Создание фотоальбома
Перейдите в раздел Панель управления.
Перейдите в раздел Контент ^ Фотогалерея ^ Фотогалерея.
Откроется список фотогалерей, имеющихся на данный момент.
Отметьте флажками имеющиеся фотогалереи.
Щелкните по кнопке а Форма станет доступной для редактирования.
Снимите флажки в колонке Акт. каждой из галерей.
Сохраните внесенные изменения.
Можно перейти в раздел Редактирование и посмотреть результаты. Вы увидите не просто пустую страницу, а системное уведомление Раздел не найден.
Переходим к созданию самих фотоальбомов.
Создание фотоальбома
Для добавления фотоальбома можно воспользоваться как административным разделом, так и публичной частью. Сам фотоальбом мы создадим из административного раздела, а загрузку фотографий обеспечим из публичной части.
¦ Щелкните по кнопке Добавить раздел на контекстной панели. Откроется форма создания нового фотоальбома (рис.
8.3).

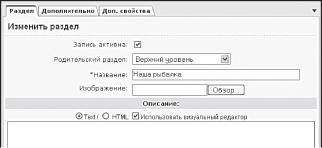
Рис. 8.3. Создание нового раздела фотогалереи
Поле Запись активна изменять не надо в этом случае ваш альбом не будет отображаться на сайте.
В поле Родительский раздел определяется уровень, на котором будет существовать создаваемый альбом. Так как мы создаем самый первый раздел, он будет, естественно, верхнего уровня. Ничего не меняйте в этом поле.
При создании другого раздела вы сможете выбрать только что созданный альбом Наша рыбалка в качестве родительского, построив, таким образом, древовидную структуру разделов.
¦ В поле Название введите название создаваемого раздела. Скажем,
Наша рыбалка.
¦ При необходимости загрузите изображение для фотоальбома. Оно будет отображаться рядом с названием.
¦ В поле Описание введите описание создаваемого альбома. Например,
Фоторепортаж с последней клубной рыбалки на озере Светлом.
¦ Сохраните внесенные изменения.
¦ Перейдите в раздел Редактирование.
Вы увидите картину, представленную на рис. 8.4.

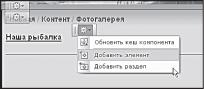
Рис. 8.4. Пустая фотогалерея и меню компонента
У нас появилось название созданного фотоальбома, но без самих элементов. Если вы вызовете меню компонента, то увидите команды:
- Обновить кеш компонента;
- Добавить элемент;
- Добавить раздел.
С помощью последней команды можно добавить еще один фотоальбом из публичного раздела. Об этой возможности мы уже упоминали.
Добавление элемента также можно выполнять как из административной, так и из публичной части сайта. Так как этим обычно занимаются редакторы сайта, мы рассмотрим именно работу из публичной части.
Добавление элемента
¦ Выполните команду Добавить элемент из меню компонента Фотогалерея. Откроется форма добавления элемента (рис.
8.5) на закладке Элемент.

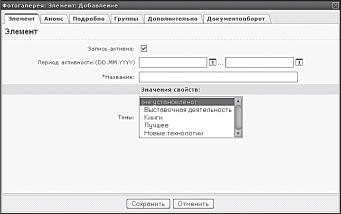
Рис. 8.5. Форма добавления элемента
Не изменяйте поле Запись активна.
¦ Поле Период активности задает время показа элемента. Если у вас есть необходимость задать время показа картинки, заполните эти поля вручную или с помощью календаря по кнопке как делали при задании прав пользователям в главе 6.
ЗАМЕЧАНИЕ
Если поля не заполнены, картинка будет показываться все время. Если будет заполнено только первое поле, то картинка будет показываться с указанной даты до удаления.
Если будет заполнено только второе поле, изображение будет отображаться с текущего дня до указанной даты.
¦ Заполните поле Название.
¦ Перейдите на закладку Анонс.
Здесь вы сформируете отображение анонсовой картинки и текста, то есть режим показа данного изображения в общем списке картинок раздела.
