Разрешенные компоненты и визуальный редактор
Это папка, в которой расположен визуальный HTML-редактор. Без этого редактирование будет возможно только в текстовом режиме. Мы уже рассказывали, как обеспечить доступ группы пользователей к папке.
Повторите все описанные выше действия и обеспечьте группе Редакторы сайта право на чтение этой папки.
Разрешенные компоненты и визуальный редактор
Нам осталось еще кое-что настроить в правах доступа. Установим открытие визуального редактора по умолчанию при редактировании страницы.
Для неквалифицированных работников из группы Редакторы сайта это удобнее текстового редактирования.
¦ Перейдите в раздел Панель управления.
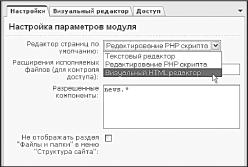
¦ Перейдите в раздел Настройки ^ Настройки продукта ^ Настройки модулей ^ Управление структурой. Откроется форма Настройка параметров модуля (рис.
6.6).
На данном этапе нас волнует самая верхняя группа параметров.
¦ В поле Редактор страниц по умолчанию выберите Визуальный HTML-редактор. Теперь при щелчке по кнопке Изменить на закладках публичной части сайта всегда будет отображаться визуальный редактор.

Рис. 6.6. Выбираем редактор
Отдельно надо упомянуть о возможности ограничить доступ к определенным типам визуальных компонентов. Запрет накладывается в поле Разрешенные компоненты. Поле работает своеобразно: если в нем нет ни одного компонента, то разрешено все.
Если вы внесете в него хотя бы один компонент, то будет разрешен только он, а все остальные запрещены. То есть если вы хотите запретить доступ к единственному компоненту, в это поле нужно вносить все остальные.
Поле работает только с системными компонентами, то есть компонентами из пространства имен bitrix. Если ваш компонент размещен не в папке www\bitrix\components\... (в структуре папок на веб-сервере), то он будет проигнорирован.
¦ В поле Разрешенные компоненты введите каждое название разрешаемого компонента или маску с новой строки.
В нашем примере показана маска news.*. То есть все компоненты, попадающие под нее, будут разрешены к использованию. Для пользователей этот запрет внешне отобразится в том, что в визуальном редакторе при вызове панели Компоненты 2.0 будут видны только компоненты
Новости.
В этой же группе параметров есть еще одна интересная функция: Не отображать раздел Файлы и папки в меню Структура сайта. После создания сайта вы можете отключить отображение структуры физических папок в административном разделе. Это может быть полезно по двум соображениям:
- Если у какой-то группы пользователей есть широкие права администрирования, которые в принципе могут привести к негативным последствиям в случае неграмотных действий.
- Если вы, квалифицированный администратор сайта, в отъезде, отпуске и т. д., полезно скрыть физическую структуру от греха подальше.
- Чтобы редакторы не пребывали в недоумении, почему одна и та же страница (раздел) отображается дважды: в рамках физической и логической структуры, пусть работают только с логической структурой.
¦ Сохраните внесенные изменения.
Доступ к динамической информации
Страница сайта формируется из динамической и статической информации. Статическая информация это то, что введено в ручном режиме в визуальном редакторе. Динамическая информация это то, что выводится из информационных блоков, каталога, веб-форм и других компонентов, формирующих свои выходные данные.
Каждый из таких элементов системы относится к определенному административному модулю. Если у группы пользователей нет доступа к тому или иному модулю, то они и не смогут редактировать информацию данного модуля.
Допустим, созданная группа Редакторы сайта должна заниматься редактированием статей. Значит, ей нужно обеспечить доступ к инфо-блоку Статьи.
Права доступа групп пользователей к инфоблокам настраиваются в модуле Информационные блоки отдельно для каждого информационного блока.
¦ Перейдите в раздел Контент ^ Информ. блоки ^ Типы информ. блоков ^ Статьи. Откроется список инфоблоков данного типа.
¦ Выберите нужный инфоблок и с помощью колонки действий вызовите для редактирования форму изменения свойств инфоблока.
¦ Перейдите к закладке Доступ.
¦ В группе Редакторы сайта во всплывающем окне выберите Изменение.
ЗАМЕЧАНИЕ
Уровни доступа в этом окне расположены по мере возрастания прав сверху вниз.
ЗАМЕЧАНИЕ
Если выбрать для группы вариант Нет доступа, то пользователи из этой группы не увидят содержимое в публичной части и в результатах поиска.
Ограниченный доступ к детальной информации
В 1С-Битрикс: Управление сайтом есть возможность настроить доступ к некоторым инфоблокам таким образом, чтобы все пользователи могли просматривать список элементов, но только определенные группы могли читать детальную информацию. Поясним это на примере.
¦ Перейдите в раздел Редактирование.
¦ Откройте для редактирования любую страницу.
¦ Вызовите панель Компоненты 2.0.
¦ Откройте раздел Контент ^ Новости.
¦ Разместите на этой странице компонент Новости.
¦ Вызовите панель Свойства.
¦ Щелкните по ярлыку. Откроются свойства компонента Новости.
¦ Найдите группу команд Дополнительные настройки.
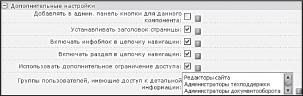
¦ Поставьте флажок Использовать дополнительное ограничение доступа. Откроется дополнительное окно Группы пользователей, имеющие доступ к детальной информации (рис.
6.7).

