Создание разделов
Программный механизм ресайза изображений умеет работать с традиционными графическими форматами: JPG, GIF, PNG. Если вы загрузите картинку в другом формате, например BMP, то обработки не произойдет.
Система либо выведет картинку в исходном размере, либо отобразит сообщение о невозможности обработки картинки вариант зависит от флажка Игнорировать ошибки масштабирования.
¦ Установите флажок Игнорировать ошибки масштабирования, чтобы выводить картинку в исходном виде, если она не обработалась.
Для настройки качества обработки можно использовать два последних поля этой группы. Если ресурсов на сервере хватает, то:
¦ Поставьте флажок Сохранять качество при масштабировании.
¦ Задайте приемлемый для вас уровень качества в процентах в поле
Качество.
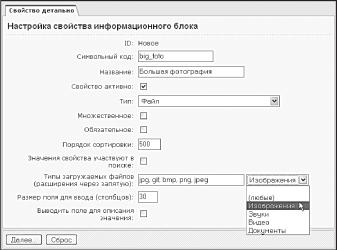
Аналогичные настройки произведите в группе Детальная картинка, но уже для большой картинки. Теперь не нужно будет ни грузить несколько фотографий на каждый инфоблок, ни обрабатывать их отдельно.
При этом мы уверены, что размер фотографий не выйдет за пределы доступного и не испортит дизайн страниц.
В полях Тип описания (для анонса и детального изображения) задается тип формы, которая будет открываться по умолчанию: текстовое поле или визуальный редактор. Вам нужно выбрать, которое из полей будет лучше для конкретных условий. Для анонса предпочтительнее использовать тип описания text, а для детального описания html.
Это позволит в CSV-файле использовать текст с HTML-тегами, и тогда описание будет импортироваться сразу отформатированным.
В полях Описание для анонса и Детальное описание можно ввести текст, который поможет контент-менеджеру в заполнении форм, особенно если поддержку сайта осуществляет малоквалифицированный персонал.
¦ Введите в эти поля комментарии. Пусть для анонса будет такой комментарий: Введите краткое описание товара, а для детального изображения Введите полное описание товара.
¦ Перейдите на закладку Свойства.
Эта закладка довольно важна. В ней вы определите все свойства (и вид их отображения), которые будут видны при создании элемента инфоблока и отображении элемента на публичном разделе сайта.
Желательно предусмотреть все необходимые свойства сразу. Конечно, вы можете изменить их и добавить после создания инфоблока, но если добавление свойств будет происходить после создания элементов, то вам придется заново добавлять данные для новых свойств в уже созданных элементах.
Как правильно определить все необходимые свойства? Каталог товаров представляет собой некий файл, как правило, в формате CSV или XLS. Возможно, вы будете импортировать данные из бухгалтерской программы 1С.
В нашем случае мы берем данные из CSV-файла.
ЗАМЕЧАНИЕ
Файл формата CSV имеется на диске, приложенном к книге.
В нашем случае для инфоблока Товары для рыбалки необходимо создать следующие свойства:
- Код;
- Производитель;
- Цена;
- Длина;
- Таблица;
- Ожидаемая дата поступления;
- Новинка;
- Лидер продаж;
- Рекомендуемый товар;
- Тест;
- Количество секций;
- Транспортная длина;
- Вес;
- Количество лепестков;
- Количество подшипников;
- Размер.
Свойства будут иметь разные параметры, не все из них будут задействованы в нашем примере. Дело в том, что даже товары из одной области применения обладают, естественно, разными свойствами.
Например, в спиннингах есть такой параметр, как количество секций, но в приманках его нет, хотя есть свойство количество лепестков. Поэтому, как правило, файл для импорта имеет много позиций, все их нужно добавлять, но не все используются в каждом из товаров.
ЗАМЕЧАНИЕ
Применить . Форма перезагрузится, уже введенные строки со
Закладка Свойства имеет при первом открытии ограниченное число строк. Если при заполнении строк их не хватит, щелкните по кнопке
хранятся, и появятся новые пустые строки.
Создание свойства типа Строка
Это самое простое свойство, применяемое для свойств, значения которых должны быть выведены в кратком текстовом виде. В нашем случае это Производитель, Новинка, Лидер продаж, Строка.
