Формы
Кнопка Пуск
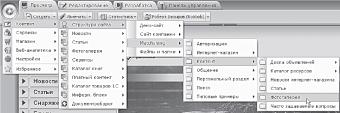
Единственное, что остается неизменным на всех закладках, это кнопка Пуск (рис. 3.3), обеспечивающая быстрый доступ к любой из команд за счет последовательности открывающихся окон.

Рис. 3.3. Кнопка Пуск облегчает доступ к содержимому системы
Кнопка Пуск повторяет в верхней части Область выбора функций, о которой мы расскажем ниже. Далее расположено меню Избранное, в которое можно добавить любой нужный пункт. Для этого выполните следующие действия:
¦ Откройте нужный вам раздел в соответствующей закладке.
¦ Выполните команду Пуск ^ Избранное ^ Добавить в Избранное.
Откроется форма редактирования ссылки Избранное.
¦ Заполните поля ссылки.
Заполнение полей не должно вызвать у вас проблем, но нужно сделать несколько замечаний. Вы можете изменить название ссылки, но не должны менять ее путь (поле Ссылка).
При необходимости можно добавить комментарий в специальное поле и выбрать, должна ли отображаться данная ссылка для всех либо для избранных пользователей (флажок Ссылка, общая для всех пользователей).
¦ Сохраните ссылку. Название ссылки появится среди прочих ссылок
в меню Избранное.
Ссылки в меню Избранное можно удалить или расположить в определенном порядке, как любые другие ссылки, с помощью формы отчета (о форме отчета см. ниже).
Кроме меню Избранное, предусмотрен еще один механизм быстрого доступа История. В данном меню отображаются ссылки последних открывавшихся разделов и страниц.
В кнопке Пуск ссылки История располагаются ниже меню Избранное. Меню История более удобно для кратковременной работы со страницами.
Избранное это инструмент быстрого доступа для постоянно востребованных разделов.
В остальном механизм работы полностью аналогичен работе кнопки Пуск в операционной системе Windows. Поэтому освоить ее работу будет очень просто.
Закладки
Административная панель имеет четыре закладки:
- Просмотр;
- Редактирование;
- Разработка;
- Панель управления.
В зависимости от прав доступа у конкретного пользователя на первых трех закладках будут отображаться только те кнопки, которые доступны. Такое деление выполнено специально: тому, кому положено только редактировать содержимое сайта, незачем иметь доступ к функциям его разработки и управления. Часть кнопок может появиться не сразу.
Если в сайте не используются какие-то компоненты, то их кнопки могут быть не видны. В качестве примера можно привести компонент Меню. На время снятия скриншотов административной панели этот компонент не был установлен в тестовом шаблоне сайта. Потому его кнопка и не отображена, она появится позднее.
Теперь о самих закладках-разделах.
Просмотр
Административная панель на этой закладке для пользователя с правами администратора имеет следующий вид (рис. 3.4).

Рис. 3.4. Административная панель, открытая на закладке Просмотр
Закладка Просмотр самая простая из всех. Отметим небольшую полоску внизу панели с кнопочкой в виде маленького светлого треугольника (она все время располагается по центру панели). Это кнопка Скрыть панель. Она имеется на всех закладках, кроме закладки Панель управления.
Ее функция скрыть панель, освободив место на экране для текущей работы.
Другие кнопки:
- Создать позволяет создать либо новый раздел, либо новую страницу в текущем разделе.
- Изменить позволяет изменить либо свойства страницы и раздела, либо саму страницу. Изменения страницы доступны с помощью визуального редактора или в кодах языка HTML.
- Обновить позволяет обновить HTML-кеш страницы, который делается самой системой CMS. При просмотре внесенных изменений в закладке Просмотр необходимо пользоваться этой кнопкой.
Напомним, что есть еще кнопка Обновить у браузера, которая обновляет кеш браузера. И это тоже может быть причиной того, что внесенные в сайт изменения сразу не отображаются.
- Кнопка с именем пользователя завершение сеанса пользователя или переход в профайл пользователя.
- Выйти завершение сеанса авторизации.
У большинства кнопок справа есть секция в виде треугольника Меню команд. Именно она позволяет выполнять дополнительные действия, оговоренные выше.
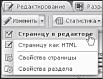
При щелчке по этой секции появляется меню с дополнительными командами (рис. 3.5).