Рис. 6.7. Задаем расширенный доступ для некоторых групп
¦ В этом окне выберите группы пользователей, которым должен быть обеспечен доступ к детальной информации. Для выбора нескольких групп используйте кнопку CTRL. При применении этого метода пользователь с недостаточным уровнем прав с публичной стороны сайта увидит уведомление о том, что ему не разрешен показ этой информации.
Внесенные изменения можно не сохранять, мы добавляли этот компонент только для того, чтобы пояснить возможность ограничения доступа.
Создание пользователя
Теперь нам надо создать пользователей для группы Редакторы сайта.
¦ Перейдите в раздел Настройки ^ Пользователи ^ Список пользователей.
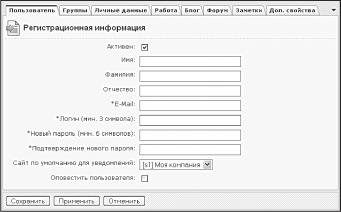
¦ Выполните команду Добавить пользователя на контекстной панели. Откроется форма добавления пользователя (рис.
6.8).
¦ Заполните поля:
- Имя, Фамилия, Отчество данные, которые будут отображаться на сайте после авторизации пользователя. Их лучше использовать так, как это принято, без ников и псевдонимов.

Рис. 6.8. Создание нового пользователя
- E-Mail адрес электронной почты пользователя.
- Логин имя пользователя для системы, для авторизации.
- Новый пароль введите пароль.
- Подтверждение пароля подтвердите пароль.
- Сайт по умолчанию сайт, к которому приписан данный пользователь. При наличии нескольких сайтов в системе не забывайте указывать этот параметр.
- Оповестить пользователя. При установке флага пользователю уходит сообщение о его регистрации.
Удобно, если человека, для которого создается бюджет, нет рядом с администратором в момент создания пользователя.
В форме создания пользователя большое число закладок. Для нас в данном случае имеет значение только одна Группы.
Все остальные пользователь сможет заполнить сам, когда перейдет в свой профайл.
ЗАМЕЧАНИЕ
Заполнение форм с большим числом закладок (любых, а не только в этом примере) возможно не только перелистыванием закладок, но и другим способом. Посмотрите на рис.
6.8. В правом верхнем углу вы увидите маленький треугольник. Если вы щелкнете по нему, то все закладки станут неактивными, а их поля отобразятся в одной, первой закладке.
Повторный щелчок по этому треугольнику вернет все на свои места.
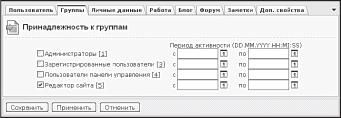
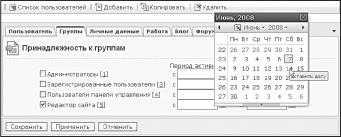
¦ Перейдите на закладку Группы (рис. 6.9).

