МЕДИАПРОИГРЫВАТЕЛЬ И ЯНДЕКС.КАРТЫ
Достаточно часто результаты опросов нужны не столько в виде таблицы на экране монитора, сколько в виде отпечатанной на бумаге таблицы. Осуществим экспорт данных в формат Excel.
¦ Выполните команду Выгрузить данные из списка в Excel, щелкнув по кнопке
Excel
на контекстной панели.
Система предложит вам сохранить файл form_result_list.xls.
¦ Укажите путь сохранения.
Теперь таблицу результатов опроса можно пускать на печать.
Резюме
Вы научились создавать самые простые веб-формы и можете использовать их в работе своего сайта.
Глава 11МЕДИАПРОИГРЫВАТЕЛЬ И ЯНДЕКС.КАРТЫ
Компоненты Медиапроигрыватель, Яндекс.Карты и Google Maps
это примеры того, как быстро развивается 1С-Битрикс: Управление сайтом. Компоненты появились совсем недавно и были включены во все редакции CMS.
В первой книге, вышедшей осенью 2008 года, описания этих компонентов и их возможностей не было они появились буквально через несколько месяцев. Так что этой главой мы заполняем пробел, который появился в результате добавления возможностей показа видео и карт на сайтах, сделанных на 1С-Битрикс: Управление сайтом.
Медиапроигрыватель
Медиапроигрыватель позволяет проигрывать на вашем сайте видео в нескольких форматах. Не думаю, что их стоит перечислять, так как в большинстве своем это просто разновидности двух базовых форматов: FLV и WMV.
Кроме видео, медиапроигрыватель может озвучить аудио в формате MP3 и AAC и просмотреть картинки в традиционных графических форматах. Есть и другие возможности, о которых мы расскажем в процессе освоения работы медиапроигрывателя.
Приступим к работе с компонентом.
¦ Перейдите на сайт Matchfishing в раздел Общение.
¦ Создайте в этом разделе страницу Видео и перейдите к ее редактированию.
ЗАМЕЧАНИЕ
Мы уже не ведем речи о выборе шаблона для этой страницы, так как считаем, что вы сами в состоянии разобраться с этим. Мы используем видео в размерах, спокойно умещающихся в рамках рабочей области тестового шаблона. Эти ролики имеются на диске, идущем в комплекте с книгой.
Если вы будете использовать другие видеоролики с иными размерами, то сами решите проблему с нужным шаблоном.
Размещение медиапроигрывателя
Размещение медиапроигрывателя на странице осуществляется так же просто, как и любого другого компонента.
ЗАМЕЧАНИЕ
При создании шаблона сайта вручную возможна ситуация, когда верстальщик не включит в блок head строку ?$application-ShowHead();?. В этом случае медиапроигрыватель работать не будет.
Если после добавления медиапроигрывателя на страницу вы не видите его, то проверьте наличие этой строки в шаблоне.
¦ Вставьте на странице необходимый текстовый комментарий. Пусть в нашем случае это будет текст Видеоурок.
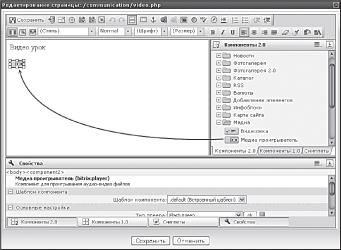
¦ Перенесите ярлык компонента Медиапроигрыватель из панели Компоненты 2.0 ^ Контент ^ Медиа на рабочее тело страницы (рис. 11.1).
¦ Сохраните внесенные изменения.
После перезагрузки страницы вы увидите на пустой странице не окно медиапроигрывателя, а надпись Файл для проигрывания не найден. Это потому, что мы только поместили компонент, но не указали ему файл.
Нужно назначить файл для проигрывания.
¦ Видеофайлы для тестового сайта размещены на компакт-диске, приложенном к книге, в папке Видео.
ЗАМЕЧАНИЕ
Теоретически видеофайл может быть расположен где угодно в структуре дерева файлов CMS. Однако мы рекомендуем создать специальную папку, вложенную в папку upload.
В этом случае будет использоваться типовой путь upload\video_files\имя_файла.
¦ Создайте в папке upload папку video_files с помощью любого файлового менеджера (путь в рамках локального компьютера c:\Program
Files\Bitrix Environment\www\upload\) или с помощью административной панели (путь в рамках системы Контент ^ Структура сайта ^ Файлы и папки ^ upload\).

