ВЕБ-ФОРМЫ И РАБОТА С НИМИ
К сожалению, в функционале 1С-Битрикс: Управление сайтом нет возможности копировать папку или файл с переименованием. Поэтому нам придется делать так: скопировать папку с шаблоном в другую папку, переименовать ее и вернуть обратно.
¦ Поставьте флажок в строке папки news.
¦ На панели действий выберите Копировать и скопируйте папку в любую другую папку.
¦ Перейдите в папку, куда скопировали папку news.
¦ Переименуйте папку news в subs_article.
¦ Перенесите переименованную папку обратно в bitrix/php_interface/ subscribe/templates.
¦ Откройте папку /bitrix/php_interface/subscribe/templates/subs_article.
¦ Вызовите контекстное меню на строке с файлом template.php.
¦ Выберите команду Редактировать как HTML (рис. 9.10).
Откроется визуальный редактор.

Рис. 9.10. Выбор файла для редактирования
ЗАМЕЧАНИЕ
Шаблон можно не только создать заново, но и отредактировать, если, например, вам нужен универсальный шаблон для всех видов рассылки. Для этого надо просто открыть файл template.php из имеющейся папки news.
С этого момента создание нового шаблона и редактирование старого выполняются одинаково.
В визуальном редакторе вы увидите уже введенный статический текст и включаемый компонент. Мы изменим постоянный статический текст и добавим в форму рассылки компонент Список новостей, настроив его под анонсы статей.
¦ Измените в визуальном редакторе статический текст под свои потребности. Можно вставить свое приветствие, координаты клуба и т. п.
¦ Вызовите панель Компоненты 2.0.
¦ Откройте раздел Сервисы ^ Рассылки.
¦ Перенесите компонент Список новостей из этого раздела на поле визуального редактора.
С помощью компонента в тело письма добавляется динамическая информация. Например, выборка новостей сайта, список новых товаров или услуг, статистическая информация или другие данные за определенный период.
Тип добавляемых данных зависит от настроек компонента.
Компонент Список новостей производит выборку новостей из одного или нескольких информационных блоков и помещает их в тело письма. При этом все относительные ссылки, содержащиеся в выбранных новостях, заменяются абсолютными.
Таким образом, подписчик может перейти по ссылкам, содержащимся в полученном сообщении, на страницы сайта компании.
Чтобы выборка производилась, необходимо настроить компонент под потребности конкретной рассылки. В нашей рассылке подразумевается, что подписчики будут уведомляться обо всех новых статьях, появляющихся на сайте.
Значит, необходимо настроить компонент под рассылку статей.
¦ Вызовите панель Свойства.
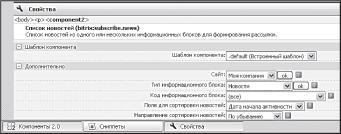
¦ Щелкните по ярлыку компонента Список новостей. На панели свойств отобразятся свойства этого компонента (рис.
9.11).
Шаблон компонента оставим пока без изменений. Вы сможете отредактировать его сами.
¦ Поле Сайт выберите сайт, с которого будет осуществляться выборка информации (в нашем случае сайт Matchfishing);

Рис. 9.11. Свойства компонента Список новостей
¦ Поле Тип информационного блока выберите тип информационных блоков Статьи. Немного подождите система изменит поле
Код информационного блока.
Выбор в поле Код информационного блока зависит от выбранного типа информационного блока.
В этом всплывающем окне отобразятся все виды инфоблоков, созданные вами в конкретном типе. Если вы захотите, чтобы выборка информации осуществлялась из всех информационных блоков указанного типа, установите значение Все.
¦ В нашем случае в поле Код информационного блока выберите Статьи.
¦ В поле для сортировки новостей укажите системе, как ей отсортировывать список отобранных новостей при размещении в теле выпуска.
ЗАМЕЧАНИЕ
Раньше мы проставляли значение параметра Сортировка и говорили, что она влияет на положение элемента в общем списке. Это не совсем так, у данного параметра много областей применения.