Рис. 6.9. Присоединяем пользователя к группе
¦ Поставьте флажок в поле Редакторы сайта. Теперь добавленный пользователь имеет доступ к административной части на правах редактора сайта.
Щелкните по кнопке Сохре
. Пользователь создастся, система
вернется к списку пользователей.
Итак, вы создали пользователей, которым даны права только на редактирование контента и которые не могут ничего сломать в самой системе. Можно регистрировать контент-менеджером хоть блондинку для добавления информации на сайт ее квалификации вполне достаточно.
Правее поля Редакторы сайта есть группа полей Период активности. Если эти поля не заполнены, то права считаются присвоенными на все время существования пользователя.
С помощью данной функции можно задать время, когда пользователь будет активным. Если вы хотите дать определенные права пользователю только на какой-то конкретный срок, этот инструмент как раз для вас.
Предположим, что ваш штатный редактор сайта уходит в отпуск. Вам надо заменить его одним из пользователей.
¦ Откройте для редактирования параметры пользователя, которого хотите назначить редактором сайта на время отпуска основного.
¦ Перейдите в закладку Группы.
¦ Поставьте флажок у группы Редакторы сайта.
¦ Щелкните по кнопке ^ правее поля с. Откроется календарь (рис. 6.10).

Рис. 6.10. Выставляем дату
Выберите нужную дату.
Повторите это действие для поля по.
Щелкните по кнопке Сохранить
Выбранный вами пользователь может выполнять обязанности редактора сайта, права у него для этого есть.
Абсолютно аналогично вы можете создать группу Модераторы и дать им право на модерирование форумов сайта. Попробуйте сделать это просто ради тренировки.
Теперь уже редактор сайта может выполнять работу по наполнению сайта контентом.
Резюме
Вы научились производить простые настройки прав доступа. Аналогично можно решать задачи настройки прав пользователей для редактирования разделов сайта или набора страниц. Можно организовать работу редакторов сайта, блогов и форумов, ограничить доступ к различным разделам публичной части и т. д.
Глава 7СОЗДАНИЕ И ИЗМЕНЕНИЕ СТРУКТУРЫ САЙТА. НАПОЛНЕНИЕ КОНТЕНТОМ
Шаблон сайта создан, создана группа Редакторы сайта, созданы пользователи этой группы. Теперь нам надо наполнить сайт контентом, а также понять, как редактировать содержание. Данная глава будет полезна не только создателям сайта. Ее желательно изучить и тем, кто будет выполнять ежедневную работу с содержимым сайта, так как здесь описаны все типовые задачи, связанные с добавлением и изменением контента.
Сначала научимся изменять свойства раздела или страницы.
Свойства раздела и страницы
Свойства раздела и страницы это параметры, которые влияют на отображение свойств страницы в браузере и ее взаимодействие с поисковыми системами.
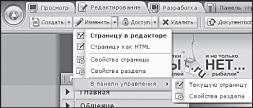
Свойства настраиваемые параметры. Вы можете добавлять или изменять свойства, которые потом будут доступны в диалоге Свойства раздела. Чтобы настроить параметры свойств, надо выполнить команду Панель управления ^ Свойства раздела в меню команд кнопки Изменить (рис.
7.1). Однако на начальном этапе не советуем делать это.
Вам вполне хватит стандартных параметров.

Рис. 7.1. Меню кнопки Изменить
Свойства раздела это свойства, которые будут автоматически транслироваться на все подразделы и страницы данного раздела. Пользоваться данным способом назначения свойств удобнее всего.
При необходимости вы сможете отредактировать свойства любой отдельно взятой страницы, подправив ее параметры под конкретную ситуацию.
ЗАМЕЧАНИЕ
Любое действие с кнопок административной панели относится к открытой на данный момент странице или разделу. Если вы хотите изменить свойства какого-либо конкретного раздела (страницы), нужно в публичной части перейти именно на этот раздел (страницу).
Если вы находитесь на главной странице сайта, то редактирование свойств раздела означает редактирование свойств страниц и разделов всего сайта.
Для начала отредактируем свойства раздела именно на главной странице, то есть зададим свойства для всего сайта сразу. Чтобы отредактировать стандартные параметры раздела:
¦ Перейдите на главную страницу сайта.
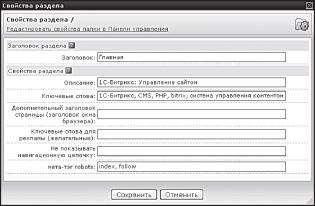
¦ Выполните команду Изменить ^ Свойства раздела. Откроется диалог Свойства раздела (рис.
7.2).