¦ В поле Изображение с помощью кнопки [ Обзор... | укажите путь до загружаемой картинки анонса.
ЗАМЕЧАНИЕ
Анонсовые картинки это маленькие копии основных изображений. Их нужно подготовить заранее и не нужно делать большими.
Главное, чтобы была понятна суть изображения. Размер анонсовых картинок дело вкуса. Для нашей галереи мы выберем достаточно большие картинки. Это нужно, чтобы пояснить суть некоторых настроек компонента.
Вы тоже можете загрузить большие картинки, не менее 320 х 240 пикселей.
Под полем с путем изображения есть безымянное поле для названия анонсовой картинки.
¦ Введите в это поле название анонсовой картинки.
¦ В поле визуального редактора введите текст анонса к картинке. Он не должен быть большим одно-два предложения.
¦ Перейдите на закладку Подробно.
Здесь формируется показ основного изображения и текстового сообщения к нему.
¦ В поле Изображение с помощью кнопки [ Обзор... | укажите путь до загружаемой основной картинки.
Под полем с путем изображения есть безымянное поле для названия картинки.
¦ Введите в это поле название картинки.
¦ В поле визуального редактора введите сопровождающий текст. Здесь можно не церемониться и позволить себе большое описание.
¦ Перейдите к закладке Группы.
На этой закладке выбирается группа снимков, к которой будет приписана данная фотография.
¦ Выберите нужную группу. В нашем случае это раздел Наша рыбалка.
¦ Перейдите на закладку Дополнительно.
¦ Поле Индекс сортировки задает порядок расположения фотографии в общем списке. Если вы уже все хорошо продумали и можете сразу задать порядок картинок, введите нужный индекс сортировки.
Если вам пока не ясен общий порядок сортировки, оставьте поле без изменений после загрузки всех картинок вы сможете расставить их по порядку.
Поле Символьный код пока можно не заполнять.
ПРИМЕЧАНИЕ
Символьный код это мнемонический код информационного блока, состоящий из латинских символов. При создании нового элемента можно указать его символьный код, представляющий собой произвольный набор символов латинского алфавита, понятный создателю элемента.
Например, символьный код загружаемой фотографии может быть таким: fishing_lake. Символьный код используется для выборки информации по конкретному информационному блоку или для исключения блока из выборки.
¦ В поле Теги нужно ввести слова, характеризующие загружаемую фотографию. Эти теги будут необходимы поисковым машинам и облаку тегов на самом сайте.
Закладку Документооборот не трогайте. Она нужна при создании процесса подготовки документа к публикации в режиме документооборота, но этот модуль отсутствует в редакции Стандарт.
¦ Сохраните внесенные изменения. Фотография добавится и отобразится в общем списке фотографий фотогалереи.
¦ Загрузите по описанному алгоритму еще несколько фотографий (скажем, три).
После загрузки нескольких анонсов вы увидите картину, показанную на рис. 8.6.
Загруженные картинки раздвинули таблицу рабочей области. То же самое будет при просмотре списка всех галерей (страница сайта Главная/Контент/Фотогалерея).
Если перейти на страницу детального просмотра фотографии (просто щелкнуть по ней), то картина с разъехавшимся дизайном будет аналогична. Чтобы этого не было, необходимо настроить параметры компонента.
ЗАМЕЧАНИЕ
На вашем собственном сайте нужно будет найти компромисс между настройкой параметров компонента, размерами иконок предварительного просмотра (так называемых превьюшек) и основных фотографий.
¦ Перейдите в раздел Разработка.
¦ Выполните команду Редактировать параметры компонента из
меню компонента Фотогалерея. Откроется форма редактирования (рис.
8.7).
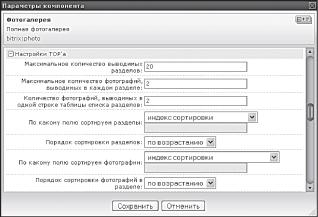
В этой форме нас на данный момент интересуют две группы параметров: Настройки TOP^ и Настройки списка. Первая отвечает за отображение галерей непосредственно на странице сайта Главная/Контент/Фотогалерея, а вторая на странице собственно галереи Наша рыбалка.
