Форматирование
Детально с работой стилей вы познакомитесь при создании шаблона дизайна. Формат это предопределенные уровни текста, которые задаются самой CMS.
Есть еще одна кнопка: |^| оптимизация HTML-кода, которой нет в привычном вам текстовом редакторе. Суть этой кнопки в том, что с ее помощью можно удалить ненужные пары тегов, которые случайно или по ошибке оказались незадействованными, например пара b /b. Мы рекомендуем пользоваться этой кнопкой в самом конце работы по загрузке текста, когда все уже сделано и осталось только сохранить текст.
Остальные команды вам знакомы из привычного MS Office.
Форматирование
Панель Форматирование (рис. 3.20) инструменты дополнительного форматирования текста.
Все кнопки этой панели также привычны для тех, кто уже работал с текстовыми редакторами, за исключением кнопки | | установки го
ризонтального разделителя (попросту говоря, черты).
Шаблон
Шаблон (рис. 3.21) это поле выбора шаблона сайта, в котором производятся изменения. Такого в обычном текстовом редакторе нет.
Создавая свои компоненты, вы будете создавать их в рамках собственного шаблона, и если в описываемом поле будет указан не ваш шаблон, система просто не увидит созданные вами компоненты и не загрузит их. Не забывайте проверять, в том ли шаблоне вы производите редактирование.
Режимы редактирования
Панели Режимы редактирования (рис. 3.22) тоже нет в текстовых редакторах.
Этот режим присущ таким программам для создания веб-документов, как Microsoft Expression Web или Adobe Dreamweaver. Панель состоит всего из трех кнопок:
- [Пі] режим визуального редактирования. В окне редактора отображается текст таким, каким он будет виден на странице сайта;
- ^ режим редактирования исходного кода. В окне редактора отображается текст в кодах HTML;
- ^ совмещенный режим, когда окно редактора поделено на две части и виден одновременно и код HTML, и текст в том виде, в каком он будет на сайте.
Переход в режим редактирования в кодах HTML теоретически при работе с редактором не нужен. Однако иногда приходится обращаться и к нему, скажем, для проверки правильности тегов или поиска ошибок в кодах.
Свойства
Панель Свойства может убираться и освобождать место в редакторе для работы с текстом. И вызов, и сворачивание производятся щелчком по одноименной кнопке в нижней части редактора.
Панель Свойства служит для просмотра и изменения параметров выделенного объекта (текста, компонента, таблицы и т. д.), а также для задания свойств используемых компонентов.
Вкладка будет менять свой вид в зависимости от того, какая часть текста или компонент выделены. С частью основных компонентов мы познакомимся в ходе интеграции тестового дизайна.
Сниппеты и Компоненты
Сниппеты это куски текста, кода, которые очень часто используются при верстке страниц. Их можно создать заранее, включить в общий список и использовать по мере необходимости.
Компоненты тоже часть кода. Но, в отличие от сниппетов, это логически завершенный программный код, выполняющий операции с данными отдельных модулей системы.
С помощью компонентов можно организовать обращение к разным модулям системы с любых страниц и обеспечить вывод любых элементов (будь то картинка, текст, баннер и пр.) в нужном месте и в нужное время.
И со сниппетами, и с компонентами мы будем работать в ходе тестового создания сайта.
Структура папок и файлов
Необходимо научиться понимать структуру папок в 1С-Битрикс: Управление сайтом.
¦ Перейдите на закладку Панель управления.
¦ В области выбора функций выберите Контент. В меню функций откроется список функций, соответствующий работе с содержанием сайта.
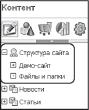
Самый первый пункт этого меню Структура сайта. Разверните этот пункт (рис.
3.23).

Рис. 3.23. Структура сайта
Из всей структуры только пункт Файлы и папки представляет собой физическую структуру реально существующих файлов в системе. Все остальное (демо-сайт, сайт компании, наш тестовый сайт Matchfishing, а также новости, статьи и др.) логические папки.