Рис. 7.2. Диалог Свойства раздела
¦ В поле Заголовок введите Клуб любителей рыбалки.
¦ В поле Описание введите Сайт общественной организации.
¦ В поле Ключевые слова введите набор ключевых слов, по которым поисковая машина должна будет индексировать данную страницу (раздел), скажем, рыбалка, общественная организация, клуб.
ЗАМЕЧАНИЕ
При создании сайта надо внимательно подходить к набору ключевых слов. Именно по ним поисковые машины будут выдавать вашу страницу в общем списке результатов. По подбору ключевых слов лучше всего проконсультироваться со специалистами по оптимизации (SEO). При добавлении ключевых слов удобнее всего идти по структуре вглубь.
В главном разделе добавить общие ключевые слова, в разделах первого уровня более частные, в разделах второго уровня еще более частные, а на конкретной странице слова, относящиеся только к этой странице.
¦ В поле Дополнительный заголовок страницы поставьте Клуб любителей рыбалки. Этот дополнительный заголовок будет отображаться в верхней панели окна браузера. При изменении свойств конкретной страницы вы будете подставлять через дефис название страницы.
Например: Главная Клуб любителей рыбалки.
Остальные поля оставьте без изменений, по мере необходимости мы
к ним еще вернемся.
¦ Сохраните внесенные изменения.
Внешне изменятся два момента:
- В верхней панели браузера отобразится название раздела.
- В цепочке навигации отобразится Клуб любителей рыбалки вместо стоявшего ранее Главная.
ЗАМЕЧАНИЕ
В цепочке навигации фраза Клуб любителей рыбалки далеко не всегда удобна: она длинная, и при разветвленной структуре цепочка может быть очень большой. Из этой ситуации есть два выхода. Первый переименовать главный раздел в Главный.
Второй исключить из показа первый уровень.
ЗАМЕЧАНИЕ
В дальнейшем мы не будем так подробно описывать изменение свойств раздела, а будем просто говорить: Отредактируйте свойства раздела, а вы будете выполнять описанные выше действия по отношению к разделу, о котором идет речь.
Теперь подправим свойства главной страницы сайта.
¦ Выполните команду Изменить ^ Свойства страницы. Откроется диалог Свойства страницы.
Поля диалогов свойств страницы и раздела практически идентичны, за исключением одного поля.
Вы можете подправить все свойства страницы, если сочтете нужным. Мы изменим только пару свойств.
¦ В поле Дополнительный заголовок страницы добавьте к стоящему тексту Главная . Теперь в верхней панели браузера будет отображаться текст Главная Клуб любителей рыбалки, что соответствует реальной странице.
¦ В поле Теги страницы введите слова, которые имеют отношение к данной странице и будут использоваться при формировании облака тегов на данном сайте. Для главной страницы это могут быть слова главная, индекс, клуб.
Облако тегов (Облако меток, англ. tag cloud) визуальное представление списка ярлыков (ключевых слов). Частота упоминаний отображается на специальной странице (части страницы) в виде изображения этих слов в разном размере шрифта в формате гиперссылок.
Чем выше релевантность данного слова (термина, имени), тем больше размер изображения.
¦ Сохраните внесенные изменения.
ЗАМЕЧАНИЕ
В дальнейшем мы не будем так подробно описывать изменение свойств страницы, а будем просто говорить: Отредактируйте свойства страницы, а вы будете выполнять описанные выше действия по отношению к странице, о которой идет речь.