Настроим группу параметров Настройки ТОР’а.
¦ Чтобы фотографии анонса при загруженном размере не раздвигали рабочую область, надо уменьшить их число в поле Количество фотографий, выводимых в одной строке таблицы списка разделов. Число, которое нужно ввести в это поле, зависит от размера анон-совых фотографий.
Для используемого нами размера максимально возможное число картинок 2. Поставьте это число.
¦ Для ограничения числа строк служит поле Количество фотографий, выводимых в одной строке таблицы раздела. Если мы зададим в этом поле число 4, то при указанном выше параметре Количество фотографий, выводимых в одной строке таблицы списка разделов
получим две строки на странице. Поставьте это число.
¦ Сохраните внесенные изменения.

Рис. 8.7. Параметры компонента Фотогалерея
Если теперь вы посмотрите страницу Фотогалерея, то увидите, что дизайн вернулся к исходному состоянию: на странице в разделе отображаются четыре фотографии по две в строку.
По аналогии с описанными действиями настройте поля в группе параметров Настройки списка для правильного отображения анонсовых фотографий при просмотре конкретной фотогалереи. А вот со страницей детального просмотра все немного сложнее.
Настройка страницы детального просмотра
При заданном размере превьюшек страница детального просмотра разъезжается довольно серьезно, так как в шаблоне компонента задано пять изображений в строке. Для уменьшения (или увеличения, если надо) числа изображений в строке надо отредактировать шаблон (образец исходного и конечного кода есть в приложении 2).
¦ Скопируйте шаблон компонента Фотогалерея. Назовите его, например, 123.
ЗАМЕЧАНИЕ
Шаблон компонента детального просмотра нельзя отредактировать привычным для нас способом через кнопку меню компонента. Это делается только через административный раздел.
¦ Перейдите на панель управления.
¦ Откройте папку /bitrix/templates/test/components/bitrix/photo/123/ bitrix/photo.detail/.default.
ЗАМЕЧАНИЕ
На примере этого адреса поясним принцип структуры папок с шаблонами комплексных (многостраничных) компонентов в 1С-Бит-рикс: Управление сайтом.
- Первая часть: /bitrix/templates/test/components/ это расположение всех шаблонов компонентов для нашего тестового шаблона.
- Вторая часть: bitrix/photo/123/ это путь к папке со скопированными шаблонами комплексного компонента Фотогалерея.
- Третья часть: bitrix/photo.detail/.default путь до шаблона компонента Детальный просмотр.
По аналогичному пути вы найдете шаблоны всех остальных компонентов фотогалереи. А вот редактирование файла CSS производится обычным путем.
Сделайте это сами.
¦ Откройте для редактирования файл template.php.
Нам нужно уменьшить число отображаемых анонсов в строке страницы с пяти до двух. То есть должна остаться только одна предыдущая и одна последующая картинка.
Для этого нужно изменить диапазон ячеек в тегах и удалить теги некоторых ячеек.
¦ Измените значение параметра colspan в теге td colspan=5 align=center с 5 на 2.
¦ Поменяйте значение параметра colspan в теге th colspan=5 с 5 на 2.
¦ Удалите ячейки таблицы с кодами, ведущим к предыдущим и последующим картинкам. Для поиска этих ячеек используйте PHP-код ?if(is_array($arResult[***][1])):?.
Вместо звездочек поставьте либо NEXT (параметр следующей картинки), либо PREV (параметр предыдущей картинки).
¦ Удалите ячейку предварительного просмотра самой картинки, отображаемой детально. Ее код:
td align=center width=20%
img border=0 src=?=$arResult[PREVIEW_
PICTURE][SRC]? width=?=$arResult[PREVIEW_PICTURE]
[WIDTH]? height=?=$arResult[PREVIEW_PICTURE]
[HEIGHT]? alt=?=$arResult[PREVIEW_PICTURE]
[ALT]? /br /
?=$arResult[NAME]?
/td
Теперь нам нужно удалить ссылки на страницы детального просмотра тех картинок, предварительный просмотр которых мы удалили.