Разница между логической и физической структурой в том, что в рамках логической структуры невозможно удаление и перемещение файлов, а только редактирование и просмотр. То есть что-то меняя на сайте через формы, визуальный редактор, вы можете и не знать, как конкретно называется редактируемый файл в рамках файловой структуры.
Это знание не нужно и редакторам сайта. Они работают с названием страницы или раздела.
А вот разработчикам необходимо ориентироваться в файловой структуре.
Работа с файлами реализована в 1С-Битрикс: Управление сайтом с помощью Менеджера файлов.
ПРИМЕЧАНИЕ
Менеджер файлов это вид формы отчета, в которой представляются все находящиеся в данной папке файлы.
Приемы работы с Менеджером файлов довольно просты и аналогичны приемам работы в Проводнике Windows. Чтобы указать вам местоположение физической или логической папки, мы будем указывать путь в виде Контент ^ Структура сайта ^ Файлы и папки ^ /bitrix/ templates/test, где через ^ указывается путь в рамках логической структуры, а через / путь до физической папки.
При этом в рамках локального компьютера сама папка bitrix расположена по пути c:\Program Files\Bitrix Environment\www\ (если вы не изменяли место расположения при установке программы). С помощью этого же поля можно легко переместиться в любой раздел системы, если вы помните путь.
¦ Наберите в этом поле путь до нужной вам папки.
¦ Щелкните по кнопке ОК. Менеджер файлов откроет указанную
папку .
Теперь надо рассказать об основных папках, которые могут вам понадобиться в первое время при создании сайта:
- /bitrix/templates/ шаблоны внешнего вида (дизайна сайта) и пользовательские шаблоны компонентов. Именно с этой папкой вы будете общаться, работая над своим сайтом (полный путь относительно логической структуры: Контент ^ Структура сайта ^ Файлы и папки ^ bitrix/templates/).
- /bitrix/components/ системные и пользовательские компоненты. Системные компоненты обновляются системой обновлений, и их изменение нежелательно.
Поэтому мы будем их только брать отсюда и изменять для своих нужд (полный путь относительно логической структуры: Контент ^ Структура сайта ^ Файлы и папки ^ bitrix/components/).
Система обновлений
После приобретения и активации лицензии в течение года вы имеете возможность обновляться бесплатно. Зачем, собственно, нужна система обновлений? Ведь некоторые сайты, созданные еще на третьей версии 1С-Битрикс: Управление сайтом, работают до сих пор. Теоретически и вы можете обходиться без обновлений.
Но стоит ли отказываться от них?
Обновления необходимы:
- для исправления ошибок в кодах, приводящих к нарушению работоспособности сайта;
- для улучшения кода системы, повышения защищенности сайта от несанкционированного доступа;
- для модификации кода, позволяя расширить функционал имеющихся модулей;
- для добавления новых модулей, появившихся в используемой редакции программы.
Система обновлений не изменяет публичную часть вашего сайта, то есть после обновления вы найдете сайт неизменившимся. Служебная область изменяется только в рамках необходимости, при этом существующие файлы и записи не меняются.
Ядро продукта может быть изменено системой обновлений, обеспечивая полную совместимость версий.
Необходимо помнить, что обновление это процесс, который осуществляется через Интернет. Возможны сбои по причинам, связанным с работой самого Интернета. Если обновление будет произведено с ошибками, сайт может оказаться неработоспособным. Перед установкой обновлений рекомендуется убедиться в наличии резервной копии базы данных, скриптов ядра продукта и служебной области (о сохранении резервных копий мы расскажем ниже).
При выполнении обновлений соблюдайте следующие рекомендации.
- Во-первых, советуем не спешить активировать приобретенную лицензию сразу после покупки. Установите на компьютер локальную версию, создайте сайт, а потом, при переносе сайта на хостинг, активируйте лицензию. Пока сайт на локальном компьютере, обновления не столь критичны.
А если все же вы хотите иметь возможность обновлений, запросите на сайте компании 1С-Битрикс пробный лицензионный ключ ( bsm_register.php), если не сделали этого при инсталляции.