Рис. 3.5. Вызов меню команд
Жирным шрифтом в этом списке отмечена функция, которая по умолчанию привязана к кнопке, то есть выполняется при щелчке по самой кнопке. Изменить привязку нельзя.
Редактирование
Административная панель на этой закладке для пользователя с правами администратора имеет следующий вид (рис. 3.6).

Рис. 3.6. Административная панель, открытая на закладке Редактирование
В этом режиме кнопки, которые уже были в режиме Просмотр, получают дополнительные функции. Становится возможным изменение и создание страниц и разделов не только из публичной части сайта, но и из панели управления.
Появились дополнительные кнопки:
- Доступ управление правами доступа к странице и разделу;
- Удалить удаление данной страницы;
- Обновить обновление кеша страницы.
- Меню одна из тех кнопок, которые появляются по мере добавления компонентов системы во встраиваемый дизайн.
Однако кнопки на административной панели не единственное средство управления компонентами. При добавлении компонентов
в систему в режиме Редактирование, в отличие от режима Просмотр, рядом с компонентом в рабочем пространстве сайта появляется и Меню компонента. В этой закладке оно имеет такой вид: (в закладке Раз
работка вид будет другой). Меню компонента может включать в себя разные команды в зависимости от самого компонента и закладки, в которой меню отражается.
Первые две закладки предназначены для использования теми, кто будет работать только с содержимым сайта: редакторами, контент-менеджерами и т. д. Остальные две закладки предназначены для разработчиков и администраторов.
ЗАМЕЧАНИЕ
Некоторые кнопки административной панели могут зависеть от используемой редакции 1С-Битрикс: Управление сайтом. Например, в редакциях, где предусмотрен документооборот, появляется кнопка Документооборот.
Разработка
Административная панель на этой закладке для пользователя с правами администратора имеет следующий вид (рис. 3.7).

Рис. 3.7. Административная панель, открытая на закладке Разработка
В дополнение к функционалу кнопки Изменить появилась возможность редактировать страницу как PHP-файл, а в дополнение к функционалу кнопки Обновить возможность обновлять кеш компонентов. Также появились кнопки:
- Компоненты список используемых компонентов на данной странице с возможностью их редактирования;
- Шаблон кнопка управления шаблоном и стилями сайта;
- Отладка кнопка для разработчиков, позволяющая оптимизировать код компонентов сайта.
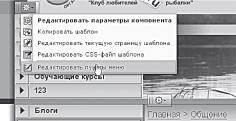
Изменился и вид меню компонента. Более того, теперь в этом меню стало больше команд, а также отобразились меню компонентов, которые были недоступны для управления в режиме Редактирование (рис. 3.8).
Например, в нижней части рисунка показано меню компонента Навигационная цепочка, которое не отображается в режиме Редактирование.