Рис. 11.1. Вставляем медиапроигрыватель
¦ Перенесите в созданную папку файлы из папки Видео с компактдиска.
Теперь укажем файл для проигрывания.
¦ Откройте для редактирования страницу Видео.
¦ Активируйте ярлык компонента Медиапроигрыватель.
¦ Вызовите панель Свойства в окне визуального редактора.
¦ В группе параметров Основные настройки в поле Путь к файлу
укажите путь к файлу. Это можно сделать вручную или с помощью кнопки [ ... |, которая вызовет диалог Открыть файл.
¦ Сохраните внесенные изменения.
После перезагрузки страницы вы увидите медиапроигрыватель (рис. 11.2).

Рис. 11.2. Медиапроигрыватель готов к работе
Для начала работы достаточно щелкнуть по кнопке g в центре окна или в левом нижнем углу.
ЗАМЕЧАНИЕ
Медиапроигрыватель требует для своей работы наличия установленного на компьютере Flash от компании Adobe или Silverlight от компании Microsoft. Если данные компоненты не установлены, выведется соответствующее уведомление.
Необходимо будет доустановить эти бесплатные модули.
Интерфейс медиапроигрывателя
Интерфейс медиапроигрывателя по умолчанию очень прост и интуитивно понятен. Внизу расположена панель управления (рис.
11.3). Слева кнопка Старт, в центре индикатор загрузки и просмотра, далее кнопка полноэкранного режима и регулятор громкости.
Внешний вид панели может меняться в зависимости от используемого плеера, списка воспроизведения, подключенного скина и настроек компонента.
Подготовка видео
В книге мы используем видеоролики, полностью оптимизированные и подготовленные для работы. Но вовсе не обязательно, что созданные вами ролики будут готовы к вставке в медиапроигрыватель.
И говорится это не потому, что у данного компонента 1С-Битрикс: Управление сайтом какие-то особые требования. Просто видеоформатов очень много, и необходимо конвертировать ваше видео либо в формат WMV, либо в формат FLV.
Для этого можно использовать любой из многочисленных платных и бесплатных видеоконвертеров. Например, Afree All Video Converter ().
ЗАМЕЧАНИЕ
Есть определенные сложности при воспроизведении видео медиапроигрывателем в браузере Internet Explorer, не связанные с самим медиапроигрывателем. В этом браузере нельзя просмотреть файлы большого размера из-за предустановленной малой величины кеша, способа обработки сценариев и по некоторым другим причинам.
Рекомендации по размеру файлов для IE дать сложно, так как размер кеша меняется в зависимости от версии браузера.
Вы не можете изменить размер кеша на браузере посетителя вашего сайта и не можете заставить его пользоваться другими браузерами, например Firefox, Opera или Chrome. В этом случае есть единственный способ избежать жалоб на невозможность просмотреть видео резать большой файл на части.
Разрезать файл на части (а также оптимизировать его параметры, добавить титры, эффекты и пр.) можно в видеоредакторе (обратитесь к соответствующей литературе).
Теперь медиапроигрыватель на месте, и можно приступить к его настройкам. Есть два режима настройки: Базовый и Расширенный.
По умолчанию в настройках установлен Базовый, то есть минимальный режим настроек. Начнем знакомство с него.
Базовый режим
¦ Перейдите в режим Разработка.
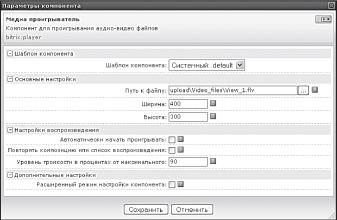
¦ В меню компонента Медиапроигрыватель выполните команду Редактировать параметры компонента. Откроется окно редактирования параметров (рис.
11.4).
Базовый режим включает в себя четыре группы параметров и всего восемь параметров настроек:

