Настройки шаблона видеотеки
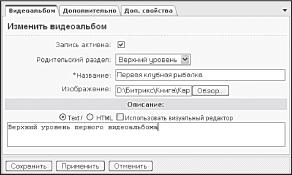
¦ В поле Название введите Первая клубная рыбалка.
¦ В поле Изображение можно вставить маленькую картинку, ассоциирующуюся с видеоальбомом.
¦ В поле Описание введите текстовое описание видеоальбома.
¦ Перейдите на закладку Дополнительно.

Рис. 11.15. Создаем видеоальбом
¦ В поле Символьный код введите video_1.
¦ Сохраните внесенные изменения. Видеоальбом создастся и отобразится в списке.
Теперь добавим в альбом видеоролик.
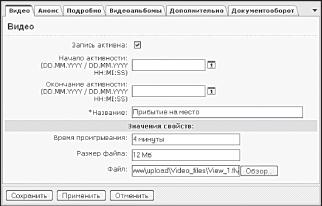
¦ Щелкните по кнопке Добавить видео на контекстной панели. Откроется форма добавления видео (рис.
11.16).

Рис. 11.16. Добавляем видео
Поля Начало активности и Окончание активности в данном типе
инфоблока отключены.
¦ В поле Название введите название видео, например Прибытие на место.
¦ В полях Время проигрывания и Размер файла выставьте данные по загружаемому файлу.
¦ В поле Файл укажите путь до файла.
¦ Перейдите в раздел Анонс.
¦ В поле Картинка для анонса можно загрузить картинку, которая будет отображаться в качестве анонса.
¦ В поле Описание для анонса введите текстовое описание, которое будет отображаться в общем списке.
¦ Перейдите на закладку Подробнее.
¦ Загрузите большую картинку для видео. Описание в этой закладке можно не заполнять оно нигде не используется.
¦ Перейдите на закладку Видеоальбомы.
¦ Выберите видеоальбом, в котором должен будет отображаться видеосюжет. Пусть это будет сам верхний уровень Первая клубная рыбалка.
ЗАМЕЧАНИЕ
На данный момент видеотека не поддерживает отображение роликов из папок, вложенных в верхний раздел. Поэтому для каждой из тем, которую вы хотите отобразить, надо создавать отдельную папку.
¦ Сохраните внесенные изменения.
¦ Добавьте еще несколько роликов.
¦ С помощью параметра Сортировка расположите ролики в нужной последовательности в общем списке видео.
При создании элементов инфоблока могут возникнуть проблемы
с добавлением файлов. Выражается это в том, что создаются элементы
инфоблока, но не происходит сохранения указанных видеофайлов.
Если такая проблема обнаружилась, то:
¦ Наберите в адресной строке браузера http://ваш_сайт/admin/ phpinfo.php (для локальной установки вместо ваш_сайт введите localhost:6448, если вы не меняли порт). Откроется страница с отображением настроек PHP.
¦ Найдите в настройках параметры post_max_size и upload_max_ filesize и просмотрите их.
Величина, указанная в этих параметрах, должна быть не меньше, чем размер загружаемого файла (как правило, у хостеров стоит 2 Мб). Если она меньше, необходимо обратиться к службе поддержки вашего хостинга с просьбой об увеличении этих параметров. В случае локальной установки для изменения параметров выполните следующие действия:
¦ Откройте для редактирования файл php.ini (C:\Program Files\Bitrix Environment\apache\).
¦ У параметров post_max_size и upload_max_filesize измените значения в большую сторону. Например, до 32 Мб.
¦ Сохраните внесенные изменения.
¦ Добавьте в видеоальбом еще несколько роликов.
¦ Перейдите на закладку Редактирование публичной части.
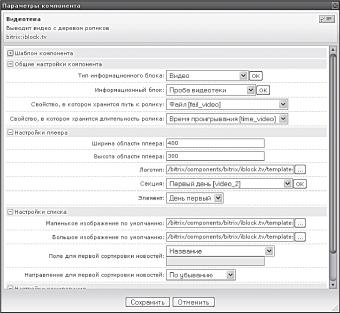
¦ Выполните команду Редактировать параметры компонента из меню компонента Видеотека. Откроется окно редактирования параметров (рис.