Рис. 3.8. Изменился вид меню компонента, число его команд и самих меню стало больше
Панель управления
Административная панель на этой закладке имеет вид, который мы уже показывали выше (см. рис. 3.2).
Он достаточно сильно отличается от всех остальных, и это неспроста. Это сделано для того, чтобы даже зрительно подчеркнуть исключительность данной закладки.
Особенность состоит в том, что из нее можно получить доступ к любой функции, любому файлу сайта и системы в целом. Эта панель открывает доступ к административному разделу, который настолько важен, что о нем мы расскажем поподробнее.
Административный раздел
Панель управления в административном разделе имеет совсем мало кнопок:
- Избранное аналог меню Избранное в браузере, только в него заносятся страницы системы управления сайтом;
- Настройки переход к настройкам модуля, который открыт в рабочей области;
- Помощь вызов справки по модулю, который открыт в рабочей области;
- Обновление команда перехода к обновлению системы (а не создаваемого сайта);
- Языковой переключатель переключатель языка интерфейса;
- Индикатор пользователя отображает, под каким именем вы находитесь в системе;
- Кнопка завершения сеанса команда завершения сессии.
Сейчас мы не будем подробно рассказывать о каждой кнопке в ходе работы над сайтом вы познакомитесь с ними по мере необходимости.
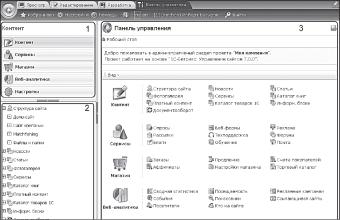
На административном разделе не отображается сам сайт. На нем отображается изнанка системы 1С-Битрикс: Управление сайтом (рис.
3.9).

Рис. 3.9. Части административного раздела
Перед нами открываются три зоны:
- Под номером 1 Область выбора функций. Пять больших групп схожих по функционалу команд.
- Под номером 2 Меню функций. Подробно отображает функционал каждой группы.
- Под номером 3 Рабочая область. Здесь открываются все формы системы и визуальный редактор.
Область выбора функций и меню функций можно свернуть, освободив место для рабочей области. Делается это кнопками Скрыть панель, расположенными на границах между областями.
Внешне они аналогичны той, что мы описывали в режиме Просмотр.
В области выбора функций одна группа Веб-аналитика вам будет недоступна. Это связано с ограничениями в версии Малый бизнес. Поэтому данная область не рассматривается в книге.
На рисунке она показана, чтобы вы имели более полное представление об административном разделе. Если вы впоследствии измените свой тип лицензии, обратитесь по поводу работы этой группы к документации 1С-Битрикс: Управление сайтом.
При выборе той или иной группы в области выбора функций будет меняться меню функций, отображая функции, относящиеся к данной группе. Вид рабочей области также будет меняться при выборе той или иной функции в меню функций.
Как видите, все очень просто.
В рабочей области есть несколько элементов, которые присутствуют при выводе любой функции управления (рис. 3.10).
Все они сосредоточены в верхней части сайта, выше того места, где открываются формы (подробнее о формах см. ниже).

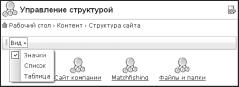
Рис. 3.10. Постоянные элементы рабочей области
Постоянные элементы:
- Строка названия строка, где отображается название активной функции. В нашем примере Управление структурой.
- U кнопка ссылки на открытую страницу административного раздела. Чаще всего она необходима, когда вам надо обратиться в службу технической поддержки компании Битрикс.
Вы просто с помощью этой кнопки копируете в буфер обмена адрес страницы, по поводу которой возник вопрос, и задаете вопрос техподдержке со ссылкой на указанную страницу.
- Строка навигации. На нашей иллюстрации это Рабочий стол ^ Контент ^ Структура сайта.
Строка не только подскажет, где вы находитесь в данный момент в плане структуры сайта, но и позволит быстро подняться на несколько уровней выше, так как каждый элемент строки навигации гиперссылка.
- Контекстная панель. Место, где отображаются все доступные команды для открытой формы.
Команд может быть настолько много, что контекстная панель займет несколько строк. Но пока в нашем примере команда только одна: Вид.
С помощью это команды вы можете изменить способ отображения элементов в рабочей области.
Общее понятие об интерфейсе вы получили. Надеемся, что все в целом понятно, а к деталям мы будем возвращаться постоянно.
Теперь поговорим о том, что появляется в рабочей области при выборе той или иной функции в меню функций. А появиться там могут только три вещи:
- Форма отчета;
- Форма редактирования;
- Визуальный редактор.
Причем визуальный редактор отображается не сам по себе, а только как составляющая формы редактирования. Есть еще один элемент, сопровождающий форму отчетов. Это Фильтр.
Теперь обо всем поподробнее.
Формы
Формы в системе 1С-Битрикс: Управление сайтом это меняющиеся, непостоянные элементы рабочей области, которые варьируются в зависимости от выбранной функции в меню функций.
Несмотря на все внешнее многообразие форм, все они сводятся к формам двух типов: Форма отчета и Форма редактирования.
Форма отчета
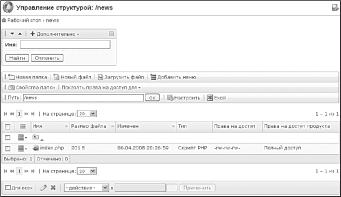
Формы отчета (рис. 3.11), в отличие от форм редактирования, имеют довольно схожий внешний вид.
Отличия возникают только в столбцах Таблицы элементов и параметрах фильтров.
В форме отчета присутствуют:
- строка навигации;
- Фильтр (под строкой навигации);
- Контекстная панель;
- Таблица элементов, отображающая элементы, которые вы хотели посмотреть.
В самом низу формы размещается Панель действий, которая предполагает выполнение несложных операций редактирования элементов.