Теперь можно переходить к самому сайту и наполнять его содержимым. Но перед этим надо поближе познакомиться с компонентами и с тем, что они могут делать.
Визуальные компоненты
Определение визуальных компонентов мы давали в главе 4. Теперь расскажем о компонентах, которые входят в состав редакции Малый бизнес. Все компоненты редакции представлены в визуальном редакторе в нескольких группах:
- Контент группа компонентов, реализующих функцию управления контентом сайта.
- Сервисы группа компонентов по управлению сервисами сайта (опросы, рассылки).
- Общение группа компонентов по управлению форумами и блогами.
- Служебные группа компонентов, включающая в себя компоненты управления сайтом (меню, авторизация и др.).
- Мои компоненты пользовательские компоненты.
Все компоненты реализованы по технологии шаблонов, как и сам сайт. То есть код компонента отделен от его визуального представления, которое может быть самым разным в зависимости от места применения на страницах сайта.
Иначе говоря, вы можете задать разные виды представления, например новостей, на главной странице сайта и на внутренних страницах.
Мы уже описывали процесс копирования шаблонов компонента, их изменения и применения. Именно этот механизм и создает возможность многовариантного представления одной и той же информации в разных местах сайта.
Перейдем к непосредственному наполнению сайта контентом. И начнем наполнение сайта с создания его структуры.
Структура сайта
При составлении технического задания к сайту вы должны были обдумать структуру в полном объеме. Так что мы считаем, что она уже продумана, и вы знаете, сколько и какие разделы должны быть на сайте. Чтобы создавать разделы, необязательно пользоваться панелью управления и работать с сайтом как с файловой системой. Работу со структурой сайта можно вести полностью из публичной части.
И делается это через работу с основным меню.
Предположим, что структура тестового сайта должна быть такой:
- Главная титульная страница сайта.
- О клубе рассказ о клубе, его деятельности, координаты.
- Новости новости проекта и клуба.
- Общение общение членов клуба и посетителей сайта.
- О рыбалке информационные материалы по теме рыбалки и всего, что с ней связано.
- Фотогалерея фотогалерея на тему рыбалки.
- Снаряжение статьи о рыболовном снаряжении, информация о том, где его можно купить.
- Блоги раздел Блоги, вынесенный из раздела Общение на титульную страницу.
Часть этих разделов может использовать папки, созданные для демо-сайта в дистрибутиве 1С-Битрикс: Управление сайтом, часть папок нам придется создавать заново.
Создание пункта меню с имеющимся разделом в демо-сайте
Использование имеющихся разделов полезно, поскольку в них уже имеется готовая структура, и вам не надо создавать новых папок и страниц, а только перенастроить имеющееся.
¦ Перейдите в раздел Редактирование.
ЗАМЕЧАНИЕ
Создание новых меню доступно только из раздела Разработка. Будьте внимательны: если вы находитесь в разделе Редактирование, в котором не создано свое меню, то по команде Редактировать пункты меню вы будете редактировать основное меню сайта.
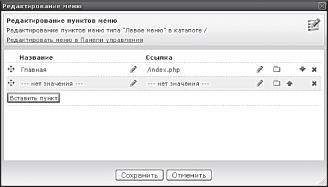
¦ Вызовите команду Редактировать пункты меню из контекстного меню компонента Меню. Откроется диалог Редактирование меню.
Создадим раздел Общение. Для этого раздела на демо-сайте есть папка /communication.
¦ Щелкните по кнопке [ вставить пункт]. В диалоге появится новая незаполненная строка (рис.
7.3).