- Во-вторых, в настройках обновлений не рекомендуем включать обновление до бета-версий. Хотя даже бета-версии 1С-Битрикс: Управление сайтом тщательно тестируются, все же не стоит спешить за новшествами в функционале на боевом сайте.
- В-третьих, после активации выполните обновление сразу же. Только учтите, что первичное обновление может быть очень большим по объему и, если скорость интернет-канала не очень велика, лучше это сделать частями.
Для выполнения обновления:
¦ Щелкните по кнопке
Обновление продукта на панели управ
ления. Откроется первый шаг выполнения обновлений. Система
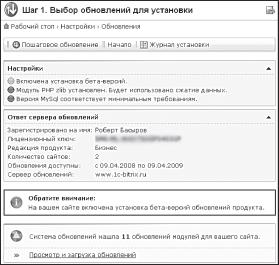
проверит вашу лицензию и право на обновление, а также состояние системы и модули, которые нуждаются в обновлении (рис. 3.25).

Рис. 3.25. Первый шаг обновлений
Дальнейшее обновление возможно двумя путями: через ссылку
Просмотр и загрузка обновлений или кнопку || 0 пошаговое обновление]. С ее помощью обновимся и мы.
¦ Щелкните по кнопке || 0 Пошаговое обновление]. Откроется второй шаг процесса обновления.
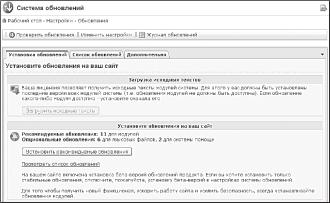
В этом шаге вам предстоит выставить параметры для обновления в трех закладках (рис. 3.26).
Если у вас хорошая и надежная связь с Интернетом, можно просто воспользоваться кнопкой Установить рекомендуемые обновления.
¦ Щелкните по кнопке Установить рекомендуемые обновления.
Начнется процесс загрузки обновлений, которые необходимы для системы в целом.
Если у вас ненадежный Интернет или узкий канал, рекомендуется осуществлять обновление частями.

Рис. 3.26. Второй шаг процесса обновления системы
¦ Перейдите на закладку Список обновлений.
¦ В общем списке обновлений выберите модули, которые считаете необходимым обновить. Для получения информации об изменениях воспользуйтесь ссылкой Подробности, которая откроет диалог с описанием изменений.
На закладке Дополнительно можно активировать купон для смены версии, продления поддержки или получения возможности установить большее число сайтов, подписаться на уведомления об обновлениях или включить/отключить установку стабильных версий. Мы этим заниматься не будем это несложные операции, и про них рассказано в документации.
¦ Щелкните по кнопке Установить обновления. Начнется процесс загрузки обновлений.
Процесс обновлений можно остановить щелчком по кнопке Остановить установку. При этом система не прервет обновление сразу и полностью, а завершит загрузку модуля, который обновлялся в момент щелчка.
Если в ходе установки произошел сбой, то Система обновлений уведомит вас об этом и надо будет просто повторить процесс. Если вы выполняете обновление модулей поочередно, после установки каждой порции модулей надо воспользоваться кнопкой Проверить обновления и повторить три последних шага.
Резервное копирование
Эту операцию рекомендуется выполнять периодически, а также перед обновлением CMS. Перед переездом на хостинг с локальной инсталляции она просто необходима.
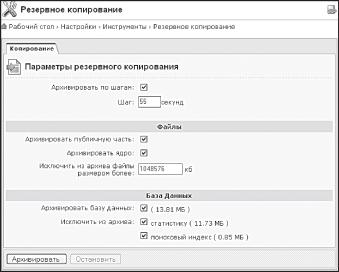
¦ Выполните команду Настройки ^ Инструменты ^ Резервное копирование. В рабочей области откроется форма Резервное копирование (рис.
3.27).

Рис. 3.27.Резервное копирование
Из этих настроек изменять нужно не все. Если на вашем сайте есть файлы размером более 1 Мб (как правило, это музыка, фото и видео), снимите флажок в поле Исключить из архива файлы размером более.