¦ Удалите ячейки таблицы ссылок на предыдущие и последующие картинки. Эти ячейки в коде проще всего искать по DETAIL_ PAGE_URL.
Удалять нужно ячейки со ссылками, ведущими на первую предыдущую картинку ([PREV][1]) и первую последующую картинку ([NEXT][1]).
¦ Удалите ячейку таблицы ссылок на текущую картинку детального просмотра. Ее проще всего найти по значению [CURRENT].
¦ Удалите пару тегов строки /tr tr, образовавшихся в центре кода.
¦ Сохраните внесенные изменения.
¦ Перейдите в раздел Редактирование.
Вы увидите, что теперь дизайн не разъезжается (рис. 8.8).
ЗАМЕЧАНИЕ
Алгоритм изменений в шаблоне довольно прост, и, как нам кажется, вы его поняли. Чтобы, например, увеличить число превьюшек в строке до семи, нужно увеличить параметр colspan до 7; затем добавить ячейки таблиц соответственно с параметрами NEXT (параметр следующей картинки) или PREV (параметр предыдущей картинки) с нужными номерами.
ЗАМЕЧАНИЕ
Имеющийся шаблон построен симметрично: в центре детальная картинка, справа и слева предыдущие и последующие. Но никто не мешает организовать эту строку по другому принципу. Скажем, самая первая превьюшка детально просматриваемое изображение, а расположенные справа последующее.
Если вы поняли алгоритм работы с шаблоном, то реализовать это для вас не составит труда.
Голосование и отзывы
Для добавления возможностей голосования и отзывов:
¦ Выполните команду Редактировать параметры компонента из
меню компонента Фотогалерея. Откроется форма редактирования (рис.
8.9).
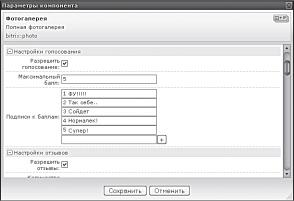
Нам нужны группы параметров Настройки голосования и Настройки отзывов.
¦ Поставьте флажки Разрешить голосование и Разрешить отзывы.
Откроются дополнительные поля настройки.
В голосовании, как принято в большинстве случаев, используется пятибалльная система. Если вам нужна иная система, то в поле Максимальный балл введите другое число.

Рис. 8.9. Настройки голосования и отзывов
¦ Введите при необходимости нужное число максимального балла.
После этого надо задать оценки. Оценки можно задавать как просто числами, так и словесным описанием.
Если вам необходимо большее число полей, воспользуйтесь кнопкой +. Система оценок предполагает, что самое маленькое число самая плохая оценка.
¦ Заполните поля Подписи к баллам.
Теперь настроим параметры отзывов.
¦ В поле Количество сообщений на одной странице введите желаемое число отзывов. Слишком большое число отзывов делает страницу очень большой по вертикали, а слишком малое число может привести к большому числу страниц.
С опытом вы подберете нужное для себя сочетание.
¦ Флажок в поле Использовать CAPTCHA добавит в форму создания отзыва поле для ввода CAPTCHA. Это поле и изображение будут видны только незарегистрированным пользователям.
¦ Поле Путь относительно корня сайта к папке со смайлами не меняйте, если вы не поместили папку со смайликами в другом месте.
¦ В поле ID форума для отзывов нужно выбрать форум, на котором будет висеть ссылка с отзывов. Для обсуждения фотографий лучше создать отдельный форум и направить ссылку на него.
В поле Страница чтения темы ничего вводить не надо. Система сама подставит нужный путь.
Это поле для опытных разработчиков сайта, которым нужно указать особые страницы обсуждения.
¦ Если вы вообще не хотите обсуждать фотографии на форуме, а только ограничиться отзывами, снимите флажок Показать ссылку на форум.
¦ Сохраните внесенные изменения.