В поле Название введите слово Производитель.
В поле Тип оставьте параметр Строка.
Не ставьте флажок Множественное название должно быть единственным (для технических характеристик параметр Множественное необходимо использовать).
Установите флажок Обязательно, так как название должно быть у каждого элемента.
Поле Сортировка пока оставьте без изменения. На него можно не обращать внимания, так как невозможно все предусмотреть сразу.
Лучше вернуться к сортировке позже, если возникнет потребность.
В поле Код введите символьный код свойства. В нашем случае это будет proizvoditel.
Щелкните по кнопке [ ... | для вызова формы редактирования детальных свойств (рис. 15.10).

Рис. 15.10. Настройка свойства типа Строка
ЗАМЕЧАНИЕ
Эта форма имеет разный вид для разных типов свойств.
На данный момент нам интересны не все поля формы. Часть из них уже заполнена, часть нет.
¦ Поле Значение по умолчанию оставим пустым. В этом поле в любом типе свойств выводится значение, которое является типовым. Например, если бы мы продавали в подавляющем большинстве спиннинги фирмы Daiwa, для свойства Производитель имело бы смысл вставить в это поле название фирмы. В этом случае при создании элемента инфоблока мы бы получали поле, заполненное данным словом.
И только при необходимости заменяли бы его именем другого производителя.
¦ Поле Размер поля для ввода значения (Строк х Столбцов) определяет внешний вид поля названия в форме создания элемента и, соответственно, отображение этого элемента в публичной части. Ограничивать это поле, задавая значения, которые меньше значений по умолчанию, стоит, только если есть вероятность его некорректного использования контент-менеджерами сайта.
Поставим значение 20, зная, что все названия будут заведомо меньше 20 знаков.
¦ Установите флажок в поле Значения свойства участвуют в поиске,
если необходимо, чтобы товар находился по этому полю. Использование поля Производитель в поиске разумное решение.
Но не для всех свойств типа Строка оно будет правильным.
¦ Поставьте флажок Выводить на странице списка элементов поле для фильтрации по этому свойству, если вы хотите, чтобы в списке элементов административной части можно было фильтровать элементы по этому полю. Использование поля Производитель в фильтрации также разумное решение.
Но оно окажется правильным не для всех свойств типа Строка.
¦ В поле Выводить поле для описания значения...
¦ Щелкните по кнопке I
Изменения сохранятся, форма за-
кроется, а система вернется к закладке Свойства формы создания инфоблока.
¦ Повторите действия по созданию свойства типа Строка для остальных параметров этого типа.
Создание свойства типа html/текст
Свойство позволяет выводить текст в отформатированном виде. В нашем примере этот тип свойств использоваться не будет, но оно пригодится нам, чтобы показать один из вариантов вывода оформления данных.
Создадим свойство Таблица.
¦ В поле Название введите слово Таблица.
¦ В поле Тип в раскрывающемся списке выберите тип html/текст.
¦ Не устанавливайте флажки Множественное и Обязательное. Данный параметр для элемента не будет обязательным для заполнения.
¦ В поле Код введите слово tech.
¦ Щелкните по кнопке [ ... | для вызова формы редактирования детальных свойств.
¦ В поле Значение по умолчанию (рис. 15.11) введите текст Вставить сниппет с таблицей технических характеристик.
Этот текст будет подсказкой для контент-менеджеров.

Рис. 15.11. Добавляем надпись-подсказку для контент-менеджера
¦ Щелкните по кнопке Далее
J. Изменения сохранятся, форма закроется, а система вернется к закладке Свойства формы создания инфоблока.
Создание свойства типа Число
В нашем тестовом примере это будет самым массовым свойством, которое во многом аналогично свойству типа Строка, но применяется для чисел: Код, Длина, Передаточное число, Тест, Количество подшипников, Количество секций, Транспортная длина, Вес, Количество, Количество лепестков.
¦ В поле Название введите слово Код.
¦ В поле Тип в раскрывающемся списке выберите тип Число.
¦ Не устанавливайте флажки Множественное и Обязательное. Данный параметр не будет обязательным для заполнения.
¦ В поле Код введите слово ^d.