Для уменьшения размера файла архива можно воспользоваться флажками Исключить из архива.
¦ Снимите флажок с поля статистику, чтобы исключить из архива статистику посещений страниц.
Снимите флажок с поля Поисковый индекс, чтобы исключить из архива данные поиска. Теперь можно приступать к операции архивирования.
Щелкните по кнопке копии.
Начнется процесс создания
Архивировать
Придется немного подождать, пока программа выполнит операцию. После чего в таблице элементов внизу появится строка с именем архива, а наверху формы отобразится таблица со статистикой работы.
Если вы выполняете копирование на локальном компьютере, нет смысла сохранять файл в отдельной папке на другом логическом или физическом диске. Если же вы переносите сайт на хостинг или решили хранить копии вне CMS, выполните следующие действия:
¦ Установите флажок в строке Таблицы элементов резервной копии, которую хотите сохранить вне системы.
¦ В колонке действий выберите Скачать. Откроется диалог для загрузки файла.
¦ Выполните загрузку файла в нужное вам место. Архивная копия сохранится отдельно от самой системы. Разворачивание архива будет рассмотрено в главе 5.
Первичная настройка
Теперь несколько моментов, которые облегчат вашу работу над сайтом на локальном компьютере. Первый момент это время жизни сессии, второй кеширование.
Время жизни сессии
Чтобы уменьшить вероятность несанкционированного доступа на сайт через компьютер администратора в момент его отсутствия, в CMS предусмотрено время жизни сессии.
ПРИМЕЧАНИЕ
Время жизни сессии механизм автоматического сброса авторизации пользователя на сайте по истечении заданного времени.
Время жизни сессии в системе по умолчанию для администратора равно 15 минутам. Сразу скажем, что при освоении CMS этого времени мало. Вам надо постоянно обращаться к документации, другим программам, не говоря уже об отвлекающих, надоедливых домашних или сотрудниках.
У вас есть возможность изменить данное время, понизив, однако, уровень безопасности, так как вы увеличите время возможного несанкционированного доступа к административной части сайта.
Заметим, что в 1С-Битрикс: Управление сайтом все сделано, чтобы сочетать высокую безопасность с удобством работы. В частности, если вы редактировали сайт, не сохранили изменения, а потом отошли от компьютера и авторизация слетела, то это не значит, что изменен-
ные данные пропали. Щелкнув по кнопке Сохр
анить вы вновь вызо-
вете окно авторизации системы и, введя логин и пароль, окажетесь на редактируемой странице с сохраненными данными. Поэтому коррекция времени жизни сессии рекомендуется только при уверенности, что никто ничего не сделает с создаваемым сайтом в ваше отсутствие.
Однако изменение этого параметра может быть полезным в другом плане. Данное время можно задавать для разных групп пользователей в зависимости от потребностей администратора.
Итак, если вам необходимо изменить время жизни сессии для определенной группы пользователей:
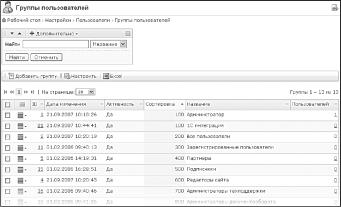
¦ Выполните команду Настройки ^ Пользователи ^ Группы пользователей. В Рабочей области откроется форма отчета Группы пользователей (рис.
3.28).
¦ Выберите нужную группу пользователей (пусть это будет Администратор) и щелкните по номеру ID группы (в случае с группой Администратор это будет ID 1). Откроется форма редактирования
Редактирование группы # 1.
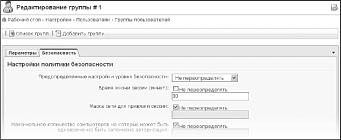
¦ Перейдите на закладку Безопасность этой формы (рис. 3.29).
На этой закладке много параметров для настроек. Мы пока не будем говорить обо всех, нас интересует только один параметр Время жизни сессии.
¦ Снимите флажок Не переопределять. Поле под этой надписью станет активным.