11.17).
Многие поля в этом окне знакомы вам по компоненту Медиапроигрыватель. Поэтому в описании мы коснемся только того, что еще неизвестно.
¦ Выберите в поле Тип информационного блока вариант Видео.
¦ В поле Информационный блок выберите только что созданный ин-фоблок Проба видеотеки.
Остальные поля группы Общие настройки не меняйте, если вы следовали указаниям книги. Если вы создавали иные поля для задания пути к файлу и времени проигрывания, укажите их.
В группе Настройки плеера имеют принципиальное значение два поля: Секция и Элемент.
¦ В поле Секция выберите видеоальбом, который будет демонстрироваться.
¦ В поле Элемент выберите видеоролик, который будет подключаться первым по умолчанию.
В поле Логотип можно заменить файл с логотипом по умолчанию вашей картинкой. Для этой картинки справедливы все замечания, которые давались для логотипа в медиапроигрывателе.

Рис. 11.17. Параметры компонента Видеотека
В группе Настройки списка изображения по умолчанию (большие и малые) можно заменить любыми другими картинками. Изображения из поля По умолчанию показываются, если при создании элементов инфо-блока не были выбраны иные картинки в закладках Анонс и Подробно.
¦ В поле для первой сортировки новостей можно выбрать параметр, по которому будет производиться расстановка в общем списке роликов. По умолчанию используется сортировка По названию.
Вы можете выбрать любой другой вариант.
ЗАМЕЧАНИЕ
Первая сортировка это основной тип сортировки роликов. Скажем, если вы выбрали сортировку По названию, то ролики расположатся в алфавитном порядке.
Но, предположим, встретились ролики с одинаковыми названиями что произойдет? В этом случае в расчет вступит системная ненастраиваемая сортировка По ID
роликов.
¦ В поле Направление для первой сортировки новостей можно задать способ сортировки. Например, при сортировке по названию можно сортировать ролики по возрастанию (от А до Я) и по убыванию (от Я до А).
Настройки кеширования по умолчанию изменять не рекомендуется, если только вы четко не представляете себе, зачем это нужно сделать.
Настройки шаблона видеотеки
В компоненте предусмотрено три шаблона. Выберите любой из них.
Создание своего шаблона (или редактирование имеющихся) требует знания JavaScript, поэтому мы этой темы касаться не будем.
Настройка медиапроигрывателя в видеотеке
После того как у вас заработает видеотека, вы обратите внимание, что внешний вид плеера не соответствует тому виду, который вы задали для медиапроигрывателя на странице Видео. Это происходит, поскольку медиапроигрыватель в видеотеке воспринимается системой как отдельный проигрыватель, который тоже надо настраивать.
К сожалению, настройки плеера в видеотеке через графический интерфейс на данном этапе минимальны. Но система 1С-Битрикс: Управление сайтом хороша тем, что всегда можно найти выход из положения через исправление файлов в папках.
ЗАМЕЧАНИЕ
К такому неформальному редактированию надо подходить осторожно. Не все можно менять там без оглядки.
¦ Откройте страницу Контент ^ Структура сайта ^ Файлы и папки ^ bitrix/components/bitrix/iblock.tv/templates/.default (в рамках локального компьютера это соответствует папке C:\Program Files\Bitrix Environment\www\bitrix\components\bitrix\iblock.tv\ templates\.default\, если не менялся стандартный путь установки).
¦ Откройте для редактирования файл template.php из этой папки.
С пятой строки начинается код компонента bitrix:player. Это и есть медиаплеер в видеотеке.
Изменяя параметры плеера непосредственно в коде компонента, вы добьетесь нужных результатов. В качестве образца настроек можно взять настройки простого плеера на странице Видео в тестовом сайте, открыв страницу для редактирования в режиме PHP. О соответствии параметров и полей в настройках можно узнать в документации к 1С-Битрикс: Управление сайтом.