Рис. 3.11. Форма отчета
, которая будет
Про контекстную панель вы уже знаете. При работе с тестовым сайтом мы будем не раз обращаться к ней, там и познакомимся с основными ее командами. Но сейчас нужно сделать пару замечаний.
Отметим, во-первых, что в нашем примере панель растянулась аж на три строчки. Во-вторых, обратим ваше внимание на кнопку [а] Excel
присутствовать на контекстных панелях практически всех форм. С ее помощью вы сможете экспортировать список элементов в формат Excel для дальнейшей работы с данными в табличном редакторе.
Фильтр это инструмент для выборки нужной записи из множества созданных. В первое время он вам не понадобится.
Но когда число новостей, статей, пользователей, фотографий или любых других элементов перевалит хотя бы за сотню, вы оцените его возможности.
Параметры, по которым фильтр может отображать данные, будут отличаться для разных форм. Различно и их число. По умолчанию показывается одно поле: Имя (или аналог этого понятия).
Но если вы отметили несколько полей для поиска в конкретном фильтре, система запомнит их, и для конкретного пользователя всегда будут показываться эти поля.
Для выбора полей фильтрации:
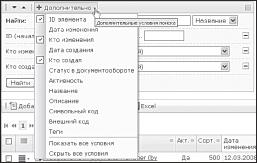
¦ Щелкните по кнопке Дополнительно. Раскроется список всех доступных полей (рис.
3.12).

Рис. 3.12. Выбор полей для фильтра
¦ Установите флажки напротив нужных полей. Появятся поля дополнительных условий поиска.
Найти
¦ Введите в поля нужные данные и щелкните по кнопке Фильтр отберет нужные записи и отобразит их в таблице элементов.
Необходимости описывать все возможные поля для фильтра мы не видим, главное понять принцип работы. А принцип прост, думается, что вы уже все освоили.
Элементов в таблице может быть очень много даже после фильтрации. Для удобства просмотра предусмотрена возможность вывода на странице разного количества элементов: от 20 до всех сразу.
Выбор количества выводимых элементов, а также кнопки для перемещения по страницам списка, размещен между контекстной панелью и самой таблицей.
Таблицы элементов разных форм отчета, как и фильтр, могут отличаться между собой по числу и названию колонок. Вид таблицы зависит от типа выводимых данных и ваших настроек. Настройка внешнего вида таблицы (числа колонок и их порядка) осуществляется одинаково:
Настроить
через кнопку
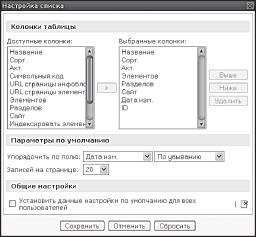
настройки формы (рис. 3.13).
Механизм настройки несложен и, на наш взгляд, не нуждается в комментариях.
на контекстной панели открывается форма