Рис. 11.4. Базовый режим настроек
- Шаблон компонента возможность выбора шаблона отображения медиаплеера. Не надо путать шаблон компонента и скин самого плеера. Скин проигрывателя явление, внешнее по отношению к системе 1С-Битрикс: Управление сайтом, которое настраивается отдельно. О нем будет идти речь ниже.
Шаблоны компонента редактируются так же, как и шаблоны любых других компонентов системы.
- Основные настройки базовые настройки. Включают путь к файлу и размеры экрана по умолчанию.
ЗАМЕЧАНИЕ
В полях ширина и высота рекомендуется указывать реальные размеры экрана ролика. В противном случае искажение изображения, происходящее при программном ресайзе, может испортить все впечатление от видео, каким бы качественным оно ни было (в параметры высоты рекомендуется добавлять 26 пикселей дополнительно к высоте ролика это высота панели управления).
ЗАМЕЧАНИЕ
Если медиаплеер будет использоваться только для проигрывания музыки, установите высоту 26 пикселей. В этом случае вы будете видеть только панель плеера.
В поле Путь к файлу можно указать прямую ссылку для скачивания ролика с другого сайта. Детально об этом будет рассказано ниже.
- Настройки воспроизведения объяснение медиапроигрывателю по поводу воспроизведения видеофайла. Суть параметров ясна из названий и в комментариях не нуждается.
- Дополнительные настройки это включение расширенного режима, который мы и рассмотрим.
Расширенный режим
¦ Поставьте флажок Расширенный режим настройки компонента.
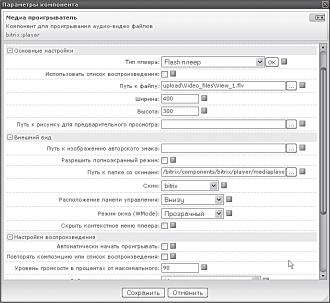
После перезагрузки окна Параметры компонента станут доступны
расширенные настройки (рис. 11.5).

Рис. 11.5. Расширенные настройки компонента
В расширенных настройках уже пять групп параметров и 24 параметра настройки. Без изменений осталась только одна группа Шаблон.
В группе Основные настройки добавились параметры:
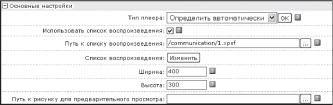
- Тип плеера. По умолчанию в базовом режиме этот параметр равен Определять автоматически. Потому он и не показывается.
В расширенном режиме можно указать конкретный тип плеера: Flash либо WMV.
ЗАМЕЧАНИЕ
При выборе того или иного типа плеера происходит изменение полей настроек в других группах. Об этом см. ниже.
- Использовать список воспроизведения. Если используется список воспроизведения, то поле Путь к файлу меняется на поле Путь к списку воспроизведения и появляется кнопка Список воспроизведения: Изменить.
- Путь к рисунку для предварительного просмотра. Без использования этого параметра до начала воспроизведения экран медиапроигрывателя будет выглядеть черным квадратом. Это не всегда красиво. Если указать путь к рисунку для заставки перед просмотром, то до начала воспроизведения в окне проигрывателя будет отображаться данный рисунок.
Обычно задается полный путь к файлу от корня сайта, но можно задать только имя файла, если он расположен в текущей директории.
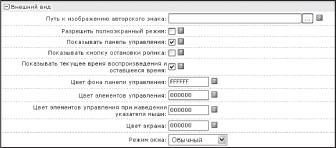
Внешний вид это новая группа, которой нет в базовом режиме настроек. Мы уже говорили о том, что часть параметров окна настроек компонента меняется в зависимости от того, какой тип плеера выбран. Описанные ниже поля относятся к Flash-плееру:
- Путь к изображению авторского знака. При указании файла изображение из него будет накладываться на видео при проигрывании.
Эта функция сделана для накладывания авторских знаков.
ЗАМЕЧАНИЕ
Медиаплеер не дает возможности изменять или задавать месторасположение авторского знака, а также степени прозрачности изображения. Поэтому рекомендуется заранее подготовить файл для наложения авторского знака.
Лучше всего использовать картинку формата GIF с прозрачным фоном и размером, равным размеру экрана видео. Авторский знак размещается в нужном месте на экране и с нужной степенью прозрачности. При использовании функции
Путь к изображению авторского знака можно отказаться от функции Путь к рисунку для предварительного просмотра, так как авторский знак будет отображаться и без показа видео.
- Разрешить полноэкранный режим. Флажок разрешает показ видео в полный экран.
- Поле Путь к папке со скинами и раскрывающийся список Скин будут рассмотрены ниже.
- Расположение панели управления. Позволяет выбрать месторасположение панели управления. Если вы выбираете положение Поверх, то к параметру Высота можно не добавлять 26 пикселей, как мы рекомендовали выше.
Панель в этом случае будет накладываться поверх видеоряда и всплывать при наведении на окно проигрывателя указателя мыши. Если выбирается Не показывать, то панели управления не будет видно вообще, а запуск и остановка воспроизведения будут осуществляться по щелчку самого экрана проигрывателя.
- Режим окна. Параметр определяет, как происходит встраивание видео в страницу.
Рекомендуется использовать режим по умолчанию Прозрачный.
- Скрыть контекстное меню плеера. Позволяет убрать часть строк в контекстном меню.
При выборе WMV-плеера группа настроек Внешний вид имеет следующие параметры (рис. 11.6):