В частности, он не только позволяет формировать расположение в списке элементов, но и может определять положение новости в списке новостей.
¦ Поле Направление сортировки новостей позволяет выбрать направление сортировки списка новостей в рассылке по убыванию или возрастанию.
¦ Сохраните внесенные изменения. Шаблон сохранится, а визуальный редактор закроется.
При необходимости вы сможете снова проверить внешний вид шаблона .
Резюме
Мы научились создавать рассылки, список подписчиков и сообщения. Теперь вы можете использовать этот инструмент в своем сайте.
Глава 10ВЕБ-ФОРМЫ И РАБОТА С НИМИ
Модуль Веб-формы есть в редакции Стандарт, но его нет в редакции Малый бизнес. Конечно, данная книга по редакции Малый бизнес, но мы решили оставить эту главу.
Наладить обратную связь с посетителями сайта можно разными способами: при помощи гостевой книги, форумов, рассылки и т. п. Но есть один специфический способ, который может довольно эффективно удовлетворять узкий спектр потребностей, веб-формы.
ПРИМЕЧАНИЕ
Веб-форма (web-form) это элемент веб-страницы, предназначенный для ввода информации. Поля веб-формы могут заполняться вводом текста либо выбором значений из списка.
Необходимость создания веб-форм на сайте возникает довольно часто. Они используются для организации взаимодействия с посетителями:
- для создания всевозможных анкет;
- для отправки заявок на участие в семинарах;
- для сбора информации на вакансии.
Предположим, что вам надо получить статистику по ряду вопросов для организации соревнований по рыбной ловле. Для этого в качестве тестовой пробы создадим анкету потенциальных участников соревнований штатными возможностями 1С-Битрикс: Управление сайтом.
Анкета будет содержать следующие вопросы:
Фамилия, имя, отчество. Дата рождения.
Адрес.
Опыт участия в спортивных соревнованиях. Лучший результат в этих соревнованиях.
Общий спортивный стаж.
Процесс создания и размещения веб-формы на страницах сайта состоит из нескольких основных этапов работы:
- Создание собственно веб-формы.
- Настройка ее параметров.
- Создание вопросов для формы.
- Создание статусов (в упрощенном режиме этот этап пропускается).
- Размещение компонентов веб-формы на страницах сайта.
Веб-форму можно создавать в расширенном и упрощенном режиме. По умолчанию предусмотрен упрощенный режим.
Его мы и рассмотрим. Расширенный режим предназначен для подготовленных пользователей и отличается от упрощенного следующими моментами:
- Добавляется возможность работы со статусами. Статусы означают определенные этапы в обработке результата веб-формы. Например, на рассмотрении, принято, отклонено и т. д.
- Поля формы можно использовать для представления каких-либо промежуточных или окончательных результатов вычисления, получаемых на основе данных, вводимых в поля для ответов веб-формы.
- В расширенном режиме увеличивается количество параметров, определяемых при редактировании формы.
Все эти возможности для вас не так важны.
Упрощенный режим.Создание анкеты
¦ Перейдите на страницу Сервисы ^ Веб-формы ^ Настройка форм.
Откроется список форм, имеющихся на данный момент.
¦ Выполните команду Создать на Контекстной панели. Откроется
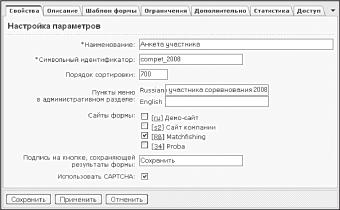
форма создания новой анкеты (рис. 10.1) в закладке Свойства.

Рис. 10.1. Создаем новую анкету
¦ Заполните поля:
- Наименование это название новой веб-формы. В данном случае это Анкета участника.
- Символьный индикатор латинское название формы, с которым будет работать система.
- Порядок сортировки порядок показа веб-формы в списке форм.
- Пункты меню в административном разделе сайта название пунктов меню, которые будут вести к таблицам результатов. Так как в тестовом сайте предусмотрен только русскоязычный вариант, необходимо заполнить поле Russian: Анкета участника соревнования 2008.