ПРИМЕЧАНИЕ
Не переопределять это параметр безопасности, установленный по умолчанию из конфигурационных файлов. Он обозначает повышенный уровень безопасности для администраторов сайта и возможность установить тот или иной уровень безопасности для остальных групп пользователей.
Без необходимости и, главное, понимания того, что вы делаете, не рекомендуем менять этот режим.

Рис. 3.28. Форма отчета Группы пользователей

Рис. 3.29. Форма редактирования на закладке Безопасность
¦ Введите в активное поле нужное числовое значение времени жизни сессии в минутах.
Устанавливаемое время не может быть больше заданного в настройках сервера Apache. В локальной версии это время определено в 18 000 с, то есть 5 ч. Этого вполне достаточно для любой работы.
¦ Щелкните по кнопке Сохранить . Изменения сохранятся. В рабо
чей области отобразится форма отчета Группы пользователей.
Теперь авторизация будет сохраняться тот период времени, который вы определили.
Включаем кеширование
Динамические сайты удобны тем, что позволяют собирать страницы из разных составляющих. Это делает сайт гибким и простым в управлении. Однако у такого способа есть недостаток: на создание страницы из шаблона и включенных в него компонентов нужно время.
И чем сложнее страница, тем больше времени на это требуется. Чем больше таких динамических сайтов на сервере провайдера, тем сильнее нагрузка на его процессор и тем дольше приходится ждать формирования страницы. Для посетителя сайта это выражается во времени ожидания открытия страницы, а ждать и догонять, как известно, хуже всего.
Некоторое время эта проблема оставалась серьезной для динамических сайтов, пока не была отработана технология кеширования.
Суть данной технологии в том, что страница создается по первому запросу, а потом хранится в специальной папке. При повторном запросе собирать страницу уже не надо ее можно отдавать сразу по запросу посетителя сайта.
Кешированная страница хранится определенное время, а потом стирается. Также уничтожение кеша происходит по запросу пользователя.
Существует два вида этой технологии: кеширование компонентов и кеширование HTML-кода. Правильное использование кеширования позволяет серьезно увеличить общую производительность сайта.
Но неразумное применение этого метода может привести к серьезному увеличению размера каталога сайта на сервере провайдера и ограничить ваши возможности, а то и вовсе превысить установленную провайдером дисковую квоту.
Если кеширование компонентов практически обязательная рекомендация, то кеширование HTML-кода требует опыта. Настроить кеширование кода можно с помощью масок включения и исключения.
Опыт использования этой технологии приходит со временем и в рамках данной книги не рассматривается.
Для включения кеширования компонентов:
¦ Выполните команду Настройки ^ Настройки продукта ^ Автокеширование. Откроется форма Настройки кеширования. На ней
приводятся рекомендации разработчиков по использованию технологии кеширования. Обязательно ознакомьтесь с ними.
Особенно это касается кеширования HTML-кода.
¦ Щелкните по кнопке Включить Автокеширование. Изменения сохранятся.
Теперь система будет кешировать работу компонентов. Настройки кеширования компонента производятся в свойствах компонента, и мы их рассмотрим в следующей главе при создании шаблона тестового сайта .
Ускоряя работу сайта, технология автокеширования накладывает свои ограничения на работу. Это выражается в том, что, внеся изменения в компонент, вы можете не обнаружить эти изменения на публичной части сайта.
В таком случае надо просто обновить кеш страницы с помощью кнопки Кеш на административной панели (либо отказаться от кеширования на время создания сайта).
Типовые действия
Перечислим некоторые типовые действия, которые вам придется выполнять в ходе работы над сайтом:
- Создание элемента (+ или команда Добавить).
- Создание папки.
- Копирование и перенос элементов и папок.
- Функции сохранения и применения внесенных изменений.
- Вызов шаблона сайта для редактирования.
- Вызов функции из меню компонента.