¦ Щелкните по кнопке И для вызова формы редактирования детальных свойств. Появившаяся форма аналогична форме для типа
Строка.
Заполните форму в соответствии с рекомендациями для типа
Строка.
Щелкните по кнопке I
і. Изменения сохранятся, форма за
кроется, а система вернется к закладке Свойства формы создания инфоблока.
¦ Повторите все действия по созданию свойств для остальных свойств типа Число.
Создание свойства типа Дата/время
Данный тип применяется для свойств, определяющих временные параметры. Он аналогичен типам Строка и Число. В нашем случае это
Ожидаемая дата поступления.
¦ В поле Название введите слово Ожидаемая дата поступления.
¦ В поле Тип в раскрывающемся списке выберите тип Дата/время.
¦ Не устанавливайте флажки Множественное и Обязательное. Данный параметр не будет обязательным для заполнения.
¦ В поле Код введите слово Time.
¦ Щелкните по кнопке ? для вызова формы редактирования детальных свойств. Появившаяся форма аналогична форме для типа Строка.
Единственное отличие в том, что поле Значение по умолчанию представлено в виде поля для даты (с календарем).
¦ Заполните форму в соответствии с рекомендациями для типа
Строка.
¦ Щелкните по кнопке I
і. Изменения сохранятся, форма за-
кроется, а система вернется к закладке Свойства формы создания инфоблока.
Создание свойства типа Привязка к элементу
Этот тип применяется для создания связей между элементами. Например, если вы хотите, чтобы на странице с товаром отображались другие товары, которые посетитель может купить вместе с ним, выберите данный тип свойств.
В нашем примере это свойство Рекомендуемый товар.
ЗАМЕЧАНИЕ
Свойства типа Привязка к разделу создаются абсолютно аналогично. Это свойство позволяет показывать вместе с элементом и раздел.
Оно очень удобно для ссылок типа См. также.
¦ В поле Название введите слова Рекомендуемый товар.
¦ В поле Тип в выпадающем списке выберите тип Привязка к элементу.
¦ Не устанавливайте флажки Множественное и Обязательное. Данный параметр не будет обязательным для заполнения.
¦ В поле Код введите слово recomendacii.
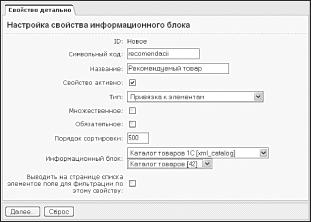
¦ Щелкните по кнопке ш для вызова формы редактирования детальных свойств. Появившаяся форма (рис.
15.12) отличается от того, что вы видели ранее.

Рис. 15.12. Создаем тип свойств Привязка к элементу
Основное отличие это отсутствие поля Значение по умолчанию и наличие полей Информационный блок. В полях Информационный
блок задается тип инфоблоков и инфоблок, элементы которого будут выводиться при показе данного товара. Так как мы создаем первый инфоблок, пока в этом поле нам нечего выбрать и не к чему привязать свойство.
После создания собственно инфоблока Товары для рыбалки будет необходимо вернуться к данному свойству и заполнить эти поля.
¦ Заполните форму. Для примера на рисунке выбран тип и инфоблок из других каталогов.
После создания всех инфоблоков вам надо будет вернуться в эту форму и указать нужные инфоблоки.
¦ Установите флажок в поле Выводить на странице списка элементов поле для фильтрации по этому свойству.
Другое отличие отсутствие возможностей поиска и описания. Осталась только фильтрация в списке элементов.
¦ Щелкните по кнопке [ Далее |. Изменения сохранятся, форма за
кроется, а система вернется к закладке Свойства формы создания инфоблока.
Мы создали все свойства для инфоблока.
¦ Перейдите на закладку Доступ.
¦ Установите доступ Чтение для всех пользователей.
¦ Для групп пользователей, которые будут создавать и редактировать элементы инфоблока, установите доступ Изменение.
¦ Перейдите на закладку Подписи.
Изменим названия подписей так, чтобы контент-менеджерам было легче ориентироваться.
¦ Замените слово Элемент словом Товар (не забывайте применять правильные склонения согласно смыслу надписи).