- Сайты формы выбирается сайт или сайты системы, на которых будет показана анкета.
- Подпись на кнопке, сохраняющей результаты формы, указывается текст, который будет на кнопке для отправки результатов веб-формы. Можно оставить стандартное Сохранить, но грех не использовать эту возможность, чтобы внести в оформление сайта немного юмора и жизни.
Введем в это поле вариант Участвую!
- Использовать CAPTCHA подключение технологии CAPTCHA, которая служит для предотвращения автоматического заполнения веб-формы. В форме CAPTCHA выглядит как случайная надпись, которую пользователю надо ввести в заданное поле.
¦ Перейдите на закладку Описание.
Закладка представляет собой уже прекрасно знакомый вам HTML-редактор. Поэтому детально мы не будем описывать работу в ней. Необходимо указать описание и изображение для анкеты. В качестве изображения выберем картинку логотипа клуба (вы можете взять любую другую).
Изображение будет показано в публичной части рядом с названием и описанием формы.
¦ Загрузите картинку с помощью поля Изображение и кнопки Обзор.
¦ В поле редактора введите текст Анкета для участников соревнований.
¦ Перейдите в закладку Шаблон формы. Здесь задается вид анкеты.
Можно использовать стандартный вид анкеты, а можно свой собственный.
¦ Пока поставим флажок Использовать свой шаблон формы. Но создавать форму не будем потом мы еще вернемся к этому пункту.
¦ Перейдите к закладке Ограничения.
Интернет-опросы грешат одним неприятным обстоятельством: своей некорректностью из-за возможности одному человеку многократно использовать форму. Для точности обсчетов данных необходимо вводить ограничения.
Впрочем, ограничения нужно вводить не всегда и не везде. При вполне вменяемом сообществе на сайте ограничений можно избежать вряд ли кто-то будет хулиганить, многократно заполняя анкету. Тем не менее в учебных целях мы сейчас введем ограничения. Предположим, что соревнования состоятся через месяц.
Необходимо, чтобы за это время каждый участник соревнований заполнил анкету только один раз.
¦ Поставьте флажок Использовать ограничения.
¦ В поле Максимальное количество результатов от пользователя поставьте 1, то есть один пользователь может ответить только один раз.
¦ В поле Минимальный промежуток времени между результатами
введите 30.
¦ В поле правее выберите единицу измерения времени: сут.
Итак, что у нас получилось? Один человек может ответить только один раз за 30 суток. Но именно столько времени осталось до соревнований.
Значит, цель ограничений достигнута.
В закладке Статистика мы ничего менять не будем система сама подставила нужные значения.
В закладке Доступ тоже ничего не будем менять. Здесь накладываются ограничения на доступ к форме. Уровень доступа по умолчанию задается в настройках модуля Веб-формы, а на закладке Доступ можно его переопределить.
Для нашей анкеты оставим право доступа для всех пользователей по умолчанию заполнение формы.
Анкета сохранится, а система
Щелкните по кнопке Сохранить
вернется к списку веб-форм сайта.
В списке веб-форм вы увидите созданную анкету (рис. 10.2). В колонке Вопросы будет стоять: 0[+]. Это означает, что в анкете не создано ни одного вопроса.
Знак [+] это быстрый переход к форме создания вопросов.
Создание вопросов анкеты
Создадим вопросы с помощью команды Добавить вопрос [+]. Мы добавим один вопрос. Самый первый: Фамилия, имя, отчество.
Остальные вы добавите по этому же сценарию.
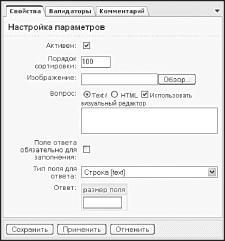
¦ Щелкните по кнопке [+]. Откроется форма создания вопроса (рис.
10.3) в закладке Свойства.