Так как эти действия не для начинающих, мы просто упомянем эту возможность, но описывать ее не будем.
Итак, вы умеете работать с медиапроигрывателем и видеотекой.
Яндекс.Карты и Google Maps
Яндекс.Карты и Google Maps это компоненты, позволяющие подключать к сайту специализированные сервисы Яндекса и Google. Оба компонента позволяют отображать информацию в режиме схемы, фотографии со спутника или совмещенном режиме.
Каждый из них состоит из нескольких компонентов, которые можно применять как самостоятельно, так и в комплексе.
ЗАМЕЧАНИЕ
Пока писалась книга, в составе 1С-Битрикс: Управление сайтом появился новый компонент: Google Maps. Он работает и настраивается точно так же, как и Яндекс.Карты. Поэтому детально работу этого компонента мы описывать не будем.
Сделаем только маленькое замечание, что детальный поиск по адресу работает в Google Maps лучше, чем в Яндекс.Карты. Но и у Яндекса есть свои преимущества, например, измерение расстояний по карте.
В главе 7 мы создавали раздел О клубе и страницу Как добраться в рамках этого раздела. Мы предложили наполнить эту страницу содержанием самостоятельно, но теперь, после появления компонента Яндекс.Карты, можно наполнить эту страницу с учетом возможностей этого компонента.
ЗАМЕЧАНИЕ
Для использования компонента необходимо иметь ключ доступа, который получается у компании Яндекс по адресу maps/. Без использования ключа компонент Яндекс.Карта не будет работать, а на странице отобразится надпись: Не указан ключ доступа.
¦ Получите ключ доступа.
ЗАМЕЧАНИЕ
Для использования этого компонента на странице сайта лучше использовать шаблон дизайна, отличный от шаблона по умолчанию. Самостоятельно выберите шаблон и назначьте его.
¦ Откройте для редактирования страницу тестового сайта Как добраться.
Яндекс.Карты могут применяться как компонент Яндекс: настраиваемая карта и как компонент Яндекс: поиск по адресу (но никто не мешает использовать оба компонента вместе на одной или разных страницах). Первый компонент не просто отображает карты с сервиса Яндекс.Карта, но и позволяет задавать на ней стартовую позицию и добавлять на карту дополнительную информацию.
Второй компонент дает возможность поиска по адресу.
ЗАМЕЧАНИЕ
Детальный поиск по улице и дому осуществляется в соответствии с возможностями сервиса Яндекс.Карта.
Компонент Яндекс: настраиваемая карта
¦ Разместите на странице компонент Яндекс: настраиваемая карта.
¦ Вызовите панель Свойства и введите ключ доступа в одноименном поле.
¦ Сохраните внесенные изменения.
После перезагрузки страницы вы увидите работающий компонент. По умолчанию откроется карта Москвы, но мы на иллюстрации уже переехали на Калининград (рис.
11.18).
ЗАМЕЧАНИЕ
Все остальные компоненты можно настраивать на локальном компьютере без доступа в Интернет. А вот с Яндекс.Карты такое не пройдет.
Вы обязательно должны иметь доступ в Интернет. Для всех создателей сайтов в рамках собственного проекта важно показать место расположения своего офиса. Причем желательно, чтобы для этого посетитель сайта не предпринимал никаких дополнительных действий.
Просто открыл страницу и сразу все увидел, а уж потом, если захочет, бродил по собственным нуждам.
Чтобы по умолчанию карта открывалась в определенном месте, компонент нужно настроить.
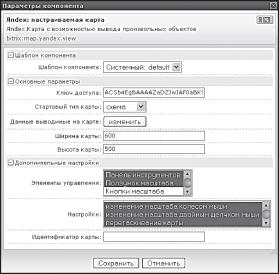
¦ Выполните команду Редактировать параметры компонента из меню компонента Яндекс: настраиваемая карта. Откроется окно настройки параметров (рис.
11.19).