Сортировка
Если завершить создание инфоблока на этом этапе, то при создании элемента вы увидите, что поля расположены в алфавитном порядке, потому что при создании полей мы не выставляли значения поля Сортировка. А это не совсем удобно в рамках ежедневной работы.
Такое положение полей необходимо исправить. Кроме того, есть смысл расположить поля так, чтобы наиболее важные и постоянно используемые поля были расположены в самом верху списка.
¦ Вернитесь на закладку Свойства.
В колонке Сортировка выставлено значение 500 для всех свойств. Именно поэтому они и выводились в форме создания элементов по алфавиту.
¦ Выставьте значения параметра Сортировка так, чтобы свойства располагались в нужном вам порядке.
ЗАМЕЧАНИЕ
Чем ниже значение этого поля, тем выше будет расположено свойство. Так, у свойства, которое должно быть самым первым, должно быть самое маленькое значение поля Сортировка.
Контролировать расположение легко, так как на закладке Свойства после щелчка по кнопке Применить свойства располагаются в соответствии со значением этого поля.
¦ Сохраните внесенные изменения.
Если вы создаете простой каталог (марок, статей, музыки и т. п.), на этом создание инфоблока можно завершить. Но мы создаем торговый каталог, поэтому нам необходимо задать понятие Цена.
В 1С-Бит-рикс: Управление сайтом это уже предусмотрено.
¦ Перейдите на страницу Настройки ^ Настройки продукта ^ Настройки модулей ^ Торговый каталог.
¦ Перейдите на закладку Каталоги.
¦ Найдите в списке информационных блоков Товары для рыбалки и в колонке Является торговым каталогом установите флажок.
Инфоблок создан. Можно приступать к созданию разделов и элементов.
Создание разделов
Нам нужно создать столько разделов, сколько групп товаров предполагается. Согласно структуре магазина Rufisher.ru, это должны быть разделы верхнего уровня: Катушки, Приманки, Удилища для поплавковой удочки, Удилища спиннинговые, Карповые удилища, Одежда, Лески, Фидеры, Тубусы и коробки. Всего девять.
После этого необходимо будет создать вложенные разделы.
Мы уже создавали разделы инфоблока в главе про медиапроигрыватель. Не будем повторяться вы в состоянии создать разделы самостоятельно.
¦ Создайте разделы верхнего уровня согласно структуре магазина.
¦ С помощью поля Сортировка задайте расположение разделов.
¦ Создайте подразделы.
¦ С помощью поля Сортировка задайте расположение подразделов.
Вывод структуры каталога
Мы уже создали разделы Каталог и Интернет-магазин.
¦ Перейдите на закладку Редактирование в разделе Каталог сайта Inet_mag.
¦ Щелкните по кнопке Изменить на административной панели. Откроется визуальный редактор для редактирования страницы.
¦ Удалите на странице все предустановленные надписи и добавьте на нее комплексный компонент Каталог из панели Компоненты 2.0 ^ Контент ^ Каталог.
¦ Вызовите панель Свойства.
¦ В группе параметров Основные параметры выберите Тип инфоблока Товары для рыбалки, Инфоблок Товары для рыбалки.
Больше мы пока никаких настроек делать не будем, а вернемся к ним после создания всех элементов.
¦ Сохраните внесенные изменения.
ЗАМЕЧАНИЕ
Мы использовали комплексный компонент Каталог, который является готовым комплексом для работы каталога. Это очень удобно.
Но есть и недостаток негибкость подобной системы. Вы можете только настраивать параметры комплексного компонента и редактировать его шаблон.
Гораздо гибче использовать отдельные компоненты из группы Каталог. В этом случае вы можете задавать нужное положение и число компонентов на странице, использовать только необходимые элементы, а не стандартный набор в пакете.
После перезагрузки страницы вы увидите выведенный каталог (рис. 15.13).
торговый каталог рыболовного магазина
Если вы попробуете перейти на страницы вглубь по каталогу, то на данный момент получите ошибку 404, поскольку еще не полностью настроили параметры каталога. Мы сделаем это ниже.
Создание ставки НДС
Перед тем как добавлять товары в каталог, необходимо сделать еще одну вещь: создать ставки НДС. Ставки НДС могут быть разными для разных видов товаров, поэтому по умолчанию значений ставки НДС не предусмотрено.