Рис. 10.3. Создаем вопрос
¦ Флажок Активен означает активность вопроса в данной анкете. Если вы создали вопрос, анкету и вывесили ее на сайт, а потом поняли, что какой-то из вопросов излишен, можно просто снять флажок Активен у лишнего вопроса, и он пропадет из анкеты.
¦ Поле Порядок сортировки вам уже знакомо и понятно. Введите значение в это поле.
¦ В поле Изображение можно при необходимости добавить файл. Процесс загрузки файла мы описывали в главе 3.
¦ В поле Вопрос введите текст вопроса. В нашем случае Назовите себя: фамилия, имя-отчество.
¦ Поставьте флажок в поле Поле ответа обязательно для заполнения.
Это означает, что ответ на данный вопрос будет обязательным, без ответа на него анкета не зачтется. Некоторые вопросы могут быть необязательными.
Тогда флажок снимается.
¦ В поле Тип поля для ответа оставьте Строка [text].
Ответы бывают разными. В нашем случае мы выбираем просто текстовое поле. Но в системе возможны ответы в следующих вариантах:
- text однострочный текст, самый простой вариант;
- textarea многострочный текст;
- multiselect список вариантов с возможностью множественного выбора, то есть из нескольких предложенных вариантов можно выбрать несколько;
- dropdown список вариантов с возможностью одиночного выбора, то есть из нескольких предложенных вариантов можно выбрать только один;
- radio одиночный выбор;
- checkbox множественный выбор;
- image поле для ввода изображения;
- date поля для ввода даты со встроенным календарем;
- file поле для добавления файла;
- password поле для ввода пароля;
- e-mail поле для ввода электронного адреса;
- url поле для ввода адреса сайта;
- hidden скрытое поле.
Возможности, как видите, богатые можно перекрыть все потребности в опросах. Мы же используем простое однострочное поле.
¦ Поле Ответ оставьте пустым. Ведь его должны будут заполнить пользователи.
Только не забудьте поставить в нем пробел.
¦ Перейдите на закладку Валидатор.
ПРИМЕЧАНИЕ
Валидатор это проверка поля на определенный параметр. Валидатор может проверять объем введенного текста, числа по заданной форме и т. д. Использование валидатора необязательно.
¦ В поле Доступные валидаторы для поля типа text выберите [text_ len] Длина строки. То есть мы будем проверять ответ на длину.
¦ Щелкните по кнопке Добавить валидатор правее указанного поля. Откроется диалог Настройки валидатора (рис.
10.4).

Рис. 10.4. Диалог Настройки валидатора
¦ Минимальную длину можно ограничить пятью знаками (вдруг кореец или китаец попадется), максимальную скажем, 45. Этого хватит даже для Немировича-Данченко с именем и отчеством.
¦ Щелкните по кнопке [ Сохранить ]- Диалог закроется, а добавленный валидатор появится в списке.
При необходимости можно добавить хоть все возможные проверки. А в простых случаях валидаторы можно не применять.
Набор проверок зависит от типа вопроса. Если вы выберете, скажем, ответ в виде url, будут доступны другие валидаторы.
¦ Перейдите на закладку Комментарий.
В поле этой закладки можно оставить замечания, комментарии по поводу вопроса. Если вопрос простой, как у нас, комментарий не понадобится, но в сложных случаях, чтобы ничего не забыть, используйте это поле.
¦ Перейдите к закладке Сохранить . Вопрос сохранится, откроется
список вопросов создаваемой формы.
¦ Выполните команду Добавить на контекстной панели. Вновь откроется форма вопроса.
¦ Составьте все оставшиеся вопросы по описанному выше алгоритму.
Итак, форма составлена, вопросы внесены. Теперь нужно задать внешний вид формы.
Имеющийся в компоненте встроенный шаблон не так уж плох. Его единственный недостаток стандартность, но так как вы используете собственные вопросы, то можете использовать собственные картинки и подкорректировать внешний вид шаблона под дизайн сайта, поэтому применение стандартной формы не так уж и страшно.
Если вы используете стандартный шаблон:
¦ Перейдите к разделу Создание страницы анкеты.