Рис. 11.6. Параметры настройки для WMV-плеера
- Показывать панель управления. В WMV-плеере можно только отключить и включить панель управления.
- Показывать кнопку остановки ролика. Появляется еще одна кнопка на панели управления.
- Показывать текущее время воспроизведения и оставшееся время. По сторонам графического индикатора загрузки и показа можно включить или выключить отображение времени ролика и оставшегося времени.
WMV-плеер не поддерживает скины. Но зато у него есть возможность произвести настройку цветов для изменения отображения внешнего вида. Для этого:
¦ В полях Цвет фона панели управления, Цвет элементов управления, Цвет элементов управления при наведении указателя мыши
и Цвет экрана введите шестизначный код цвета в системе RGB.
- Режим окна. Этот параметр, в отличие от аналогичного параметра для Flash-ролика, имеет всего два режима.
Рекомендуется использовать режим Прозрачный.
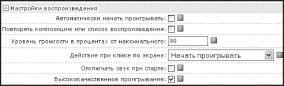
Настройки воспроизведения. Параметры этой группы в базовом режиме аналогичны настройкам расширенного режима для WMV-плеера. При выборе Flash-плеера появляются дополнительные поля (рис.
11.7).
- Раскрывающийся список Действие при клике по экрану позволяет задать команду, которая будет выполняться при этом действии. По умолчанию начинает проигрываться видеоклип.
- Флажок Отключать звук при старте позволяет запускать видеофайл в режиме без звука. Звук включается пользователем с панели управления проигрывателя.
- Флажок Высококачественное проигрывание стоит снимать, если ограничены системные ресурсы.

Рис. 11.7. Настройки воспроизведения для Flash-плеера
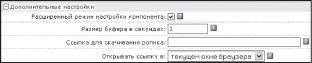
Дополнительные настройки не меняют своих значений в зависимости от плеера (рис. 11.8).

Рис. 11.8. Дополнительные настройки
- Размер буфера в секундах. Этот параметр рекомендуется использовать для медленных соединений. Чем больше буфер, тем реже будут происходить обрывы при показе ролика. Размер буфера рекомендуется выбирать в диапазоне 10-30 с, в зависимости от доступной скорости соединения.
Чем выше скорость, тем меньше может быть буфер.
- Ссылка для скачивания ролика. Нужна, если вы вставляете стороннюю ссылку на видеоролик (об этом см. ниже).
- Поле Открывать ссылку в, думается, понятно без объяснения.
Скины медиаплеера
Скины поддерживаются только для Flash-проигрывателя. В случае использования WMV-плеера придется обходиться возможностями настройки цвета. По умолчанию в медиапроигрывателе предусмотрено только два скина: от компании разработчика плеера и от компании 1С-Битрикс.
Но вы можете использовать любой из десятков скинов специальной коллекции (). Для установки нового скина:
¦ Откройте указанную ссылку.
¦ Подберите подходящий скин и щелкните по кнопке Get This (Получить это).
¦ Сайт запросит ваш электронный адрес и после его ввода перейдет
к странице автоматической загрузки.
После загрузки архива (размером примерно 100 Кб) можно приступать к установке скина.
¦ Распакуйте архив.
Архив достаточно большой (там скины для разных ОС), но нам нужен из него только один файл: с расширением .swf. Как правило, нужный файл имеет название, идентичное названию скина, например snel.swf.
¦ Перенесите файл с расширением .swf в системную папку /bitrix/ components/bitrix/player/mediaplayer/skins (если в настройках компонента был сменен путь до папки, укажите правильный путь).
ЗАМЕЧАНИЕ
Изменить путь есть смысл, так как системные папки стираются при обновлениях. Поэтому лучше указать отдельную папку для своих скинов.
¦ Откройте для редактирования параметры компонента Медиапроигрыватель в расширенном режиме. В раскрывающемся списке поля параметра Скин появится только что добавленный вами скин.
¦ Выберите нужный скин.
¦ Сохраните внесенные изменения.
После перезагрузки страницы медиапроигрыватель отобразится в новом виде (рис. 11.9).