Вам нужно будет создать свою ставку.
¦ Перейдите на страницу Магазин ^ Торговый каталог ^ Ставки
НДС. Откроется пустой на данный момент список ставок НДС.
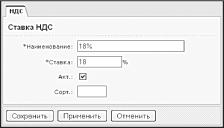
¦ Щелкните по кнопке Добавить. Откроется форма создания ставки НДС (рис.
15.14).
¦ Заполните поле Наименование.
¦ Заполните поле Ставка в процентах.
¦ Не снимайте флажок Активность.
¦ Сохраните внесенные изменения.

Рис. 15.14. Добавление ставки НДС
ЗАМЕЧАНИЕ
Кроме ставки НДС, перед созданием элементов есть смысл посмотреть используемые по умолчанию наценки и типы цен (Магазин ^ Торговый каталог). В системе предусмотрены наиболее часто встречающиеся виды наценок и типов цен. В книге мы будем использовать имеющиеся в дистрибутиве. Но если вам нужны свои параметры, создайте их заранее.
Дело это несложное. Форма создания наценки даже проще формы создания ставки НДС.
В формах создания типов цен тоже нет ничего сложного. Надо лишь точно определить, для каких групп применяется тот или иной тип цен.
Добавление элементов инфоблока
Добавлять элементы можно вручную или импортом из самых разных форматов. Добавление вручную имеет свои плюсы.
Свои плюсы имеет и импорт элементов списком. Выполним добавление элемента вручную.
Добавление элементов вручную
В пределах одного инфоблока в нужном разделе можно создавать элементы из любого раздела. Поэтому мы не будем скакать из раздела в раздел.
¦ Перейдите на страницу Контент ^ Товары для рыбалки ^ Удилища спиннинговые.
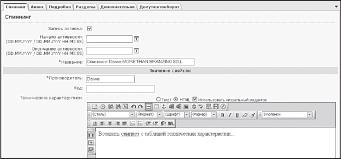
¦ Щелкните по кнопке Добавить товар на контекстной панели. Откроется форма создания элемента инфоблока (рис.
15.15).
В форме будут уже заполнены поля свойств, которые при создании получали какие-то значения по умолчанию в закладке Поля.
¦ Заполните поля формы для одного элемента, используя данные из файла База.csv на диске, прилагаемом к книге. Пусть это будет элемент из самой первой строки в таблице спиннинг.

Рис. 15.15. Добавление элемента инфоблока
Поля, для которых нет значений, можно пока оставить пустыми. Для одного поля Рекомендуемый товар мы вообще не сможем назначить данные, так как у нас нет ни одного элемента.
Заполнение полей не должно вызвать затруднений. Мы можем заполнить поля всех свойств, но есть один нюанс: представление данных.
Технические характеристики всегда удобнее показывать в виде таблицы так они лучше читаются. Реализовать подобное представление можно двумя способами: используя сниппеты в свойстве типа html\ текст или форматируя шаблон.
При ручном добавлении элемента инфо-блока мы рассмотрим именно вариант с использованием сниппета.
Мы создавали свойство Таблица типа html^^d. Воспользуемся им.
Так как элементы будут типовыми, сниппет тоже можно применять один, меняя поля таблицы (и при необходимости число строк в ней).
ЗАМЕЧАНИЕ
Для нашего сайта мы сделаем простой вариант таблицы с помощью визуального редактора. Создание кода аналогичной таблицы для вашего сайта и ее оформление оставим на ваш вкус и знание HTML.
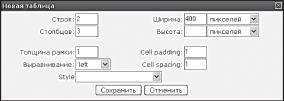
Удалите надпись-подсказку по умолчанию. Щелкните по кнопке Вставить таблицу -создания таблицы (рис.
15.16).
Откроется диалог

Рис. 15.16. Создаем таблицу для сниппета
¦ Заполните поля формы:
- В поле Строк введите 5.
- В поле Столбцов введите 2.
- Ширину таблицы задайте в 400 пикселов.
- В поле Толщина рамки введите 1.
- В поле Выравнивание укажите left.