Рис. 7.3. Диалог Редактирование меню
¦ Щелкните по кнопке в новой строке в колонке Название. Активируется поле для ввода названия.
¦ Введите в это поле слово Общение.
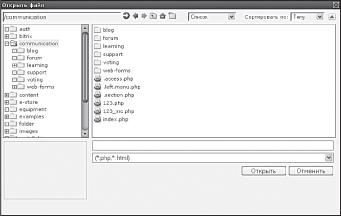
¦ Щелкните по кнопке ? в этой же строке. Откроется диалог Открыть файл (рис.
7.4).

Рис. 7.4. Диалог выбора папки для раздела
¦ В этом диалоге выберите папку /communication.
ЗАМЕЧАНИЕ
Диалог выбора папки устроен так, что нужно просто щелкнуть по нужной папке в левой панели диалога, и ее имя появится в верхнем поле. Этого достаточно для выбора папки в качестве раздела сайта. Если вы хотите выбрать файл, то надо будет обратиться еще и к правой панели с именем файла, например index.php. Если вы создаете ссылку из меню не на отдельный файл, а на раздел, можно указывать только папку.
Однако если в выбранной папке нет вложенных папок, указание файла обязательно.
¦ Щелкните по кнопке Открыть |. Диалог Открыть файл закроется, в строке нового раздела диалога Редактирование меню пропишется путь до выбранной папки.
¦ Повторите шесть последних действий для создания раздела Блоги.
ЗАМЕЧАНИЕ
Раздел Блоги вынесен у нас в основное меню из раздела Общение. Поэтому при создании пункта меню достаточно использовать уже существующую папку /communication/blog и выбрать в ней файл index.php.
¦ Сохраните внесенные изменения.
Диалог закроется, после обновления страницы вы увидите обновленное меню с новыми созданными пунктами. Теперь нам надо создать разделы для остальных пунктов меню.
Создание пункта меню и раздела для него
Создание раздела, папки для него, индексного файла раздела и пункта меню происходит с помощью кнопки Создать на административной панели (рис. 7.5).
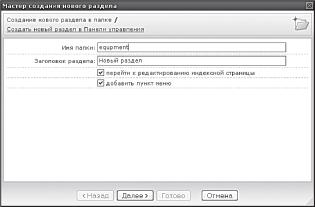
¦ Выполните команду Создать ^ Раздел. Откроется Мастер создания нового раздела (рис.
7.6).
Создадим раздел Снаряжение. Его нет на демо-сайте.
¦ В поле Имя папки введите equipment. Это поле должно быть заполнено только латиницей.
¦ В поле Заголовок раздела введите название раздела, которое должно отображаться в меню сайта: Снаряжение.

Рис. 7.5. Меню кнопки Создать

Рис. 7.6. Первый шаг Мастера
Флажки с остальных полей не снимайте. Снятие этих флажков необходимо только в том случае, если создается просто папка в структуре сайта, без выноса ее в меню.
Если снят флажок Добавить пункт в меню, то работа Мастера завершится на этом шаге.
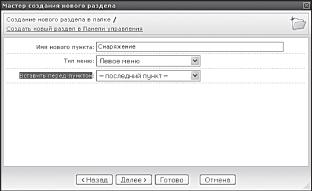
Щелкните по кнопке ра (рис. 7.7).
Откроется следующий шаг Масте-
Далее
На этом шаге выбирается меню, в котором создается раздел. Так как мы создаем базовое меню, то не меняем тип меню по умолчанию.
Не меняем и порядок в поле Вставить перед пунктом, так после создания всех пунктов будет проще сразу изменить их порядок.
Откроется следующий шаг Масте-

Рис. 7.7. Второй шаг Мастера

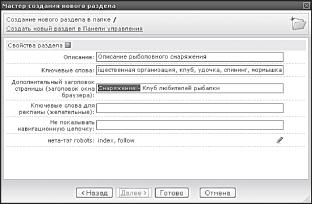
Рис. 7.8. Последний шаг Мастера
Здесь меняются настройки свойств раздела. Поскольку мы уже установили свойства для всего сайта в целом, нам осталось только подкорректировать их под конкретный раздел.
¦ В поле Описание измените текст на, скажем, Описание рыболовного снаряжения.
¦ В поле Ключевые слова допишите ключевые слова дополнительными терминами, скажем, удочка, спиннинг, мормышка и др.
¦ В поле Дополнительный заголовок страницы перед стоящей надписью добавьте Снаряжение . Остальные поля оставьте без изменения.
¦ Щелкните по кнопке Готово . Мастер завершит свою работу. Откроется визуальный редактор для редактирования страницы.
Пока мы не будем заниматься непосредственным добавлением контента на страницу, поэтому:
¦ Добавьте в поле визуального редактора простой текст: Тестовая страница, отдел Снаряжение.
¦ Сохраните внесенные изменения.
Добавится новый пункт меню, откроется индексная страница вновь созданного раздела, а на панели браузера отобразится название раздела: Снаряжение Клуб любителей рыбалки.
Нам осталось только добавить все оставшиеся разделы согласно техническому заданию.
¦ Добавьте оставшиеся разделы с использованием имеющихся или созданием новых разделов.
ЗАМЕЧАНИЕ
Не забывайте после каждого создания раздела возвращаться на главную страницу.
ЗАМЕЧАНИЕ
Далее мы не будем подробно описывать процесс создания ссылок в меню, а будем просто говорить: Создайте пункты меню.
Изменение порядка структуры
Структура главного меню создана. Но нам нужно расположить пункты в порядке, заданном в ТЗ.
Сделать это несложно.
¦ Вызовите функцию Редактировать пункты меню из контекстного меню компонента Меню. Откроется диалог Редактирование меню (рис.
7.9).