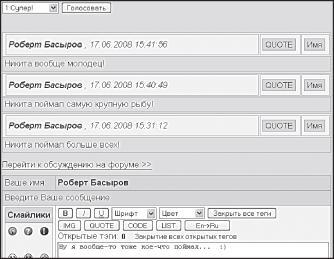
Теперь вы можете создавать отзывы по фотографиям и голосовать за ту или иную фотографию (рис. 8.10).

Рис. 8.10. Добавлены голосование по фотографии и возможность отзывов
Осталось только настроить шаблоны и файлы CSS для этих форм.
Фотогалерея 2.0
Теперь познакомимся с Фотогалереей 2.0.
ЗАМЕЧАНИЕ
Для корректной работы компонента в браузере Firefox требуется установленный плагин Java. Он необходим только для массовой загрузки фотографий, а не для просмотра.
Если вам не хочется устанавливать этот плагин, загрузка фотографий в этом браузере возможна только поодиночке.
ЗАМЕЧАНИЕ
Фотогалерея 2.0 может быть не установлена. Проверить это можно в разделе Настройки ^ Настройки продукта ^ Модули.
Если модуль Фотогалерея не установлен, то:
¦ Щелкните по кнопке Установить в колонке Действия. Система запросит разрешение на создание нового типа информационного блока.
¦ Дайте согласие и установите новый модуль.
ЗАМЕЧАНИЕ
Если вы до этого использовали обычную Фотогалерею, то новый тип информационного блока лучше не создавать, а использовать старый тип. В этом случае у вас не будет проблем с подключением уже созданных галерей.
Для подключения компонента Фотогалерея 2.0:
¦ Перейдите в раздел Разработка.
¦ Перейдите в раздел сайта Фотогалерея.
¦ Щелкните по кнопке Изменить. Откроется визуальный редактор для данной страницы.
¦ Удалите из тела страницы компонент Фотогалерея.
¦ Добавьте в тело страницы компонент Фотогалерея 2.0.
¦ Сохраните внесенные изменения.
Перейдя теперь в публичную часть для просмотра, вы увидите, что простая Фотогалерея удалилась, а на месте новой есть только команды создания новой фотогалереи (рис. 8.11).
Прежде чем приступить к созданию галерей, необходимо произвести первичную настройку компонента.
¦ Перейдите в раздел Разработка.
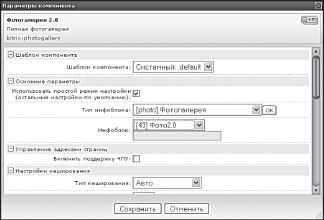
¦ Выполните команду Редактировать параметры компонента из меню компонента Фотогалерея 2.0. Откроется форма Параметры компонента (рис.
8.12).

Рис. 8.12. Настройка параметров компонента Фотогалерея 2.0
В группе Основные параметры выполните следующие действия:
¦ В поле Тип инфоблока выберите Фотогалерея.
¦ В поле Инфоблок выберите Фото2.0.
¦ Щелкните по кнопке ОК.
¦ Сохраните внесенные изменения. Форма закроется.
Теперь можно приступать к созданию альбома.
Создание альбома
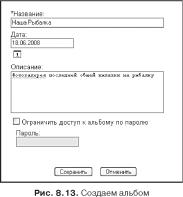
¦ Щелкните по кнопке Добавить альбом. Откроется форма создания альбома (рис.
8.13).

¦ Введите название альбома в поле Название.
Значение в поле Дата проставляется автоматически, но вы можете изменить его. Это поле определяет дату, с которой альбом станет доступным для обзора.
¦ Введите описание альбома в поле Описание. Можно ограничить доступ к альбому по паролю, но к этой функции мы вернемся позже.
¦ Сохраните внесенные изменения. Альбом создастся и появится в списке альбомов.
Создание вложенного альбома
Фотогалерея 2.0 позволяет создавать вложенные альбомы. При этом не ограничены ни глубина вложения, ни количество вложенных альбомов. Для создания вложенного альбома:
¦ Перейдите в альбом, в котором вы хотите создать внутренние альбомы. В нашем случае это альбом Наша рыбалка.
¦ Щелкните по кнопке Добавить альбом. Откроется уже знакомая вам форма.