¦ Создайте страницу.
¦ Перейдите в раздел Разработка.
¦ Вызовите команду Редактировать шаблон компонента из контекстного меню компонента Заполнение веб-формы.
Описание способов подгонки шаблона под дизайн сайта мы приводить не будем. Вы это уже столько раз делали, что изучили операцию полностью.
Просто лишний раз напомним, что редактировать желательно не сам шаблон, а его копию.
¦ Сохраните внесенные изменения.
Откроется страница, на которой вы увидите веб-форму с вашим шаблоном .
Создание собственного шаблона
Если вы все же решили создать собственный шаблон, то:
¦ Откройте закладку Шаблон только что созданной анкеты участника соревнований.
¦ Поставьте флажок Использовать свой шаблон формы. Откроется визуальный редактор.
Визуальный редактор будет отличаться от обычного тем, что внизу вместо привычных четырех кнопок останутся только две Свойства и Элементы формы.
¦ Вызовите панель Элементы формы.
В этой панели есть три группы форм:
- Новые поля формы возможность на ходу создавать новые вопросы;
- Существующие поля формы созданные нами вопросы;
- Дополнительные элементы формы вывод текстов вопросов, сообщений об ошибках, сообщений об успешном заполнении формы, кнопки, поля CAPTCHA и т. д.
ЗАМЕЧАНИЕ
Для создания формы не нужно было переходить в форму создания вопросов. Все можно было сделать и здесь, во вкладке Шаблон: добавить форму вопроса, ввести текст вопроса и настроить параметры ответов. Просто этот вариант несколько сложнее и требует навыков.
Вы можете поэкспериментировать с ним самостоятельно, обратившись к документации по продукту.
¦ Вызовите панель Свойства.
¦ Откройте группу Дополнительные элементы формы.
¦ Перенесите из нее на поле визуального редактора элемент Заголовок формы. На панели Свойства отобразятся поля опции Заголовок формы.
¦ В поле Стиль выберите стиль для текста заголовка.
ЗАМЕЧАНИЕ
У нас на данный момент всего два стиля. Этого может оказаться мало.
Если сочтете нужным, добавьте еще стилей.
¦ В поле под стилем введите название формы: Анкета участника сорев нований.
¦ Из группы Дополнительные элементы формы перенесите на поле визуального редактора элемент Описание формы. На панели Свойства отобразятся поля.
¦ Повторите действия по выбору стиля и вводу текста описания. Пусть будет, скажем, такой текст: Мы хотели бы больше узнать о наших участниках; пожалуйста, заполните форму.
Аналогичным способом можете добавить изображение логотипа соревнований. В поле Свойства отобразятся поля, заполнить которые вам
не составит труда.
¦ Вставьте таблицу и отформатируйте ее нужным вам образом. Поля CAPTCHA, например, стоит вынести в отдельный блок таблицы так они лучше воспринимаются.
¦ Добавьте вопросы из группы Существующие поля формы. При добавлении желательно соблюдать очередность вопросов.
Потом их легко поменять местами, но все же лучше сразу все ставить на свои места.
¦ Добавьте из группы Дополнительные элементы формы следующие составляющие: Изображение CAPTCHA, Поле ввода CAPTCHA, Кнопка Отправить.
Первые два элемента не имеют параметров настройки. В последнем элементе в панели Свойства можно при желании изменить надпись на кнопке.
¦ Добавьте необходимые элементы оформления.
¦ Сохраните внесенные изменения.
Форма создана, осталось поместить ее на сайт.
Создание страницы анкеты
¦ Откройте раздел сайта Общение.
¦ Перейдите в раздел Разработка.
¦ Щелкните по кнопке Создать. Откроется Мастер создания новой
страницы. С ним вы уже знакомы.
¦ Пройдите все шаги Мастера до открытия окна визуального редактора.
¦ Вызовите панель Компоненты 2.0.
¦ Раскройте группу Сервисы ^ Веб-формы.