Рис. 3.13. Настраиваем внешний вид формы
Добавим только одно замечание. Полностью удалять все параметры из поля Выбранные колонки нельзя должна оставаться хоть одна колонка.
Кроме изменяемых колонок, в таблице элементов есть и постоянные, неудаляемые Колонка флажков и Колонка действий.
Колонка флажков позволяет выбирать элементы для действий над ними через Колонку действий или Панель действий, а Колонка действий предоставляет выбор действий, доступных над элементом. Колонка действий и Панель действий предоставляют разные возможности изменений.
Последняя более удобна для группового редактирования.
Форма отчета предназначена в основном для отображения, а не редактирования, но в ней все же предусмотрены возможности для изменения элементов. Правда, мы рекомендуем пользоваться этими возможностями только для групповых операций небольших по объему параметров типа сортировки или названия.
В крайнем случае анонсов. Редактирование текстов новостей или статей таким способом неудобно, лучше пользоваться формой редактирования для редактирования групповых параметров:
¦ С помощью кнопки Настроить вызовите диалог Настройки списка.
¦ В этом диалоге из поля Доступные колонки добавьте в поле Выбранные колонки, данные которых вы хотите изменить.
¦ Щелкните по кнопке Сохранить. Колонки отобразятся в Таблице элементов.
¦ Поставьте флажки у элементов, которые хотите изменить.
ЗАМЕЧАНИЕ
Для группового выбора есть несколько дополнительных инструментов. Это флажок Для всех на панели действий внизу таблицы элементов и флажок Отметить все в заглавной строке таблицы элементов.
Разница между этими флажками в том, что первый отмечает все элементы таблицы (даже те, которые отображены на других страницах), а второй только элементы на открытой странице.
¦ Выберите нужное действие в поле Действия панели действий (в случае копирования или перемещения нужно будет еще и выбрать путь для копирования или перемещения).
Выполнится выбранное дей-
Щелкните по кнопке [ Применить ствие (например, удаление файла).
ЗАМЕЧАНИЕ
При создании тестового сайта мы освоим это действие на практике.
Из формы отчета можно перейти к редактированию любого элемента файла или папки. Для редактирования свойств папки достаточно перейти в эту папку и щелкнуть по кнопке Свойства папки на контекстной панели. Вызов формы редактирования для элемента возможен несколькими способами:
- просто дважды щелкнуть по строке файла;
- выбрать Изменить в Колонке действий;
- воспользоваться контекстным меню, вызываемым правой кнопкой мыши на строке элемента.
Форма редактирования
В отличие от типовых форм отчета формы редактирования настолько разнообразны, что даже невозможно показать относительно типовой образец в форме может быть множество полей и закладок. Но функции у них идентичны: создание каких-либо элементов и их редактирование.
В ходе работы над тестовым сайтом мы рассмотрим основные формы редактирования. Остальные вам нужно будет изучить по документации.
В большинстве форм редактирования, связанных с созданием контента, на сайте присутствует один обязательный инструмент: визуальный редактор, который мы упоминали еще в первой главе. Поскольку вам придется иметь с ним дело постоянно, расскажем о нем подробно.
Визуальный редактор
Внешний вид редактора может несколько отличаться в зависимости от того, откуда вы его вызвали: из разделов Просмотр и Редактирование или из административного раздела. Однако на функционал это не влияет.
Визуальный редактор имеет следующие панели инструментов:
- Стандартная;
- Стиль;
- Форматирование;
- Режимы редактирования;
- Шаблон сайта.
Кроме того, у него есть возможность работы с компонентами системы и сниппетами. Для настройки компонентов предусмотрена специальная панель Свойства. Сам визуальный редактор максимально приближен к привычному для большинства текстовому редактору MS Word (как по способам работы с редактором, так и по графическому оформлению).
Детального описания команд мы приводить не будем, об этом вы всегда можете узнать в файле помощи. Мы представим общую информацию о панелях, что вполне достаточно для подготовленного пользователя, чтобы сразу начать работу в редакторе.
Итак, визуальный редактор (рис. 3.14).
Дорофеев Владимир
Я, как и большинство рыболовов, долгое время считал, что поймать крупного, товарного леща можно лишь на водохранилищах, в больших озерах или в крупных реках, на значительной глубине. Однако в последние годы я стал придерживаться иного мнения, и причиной этому стала систематическая ловля двух-трех килограммовых бронзовых лещей в небольших речках средней полосы России
Стандартная панель
Все остальные панели можно убрать, а эту нельзя. Ее команды позволяют выполнять все самые необходимые операции: сохранение файла, вставку текста из буфера, вставку таблиц, якорей, гиперссылок, картинок, флеш-роликов, спецсимволов, а также выполнить проверку орфографии.
Ярлыки этих команд вам должны быть ясны из опыта работы с текстовыми редакторами. Но есть несколько команд, которые надо пояснить.
выход без сохранения. Если вы раздумали вносить изменения, то можно с помощью этой кнопки выйти из редактора без сохранения
изменений.
El переход и возврат в полноэкранный режим. Экран редактора в обычном виде довольно маленький, редактировать большие статьи в нем неудобно. Для облегчения работы предусмотрен полноэкранный режим.
В нем редактор заполняет все окно браузера.
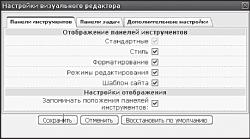
I I вызов диалога настройки визуального редактора (рис. 3.16).
Редактор можно настроить, чтобы убрать ненужные панели, либо оптимизировать его работу.