Создание элемента
Добавление любого элемента выполняется, как правило, через соответствующую кнопку на контекстной панели. Кнопки носят название Добавить..., далее следует вид того, что добавляется. Это может быть элемент, раздел, пользователь, баннер и т. д. Щелчком по этим кнопкам открывается форма создания элемента.
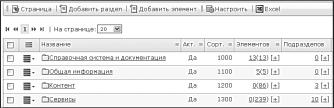
В некоторых контекстных панелях вы можете встретить даже две кнопки Добавить, как на рис. 3.30.

Рис. 3.30. Добавить элемент можно через контекстную панель и кнопку +
Обратите внимание, что на этой же иллюстрации в колонках Элементы и Подразделы рядом с числом в квадратных скобках стоит знак +. Так вот, щелкнув по нему, вы точно так же вызовете форму создания элемента, как и через контекстную панель. В книге мы будем говорить Добавьте то-то, а вы по своему усмотрению решайте, каким способом обратиться к форме создания элемента.
Создание папки
Для создания папки:
¦ Щелкните по кнопке Создание новой папки на контекстной панели. Откроется форма Создание нового каталога.
Пусть вас не смущает название формы. Это стандартная форма, которая применяется для всех видов папок как для разделов сайта, так и для простых папок.
Но в случае создания папки нужно задавать не все параметры для этой формы.
¦ Введите имя папки.
Снимите флажки Создать пункт меню и Создать индексную страницу раздела.
Форма закроется, папка создастся.
Щелкните по кнопке
Сохранить
Копирование и перенос элементов и папок
Для копирования (переноса):
¦ В форме отчета выделите флажками элементы, предназначенные для копирования (переноса).
¦ В поле Действия панели действий выберите Копировать (Перенести). Активируется поле правее для ввода конечного адреса.
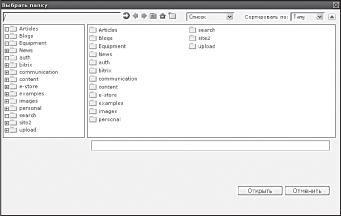
¦ Щелкните по кнопке GD рядом с этим полем. Откроется диалог
Выбрать папку (рис. 3.31).

Рис. 3.31. Диалог Выбрать папку
¦ В этом диалоге выберите папку, в которую нужно копировать (переместить) выбранные элементы.
Сохраняем и применяем
Как и в любой программе, внесенные в CMS изменения нужно сохранять. В 1С-Битрикс: Управление сайтом для этого в формах редактирования и отчета есть специальные кнопки.
В форме редактирования их три: Сохранить, Применить и Отменить. Если редактирование осуществляется через форму отчета, то две: Сохранить и Отменить.
Сохранить I выполняет функцию фиксации внесенных изменений и выходит из формы редактирования в форму отчета элементов, где хранится отредактированный элемент. Ее удобнее всего применять, когда вы полностью завершаете работу над редактированием файла.
Применить также выполняет функцию фиксации внесенных
изменений, но при этом остается открытой форма редактирования и можно продолжать работу над редактированием. Эту команду удобно применять во время долгой работы над файлом для промежуточной фиксации выполненной работы.
Отменить
отменяет все внесенные изменения и возвращается
в папку, где расположен файл.
В книге мы будем говорить Сохраните внесенные изменения, а вы решайте, какую команду (Сохранить или Применить) использовать в данный момент.
Вызов шаблона сайта для редактирования
На этапе создания дизайна вам достаточно часто придется обращаться к шаблону дизайна. Вызвать шаблон дизайна можно из двух закладок: Разработка и Панель управления.
Но оба эти варианта приведут к открытию одной и той же формы редактирования шаблона, с которой вы познакомитесь в следующей главе.
Открытие шаблона сайта для редактирования из панели Разработка осуществляется с помощью кнопки Шаблон (рис. 3.32).

Рис. 3.32. Кнопка Шаблон и Меню команд этой кнопки
Отметим, что эта кнопка не имеет привязанной к ней команды, и щелчок по ней всегда вызывает Меню команд.
¦ В этом меню выберите нужную команду откроется форма редактирования шаблона в нужной закладке.