Рис.11.9. Применен новый скин
К дизайну вашего сайта может не подойти ни один из имеющихся скинов плеера. В этом случае можно разработать свой вариант внешнего вида (подробности см. на англоязычной странице . longtailvideo.com/support/tutorials/Skinning-the-JW-Player).
Вставка стороннего видео
Медиапроигрыватель может не только показывать видео, расположенное на сервере, но и загружать файлы с удаленных серверов типа YouTube. Однако на данный момент вставка прямых ссылок с RuTube не поддерживается. Для вставки стороннего видео:
¦ Выполните команду Редактировать параметры компонента из меню компонента Медиапроигрыватель.
¦ В поле Ссылка для скачивания ролика введите любую ссылку на видеофайл со стороннего сервера (мы не будем давать здесь пример конкретной ссылки, так как они постоянно меняются, и такой пример будет бесполезным). Как правило, прямая ссылка на ролик указывается в особой строке с названием типа для вставки на сайт.
Если ссылка не указана явно, ее можно получить и другими способами, но рассказ об этом не задача данной книги.
¦ Сохраните внесенные изменения.
¦ Ссылка готова для просмотра. На иллюстрации (рис.
11.10) показан ролик с YouTube, работающий на нашем тестовом сайте.

Рис. 11.10. Показ стороннего ролика
Список воспроизведения
Список воспроизведения способ показа нескольких видеороликов в рамках компонента Медиапроигрыватель. Поддерживается несколько форматов списков воспроизведения.
Формат XSPF для плей-листа предпочтительнее.
¦ Установите флажок Использовать список воспроизведения. Пере-загрузится окно настроек, и сменятся поля в группе Основные настройки (рис.
11.11).

Рис. 11.11. Включаем список воспроизведения
¦ В поле Путь к списку воспроизведения с помощью кнопки ш выберите путь до файла со списком воспроизведения.
Если файла воспроизведения нет, то:
¦ С помощью этой же кнопки вызовите диалог Открыть файл, перейдите в раздел (папку), где будут храниться файлы плей-листов.
¦ В поле для имени файла введите произвольное имя файла и расширение (в нашем случае 1.xpsf).
¦ Щелкните по кнопке Открыть файл, в поле Путь к списку воспроизведения пропишется путь до файла.
¦ Щелкните по кнопке Список воспроизведения: Изменить. Откроется окно Создание списка воспроизведения (рис.
11.12).