¦ Сохраните внесенные изменения. Таблица создастся и отобразится в поле визуального редактора.
¦ Заполните поля строк левого столбца таблицы: Длина (мм), Транспортная длина (мм), Тест (гр.), Количество секций, Вес (гр.) и т. д.
ЗАМЕЧАНИЕ
Поля левого столбца можно и не заполнять, так как указанная таблица будет применяться для разных товаров и названия строк будут меняться. Можно создать несколько сниппетов с таблицами для каждого вида товара.
Для спиннингов один, для одежды другой.
Все, простейшая таблица для сниппета готова.
¦ Перейдите в режим редактирования кода и скопируйте в буфер обмена код таблицы.
¦ Вернитесь в режим редактирования в HTML.
¦ В поле визуального редактора вызовите панель Сниппеты.
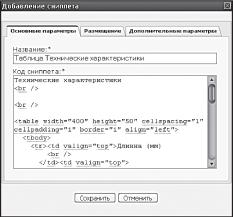
¦ Щелкните по кнопке Добавить сниппет. Откроется диалог Добавление сниппета (рис.
15.17).

Рис. 15.17. Добавляем Таблицу Технические характеристики
¦ В поле Название введите Таблица Технические характеристики.
¦ В поле Код сниппета введите код таблицы и ее название из буфера обмена.
¦ В закладке Размещение выберите место, где нужно сохранить сниппет .
¦ Сохраните внесенные изменения.
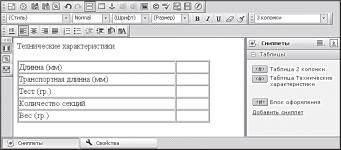
Теперь мы имеем готовую таблицу и сниппет для использования в дальнейшем (рис. 15.18).

Рис. 15.18. Созданная таблица и сниппет
При добавлении следующих элементов нам не придется возиться с созданием таблицы заново. Мы только вызовем панель Сниппет и выполним простое действие Drag Drop для сниппета Таблица Технические характеристики.
¦ Заполните таблицу для конкретного элемента.
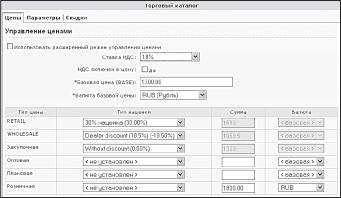
Если бы мы не отметили инфоблок как торговый каталог, то в закладке Товар не появилась бы группа Торговый каталог (рис. 15.19).
Нам нужно заполнить эту группу.

Рис. 15.19. Группа Торговый каталог
Мы не будем использовать расширенный режим управления ценами. Он используется для случаев, когда на цену товара влияют дополнительные параметры.
¦ Выберите ставку НДС, которая должна применяться к создаваемому товару.
¦ Если ставка НДС включена в цену, установите флажок в соответствующем поле.
¦ Введите значение базовой цены. Базовая цена это цена, относительно которой будут производиться вычисления остальных цен.
¦ Выберите валюту базовой цены.
Далее нужно задать наценки для разных цен. В системе предусмотрены основные типы наценок и основные типы цен.
¦ Назначьте для нужных типов цен соответствующие типы наценок из раскрывающегося списка в колонке Типы наценок.
¦ Система автоматически пересчитает колонку Сумма и выведет значение.
ЗАМЕЧАНИЕ
Все цены рассчитываются в базовой валюте. Если вы хотите вывести цену в иной валюте или цену вне имеющихся наценок, то в строке нужного типа цен выполните следующие действия:
¦ Тип наценки выберите Не установлен.
¦ В колонке Сумма выставьте нужную сумму.
¦ В колонке Валюта выберите нужную валюту из раскрывающегося списка.
Итак, цены назначены.
¦ Перейдите на закладку Анонс.
Файл для картинки в этой закладке не выбирается: в закладке Поля мы установили, что анонсовая картинка формируется из детальной. В поле Описание для анонса введите текст из колонки Анонс файла CSV в строке добавляемого элемента.
¦ Перейдите на закладку Подробнее.
¦ В поле Детальная картинка укажите путь до картинки (тестовая картинка лежит в папке Х:\Диск\Данные для каталога\ на приложенном CD, где Х буква дисковода).