Рис. 3.16. Настройки визуального редактора
В зависимости от того, откуда вызывается диалог настройки, он может иметь полный или ограниченный функционал. Если он вызван из режимов Просмотр или Редактирование, то будет отсутствовать настройка Панели инструментов. Если диалог настройки вызван из редактора, открытого в административном разделе, будут доступны все три закладки.
Думается, что настройка редактора не вызовет затруднений. Единственное, что надо пояснить, это возможность отключить визуальные эффекты.
Если локальная версия установлена на стареньком компьютере с небольшими вычислительными возможностями, лучше снять флажок Использовать визуальные эффекты в закладке Дополнительные настройки.
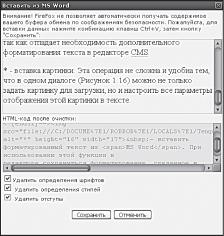
|~^1 вставить форматированный текст из MS Word. Этот текстовый редактор при форматировании добавляет свои теги, которые при переводе текста в коды HTML могут подпортить отображение текста. Для нейтрализации этого при вставке текста из MS Word рекомендуется пользоваться данной командой.
При ее использовании появится диалог вставки текста (рис. 3.17).
В верхнем окне диалога будет отображаться текст в том виде, в котором он появится на сайте, а в нижнем нередактируемом окне код, полученный в результате очистки. Не рекомендуем снимать флажки с полей, определяющих параметры очистки кода.

Рис. 3.17. Правка текста при вставке из MS Word
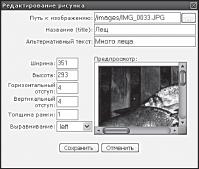
НЛ вставка картинки. Эта операция проста и удобна тем, что в одном диалоге (рис.
3.18) можно не только задать картинку для загрузки, но и настроить все параметры отображения этой картинки в тексте.

Рис. 3.18. Диалог Редактирование рисунка
ЗАМЕЧАНИЕ
К сожалению, в дополнительных диалогах визуального редактора есть один не совсем приятный момент. При установке курсора в поле и щелчке левой кнопкой мыши в поле не появляется мигающего указателя, как в обычных программах.
Учтите это и не пугайтесь, если его не увидите. Начнете вводить текст, и текст будет отображаться должным образом.
Стиль
Названия, которые отображаются в раскрывающемся списке Стиль, соответствуют стилям, заданным в файлах css.