Рис. 11.12. Создание списка воспроизведения
Работа по созданию списка воспроизведения аналогична созданию меню.
¦ Заполните список воспроизведения необходимыми файлами и расположите их в нужной последовательности.
¦ Сохраните внесенные изменения. Окно закроется, а система вернется к окну настройки параметров медиапроигрывателя.
¦ В поле Размер списка воспроизведения выставьте величину списка воспроизведения так, чтобы окно плеера вместе со списком воспроизведения не искажало дизайн страницы.
ЗАМЕЧАНИЕ
При использовании списков воспроизведения необходимо учитывать то, что параметры Высота и Ширина в настройках компонента задаются в сумме для самого плеера и списка воспроизведения. Реальные значения этих полей необходимо вычислить добавлением высоты списка воспроизведения.
¦ Измените параметр Высота (или Ширина, в зависимости от выбранного положения плей-листа) в Основных настройках.
¦ Сохраните внесенные изменения.
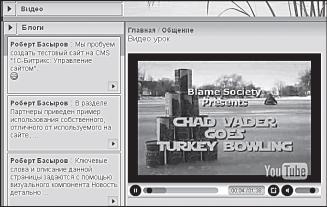
После перезагрузки страницы вы увидите медиапроигрыватель с плей-листом (рис. 11.13).
ЗАМЕЧАНИЕ
Кстати, заметьте, что изменилась панель управления плеера. Появились кнопки Следующий ролик и Предыдущий ролик.
ЗАМЕЧАНИЕ
При создании списка воспроизведения вы добавляли несколько типов данных (автора, время звучания). Учтите, что не все скины поддерживают вывод информации, добавленной при создании плейлиста.
На иллюстрации как раз показан скин, выводящий только название ролика.
ЗАМЕЧАНИЕ
В настройках плеера в группе Настройки воспроизведения есть функция Перемешать список воспроизведения. Она может быть интересной при постоянном просмотре одной и той же страницы.
А в группе Дополнительные настройки есть параметр Начать проигрывать с элемента в списке. В этом поле можно задать ролик, который будет по умолчанию проигрываться первым.
Только маленькое уточнение: ролик, стоящий по порядку первым в списке воспроизведения, в этой настройке будет пониматься как нулевой. То есть номер ролика должен быть на один меньше, чем в списке. Чтобы первым начал звучать, скажем, пятый ролик из списка, в поле Начать проигрывать с элемента в списке надо поставить номер 4.

Рис.11.13. Список воспроизведения
Можно приступать к просмотру.
Настройка шаблона
Нам осталось только отредактировать шаблон. Вы уже знаете, как это делать.
Однако заметим, что шаблон медиапроигрывателя практически не несет оформительских функций, так что этот этап работы можно пропустить.
Видеотека
Видеотека еще один компонент, который может отображать видеофайлы, но работает он не просто с файлами, а со специально созданными инфоблоками. И оформляет страницу несколько по-иному. У этого компонента есть одно преимущество перед простым медиапроигрывателем: он может включать в список воспроизведения файлы разных форматов.
В списке воспроизведения медиапроигрывателя такое невозможно.
¦ Создайте страницу Видеотека в разделе Общение и перейдите к ее редактированию.
¦ Разместите на странице компонент Видеотека.
¦ Сохраните внесенные изменения.
Страница создастся, и на ней будет пусто, так как мы не задали настройки для компонента.
Создание инфоблока
В дистрибутиве 1С-Битрикс: Управление сайтом по умолчанию уже создан тип инфоблока Видео. Есть и демонстрационный инфоблок Видеокурсы для пробы.
Мы создадим свой инфоблок.
¦ Перейдите в раздел Контент ^ Информ. блоки ^ Типы информ. блоков ^ Видео.
¦ Щелкните по кнопке Добавить инфоблок на контекстной панели. Откроется форма создания инфоблока.
¦ Заполните закладку Инфоблок:
- Символьный код video_test;
- Привязка к сайту Matchfishing;
- Название Проба видеотеки.
Остальные поля закладки оставьте без изменений.
¦ Перейдите на закладку Свойства.
¦ Создайте три свойства с параметрами, приведенными на рис. 11.14.
¦ Щелкните по кнопке GD в первой строке. Откроется форма настройки свойств параметра.
¦ В поле Типы загружаемых файлов выберите в самом правом окне Видео, а в левом окне добавьте через запятую расширение .flv.
Остальные поля оставьте без изменений.
¦ Щелкните по кнопке [ Обзор... |. Изменения сохранятся, а система вернется к списку свойств.
¦ Перейдите на закладку Доступ.
¦ Для всех пользователей поставьте уровень прав Чтение, а для групп, члены которых будут заниматься созданием видеотеки, вариант
Изменение.
¦ Перейдите на закладку Подписи. Здесь можно изменить названия подписей полей, чтобы они воспринимались адекватно инфоблоку.
¦ Измените надписи: раздел(ы) на видеоальбом(ы), а элемент(ы) на видео.
¦ Сохраните внесенные изменения.
Инфоблок создастся, а система вернется к списку инфоблоков.
Создание видеоальбомов и элементов инфоблока
Теперь создадим видеоальбомы и элементы в них. Мы сформируем упрощенную структуру видеоальбомов и элементов.
¦ Перейдите на страницу Контент ^ Видео ^ Проба видеотеки.
¦ На контекстной панели щелкните по кнопке Добавить видеоальбом. Откроется форма создания видеоальбома (рис.
11.15).