¦ В качестве стартового типа мы выберем Спутник.
Дело в том, что тип Схемы, более удобный для страниц типа Как добраться, можно применять для тех городов, где эти схемы есть в подробном виде. К сожалению, для Калининграда схема города не очень подробна, и место конкретного расположения описываемого офиса внятно по ней показать невозможно. Поэтому мы и выбрали тип Спутник.
Если для вашего города есть подробная схема, то в качестве начальной точки лучше выбрать тип Схема или Гибрид. Отличий в работе с разными типами нет.

Рис. 11.19. Настройка параметров компонента
Перед тем как производить настройку стартовой точки карты, нужно подобрать правильный размер карты под используемый шаблон сайта. В противном случае вы можете настроить красивую карту, а потом выяснится, что размер окна надо менять, и вся работа с созданной красотой пойдет насмарку.
¦ Введите в поля Ширина карты и Высота карты нужные параметры для окна, в котором будет отображаться карта. Указанные на иллюстрации параметры достаточны для нашего тестового сайта.
¦ Щелкните по кнопке Изменить. Откроется диалог Настройки карты (рис.
11.20).
¦ Снимите флажок с поля Зафиксировать.
¦ В поле Найти на карте введите нужный адрес. В нашем случае вводим Калининград.
Система сама выдаст подсказки по уточнению расположения, как показано на нашей иллюстрации.
¦ С помощью указателя мыши, ползунка масштаба (или кнопок масштаба) откройте нужное место в городе.
¦ Найдите на карте нужное здание.
¦ Щелкните по кнопке ссылки Добавить точки. Откроется форма для добавления новой точки (в нашем примере образец формы дан для второй точки: ближайшего магазина для рыболовов).
¦ Введите текст Наш офис и щелкните по крестику на форме. Форма свернется, точка добавится.
Для легкости ориентирования будет правильно указать близлежащие и известные всем ориентиры: станции метро, остановки транспорта,
известные строения.
¦ Добавьте нужное количество ориентиров для уверенности.
Иногда есть смысл указать расстояние до нужной точки от этих дополнительных ориентиров. Например, от остановки или станции метро.
Для этого можно воспользоваться специальной функцией Измерение расстояния на карте.
Включится функция Измерение расстоя-
Щелкните по кнопке
ния на карте.
¦ Щелкните по стартовой точке расчетов. Появится квадратик красного цвета.
Компонент может считать суммарную длину для серии точек. Поэтому можно прокладывать путь по реальной траектории движения.
¦ Поставьте нужное число точек до конечной точки расчетов. Полученные данные можно внести в информацию о точке.
ЗАМЕЧАНИЕ
Линия расчета расстояния впоследствии не сохраняется и не отображается.
¦ Установите флажок Зафиксировать.
¦ Сохраните внесенные изменения. Диалог закроется, а система вернется к окну настроек параметров компонента.
С помощью группы настроек Дополнительные настройки можно включить или выключить те или иные элементы управления и запретить или разрешить ту или иную реакцию карты на действия мыши. Трудностей эти настройки вызвать не должны.
В крайнем случае обратитесь к документации по 1С-Битрикс: Управление сайтом.
Поле Идентификатор карты оставьте пустым. Это поле для более опытных разработчиков сайтов, которые могут работать над собственными компонентами.
¦ Сохраните внесенные изменения. Страница перезагрузится, и появится карта с новой стартовой точкой (рис. 11.21).
Теперь карта будет всегда открываться в этой позиции.
Компонент Яндекс: поиск по адресу
Компонент Яндекс: поиск по адресу отличается от обычного компонента только тем, что отображает дополнительное поле для поиска, где посетитель может ввести адрес и сразу перейти на нужное место либо ближайшее к нему.
Настройки компонента абсолютно аналогичны настройкам Яндекс: настраиваемая карта.

Рис. 11.21. Настроенная карта
Google Maps
Ну вот, пока писалась книга, выпущен и компонент Google Maps, который позволяет подключать и карты сервиса Google. Работа с этими компонентами абсолютно аналогична работе с компонентами Яндекс.