В этой группе вы увидите несколько компонентов:
- многостраничный комплексный компонент Веб-форма позволяет создать сразу полный набор страниц работы с веб-формой: заполнение, просмотр, редактирование результата, список результатов;
- Заполнение веб-формы. Мы воспользуемся именно этим компонентом;
- Просмотр результата служит для создания страницы с результатами заполнения формы;
- Редактирование результата создает страницу, на которой можно изменить результаты заполнения формы;
- Список результатов создает страницу, на которой выводится список всех результатов данной формы.
В данный момент нам не нужен полный комплекс страниц, поэтому используем не многостраничный комплексный компонент Веб-форма, а только одностраничный компонент Заполнение веб-формы.
¦ Перенесите компонент в рабочую область в визуальном редакторе.
¦ Вызовите панель Свойства.
¦ В поле ID веб-формы нужно выбрать только что созданную анкету.
Есть один момент, который необходимо учесть: мы будем использовать только одностраничный компонент Заполнение веб-формы. Это означает, что после учета результатов анкеты система не будет знать, куда ей выводить информацию об учтенном голосе.
Нужно прописать путь до страницы, на которой система будет выводить сообщение об учете анкеты.
¦ В группе параметров Параметры компонента в поле Страница со списком результатов введите имя страницы, которое вы назначили в Мастере создания страниц. Мы использовали имя anketa.php.
¦ Сохраните внесенные изменения.
Изменения сохранятся. Откроется вновь созданная страница с опросом.
Но воспользоваться этой формой мы пока не сможем у нас не заданы статусы.
Создание статуса
Без того, чтобы в системе не был задан хотя бы один статус, форма обработана не будет. Для задания статуса необходимо перейти в расширенный режим.
¦ Перейдите в раздел Настройки ^ Настройки продукта ^ Настройки модулей ^ Веб-формы.
¦ Снимите флажок с поля Использовать упрощенный режим редактирования форм.
¦ Сохраните внесенные изменения.
Теперь вы можете работать в расширенном режиме, но для детального изучения его возможностей обратитесь к документации по продукту.
¦ Перейдите в раздел Сервисы ^ Веб-формы ^ Настройка форм.
В колонке Статусы только что созданной формы стоит 0 [+]. Это означает отсутствие статусов.
Необходимо создать новый статус.

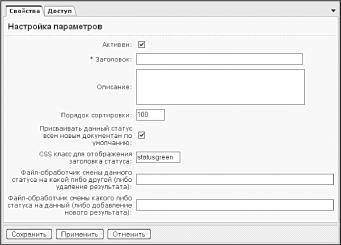
Рис. 10.5. Создаем статус
¦ Щелкните по кнопке [+]. Откроется форма создания статуса (рис.
10.5) в закладке Свойства.
Создание статуса дело простое. Достаточно обязательно заполнить только одно поле.
¦ В поле Заголовок введите default.
ЗАМЕЧАНИЕ
Создание статуса может показаться бессмысленным. Зачем этот шаг по добавлению всего одного слова?
Но это кажущаяся бессмысленность. Статусы это инструмент организации работы с документом (с документом вообще и веб-формой в данном случае).
Мы рассматриваем самый простой документ анкету. Когда действующих лиц двое: заполняющий анкету и читающий ее результаты, статус может быть только один. А если вам надо создать целую цепочку действий по результатам заполнения веб-формы?
Скажем, организовать рассылку юбилейных футболок клуба по поводу его пятилетия? Ведь это уже процесс, в чем-то аналогичный документообороту.
И каждому шагу в этой цепочке должен соответствовать свой статус, иначе невозможно проследить процесс прохождения вашей заявки на юбилейную футболку.
¦ Щелкните по кнопке Сохрг
Статус сохранится.
Теперь пользователю можно заполнять форму она будет учтена в общих результатах.
Просмотр результатов
¦ Перейдите в раздел Сервисы ^ Веб-формы ^ Результаты ^ Анкета участника соревнования 2008.
Перед вами откроется таблица с результатами опроса.