¦ По описанному выше алгоритму создайте вложенные альбомы. Предположим, что выезд на рыбалку длился три дня.
Поэтому создадим три одноуровневых альбома: День первый, День второй, День третий.
При создании третьего альбома защитим его паролем.
¦ Заполните поля формы, как делали выше.
¦ Поставьте флажок Ограничить доступ к альбому по паролю.
¦ В поле Пароль введите пароль.
¦ Сохраните внесенные изменения.
ЗАМЕЧАНИЕ
Не забывайте после каждого создания вложенного альбома возвращаться в корневой альбом Наша рыбалка.
После создания всех вложенных альбомов Наша рыбалка выглядит, как показано на рис. 8.14.
Гловила Контені I Фотогалерея / Наша Рыоалка
¦ Список альбомов Г4г Добавить альбом + Загрузить Фотографии

Наша Рыбалка
Фотогалерея последней общей вылазки на рыбалку 18.06.2008)
Фотографий: О Альбомы: 3
-да Редактировать свойства
альбома
И Удалить альбом

Мы видим, что нарушена очередность вложенных альбомов. Внешне нарушена.
На самом деле альбомы просто отсортированы по параметрам по умолчанию. Если изменить эти параметры, то День первый будет на первом месте.
¦ Выполните команду Редактировать параметры компонента из
меню компонента Фотогалерея 2.0. Откроется форма редактирования параметров.
¦ В группе Основные параметры снимите флажок Использовать простой режим настройки (остальные настройки по умолчанию). Откроются дополнительные настройки.
ЗАМЕЧАНИЕ
При снятии этого флажка дополнительные настройки появляются практически во всех группах данной формы. Мы не будем рассказывать здесь про все настройки.
Опишем только необходимые, а с остальными вы можете разобраться сами. В крайнем случае обратитесь к документации по продукту.
¦ В поле По какому полю сортируем альбомы поставьте по индексу сортировки.
¦ В поле Порядок сортировки альбомов установите по возрастанию.
¦ Сохраните внесенные изменения.
¦ Перейдите в Панель управления.
¦ Перейдите в раздел Контент ^ Фотогалерея ^ Фото2.0 ^ Наша рыбалка.
¦ Произведите групповое изменение параметра Сортировка. День первый должен получить наименьшее значение, День третий наибольшее.
¦ Сохраните внесенные изменения.
¦ Перейдите в раздел Редактирование.
Вы увидите, что альбомы выстроились по заданной сортировке
и в нужном нам логическом смысле.
ЗАМЕЧАНИЕ
Конкретное числовое значение в поле Сортировка не принципиально. День первый может иметь 1, а День третий 1000.
Главное это направление: по возрастанию или убыванию. Это свойство можно использовать с удобством для вас.
Если вы работаете с сортировкой инфоблоков (не только фотогалерей, а вообще инфо-блоков), можете задавать сортировку с определенным шагом, например 100, 110, 120 и т. д. В этом случае при добавлении нового инфоблока можно сразу помещать его в нужное место в общем списке, задавая соответствующий индекс. При этом отпадает необходимость изменять сортировку остальных элементов.
Удаление альбома
Если по каким-то причинам альбом уже не нужен, то для его удаления:
¦ Перейдите в альбом, который хотите удалить.
¦ Выполните команду Удалить альбом. Система попросит вас подтвердить решение.
¦ Подтвердите удаление. Альбом и все его содержимое будет удалено.
Как корневой, так и вложенные альбомы на данный момент пусты, и надо загрузить в них фотографии.
Загрузка изображений
При загрузке изображений используется технология Java и элемент управления ActiveX: Bitrix Image Uploader. Это позволяет быстро загружать файлы, не осуществляя поиск на диске и не вводя имена и свойства файлов в явном виде. Если не установлен плагин Java, возможна загрузка фотографий только в одиночном режиме. С использованием плагина поместить фото в альбом можно и в режиме множественной загрузки.
При множественном способе загрузки также возможно добавление содержимого папки целиком.
По умолчанию в качестве обложки фотоальбома устанавливается изображение первой фотографии в нем.