Карта, поэтому мы не будем тратить время и место на их описание. Вы в состоянии справиться с ними сами.
Резюме
Добавление видео на сайт требование времени. Высокоскоростной выход в Интернет уже реальность, так что видео на вашем сайте это вполне в духе времени.
Возможности компонента Яндекс.Карта это поиск места на карте мира. Можно не только точно указать местоположение офиса или любимых мест рыбалки, но и дать возможность посетителям сайта попутешествовать по миру.
Глава 12 ФОРУМЫ
Для любого проекта очень важно организовать обмен информацией, мнениями, опытом между посетителями сайта. Инструментов для этого было придумано много, но наиболее удачный это форумы или конференции.
Практически любой проект сейчас имеет либо форум, либо блоги. И в 1С-Битрикс: Управление сайтом тоже есть такая возможность.
Но в редакции Малый бизнес модуль Блоги недоступен. Рассмотрим модуль Форум, способы его настройки и управления.
Создание раздела Форум
Для создания раздела Форум лучше всего использовать одноименный комплексный компонент. Как и любой другой компонент, он создает виртуальный раздел на базе одной физической страницы.
ЗАМЕЧАНИЕ
Форум можно создавать и другим способом: формируя физические страницы и размещая на них отдельные компоненты из группы Общение ^ Форум. Такой способ позволяет создать оптимальный для данного проекта форум.
Однако подобный вариант чрезвычайно трудозатратен.
¦ Создайте страницу (назовем ее forum.php) и добавьте ее в главное меню сайта.
ЗАМЕЧАНИЕ
Вопросы создания шаблона для форума и применения его для конкретного раздела мы опускаем это уже не должно составить для вас проблемы.
¦ Откройте созданную страницу для редактирования.
¦ Добавьте на страницу комплексный компонент Форум из панели Компоненты 2.0 (Общение ^ Форум).
¦ Сохраните внесенные изменения.
Итак, раздел Форум создан. Теперь можно переходить к настройкам.
Настройки и управление работой форума производятся в нескольких местах. Прежде всего это настройки самого модуля, далее управление форумами через административную часть, а затем настройки комплексного компонента.
Настройка модуля Форум
Сначала нам необходимо настроить сам модуль Форум.
¦ Перейдите в административный раздел сайта.
¦ Откройте страницу Настройки ^ Настройки продукта ^ Настройки модулей ^ Форум. Появится форма для задания параметров настройки модуля на закладке Настройки (рис.
12.1).
Закладка Настройки
В первом поле, E-Mail для поля From писем с форума, вводится электронный адрес, который будет использоваться на форуме в качестве адреса администратора.
В трех следующих полях задаются типовые настройки для модуля, касающиеся отображения на странице тем и сообщений. Эти же настройки при необходимости можно будет задействовать при настройке компонента.
То есть здесь указываются общие параметры, а задать отдельные параметры для разных форумов разных сайтов можно и с помощью настроек компонента Форум конкретного сайта.
Остальные поля на закладке Настройки не должны вызвать у вас проблем. Их смысл понятен из названий.
Но есть некоторые моменты, которые мы хотели бы осветить дополнительно.
Поле Хранить в БД код HTML позволяет хранить код сообщения в базе данных, что сокращает время открытия сообщения для чтения. Его можно не использовать, так как эта функция актуальна для старого варианта парсера, с новой версией все работает довольно быстро.

Рис. 12.1. Настройки модуля Форум
Поле Разрешить хранение в cookies полезно, если на форуме очень много пользователей. Снятие данного флажка несколько уменьшает объем базы данных.
Для неавторизованных пользователей в этом случае все темы показываются как новые.
Поле Журналировать действия пользователей позволяет администратору сайта осуществлять контроль над работой модераторов и редакторов сайта: всех тех, кому доступно управление форумами, темами и сообщениями. Чем жарче темы обсуждения на форуме, тем более сильное желание наказать какого-то пользователя может возникнуть у модераторов.
Так как наказание иногда бывает и несправедливым, возникают спорные ситуации. Разобраться в этих ситуациях администратору сайта поможет Журнал событий (Настройки ^ Инструменты ^ Журнал событий).
Ведение данного журнала и включает поле Журналировать действия пользователей.
Однако если сайт обладает большой аудиторией, журнал событий может сильно разрастись. Поэтому в некоторых случаях полезно сократить его за счет отказа от регистраций действий простых пользователей.
Для этого достаточно снять флажок Добавлять в журнал событий информацию об изменении сообщения автором.
Максимальный размер аватара пользователя по умолчанию ограничен 10 Кб. Если сервер достаточно шустрый, а места под сайт выделено много, можно и увеличить этот объем пусть посетители используют красивые анимированные аватары.
Размер аватара в пикселах тоже надо менять с пониманием может разъехаться дизайн форума. А вот к размеру загружаемых файлов необходимо подойти осторожнее.
Требуется найти золотую середину между местом на диске и желаемым размером файлов.
Настройки персональных сообщений имеют два варианта логики сообщений. Они выбираются в поле Версия.
Логика 1.0 это версия форума phpBB, в которой есть понятие исходящие сообщения. Исходящее сообщение это отправленное, но непрочитанное сообщение.
Логика 2.0 это логика обычных форумов и почтовых серверов, в которых есть папки Входящие, Отправленные и Корзина. Кроме того, логика 2.0 позволяет посылать запрос уведомления о прочтении.
Группа Названия статусов пользователей это инструмент для адаптации внешнего вида форума под тематику сайта. По умолчанию используются типовые названия статусов: Гость, Пользователь, Модератор, Редактор, Администратор.
Но на нашем сайте рыболовной тематики более приемлемыми могут показаться другие названия. Скажем, гость случайный рыбак, пользователь рыбак, модератор старший рыбак и т. д.
ЗАМЕЧАНИЕ
Поля данной группы можно оставлять пустыми. В этом случае автоматически пропишутся значения статусов из следующего языка.
То есть если русские поля пусты, появятся значения из английского языка. Если и эти поля пусты, отобразятся значения, зашитые в код компонента.
ЗАМЕЧАНИЕ
Статусы можно задавать и картинками. Это делается с помощью стилей шаблона комплексного компонента.
Закладка Доступ
Эта закладка типовой механизм 1С-Битрикс: Управление сайтом для организации разного уровня доступа пользователей к форумам. Работает она точно так же, как и в любом другом модуле: выбирается группа пользователей и из раскрывающегося списка задаются права для этой группы.
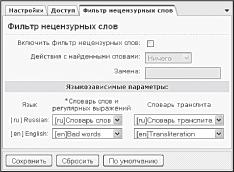
Закладка Фильтр нецензурных слов
Одна из вечных болезней форумов борьба с ненормативной лексикой. Эмоции плещут через край, и человек не стесняется в выражениях.
Для облегчения работы модератора форума используется функция Фильтр нецензурных слов. С обнаруженными нецензурными словами фильтр позволяет выполнять действия, соответствующие заданным настройкам.
¦ Перейдите на закладку Фильтр нецензурных слов.
¦ Установите флажок в поле Включить фильтр нецензурных слов.
Активируются поля, расположенные ниже (рис. 12.2).

Рис. 12.2. Настройка Фильтра нецензурных слов
В поле Действия с найденными словами нужно выбрать одно из действий, которое должна выполнить система, если она обнаружит в форуме нецензурное слово. Доступны следующие действия:
- Ничего (Но зачем тогда включать фильтр?);
- Заменить слово будет заменено словом, указанным в поле Замена;
- Удалить слово будет удалено. Это не всегда хорошо, так как вместо слова образуется дыра большой пробел.
¦ Выберите нужное действие и установите символы замены (Например: [мат] удалено).
¦ Сохраните внесенные изменения.
После включения функции необходимо задать словари, по которым система будет распознавать правильные и неправильные слова.