Динамическое меню
В комплексном компоненте Каталог лучшие элементы выводятся под списком разделов на главной странице. По умолчанию эта функция включена.
Как отображать ТОР элементов
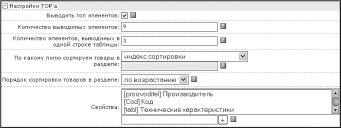
Настройки TOP элементов это группа параметров, регулирующая вывод лучших элементов (рис. 15.35).

Рис. 15.35. Настройки вывода лучших элементов
Вывод числа элементов можно задать в поле Количество выводимых элементов. Второе поле Количество элементов, выводимых в одной строке таблицы, задает фактическое отображение списка. При данных, показанных на иллюстрации, элементы будут располагаться по три в ряд.
Эти поля определяют внешний вид списка лучших элементов.
¦ С помощью данных полей задайте число выводимых элементов и число элементов в строке.
Выводимые элементы могут сортироваться по разным принципам в поле По какому полю сортируем товары в разделе. Параметров в этом раскрывающемся списке много, а сути соответствует один: Количество просмотров в среднем. Впрочем, остальные параметры могут пригодиться для каких-то иных целей, так как есть отдельный компонент TOP элементов, который можно применять для организации различных выборок.
Порядок сортировки задается в соответствующем поле ниже.
¦ Задайте порядок и направление сортировки. Пустое поле ниже оставьте для более опытных разработчиков.
Кроме основного свойства сортировки, можно задать и дополнительно выводимые свойства в поле Свойства.
¦ Много свойств задавать здесь не надо: получится слишком громоздко. Выберите, скажем, производителя, цену и фото.
Настройки показа элементов списком
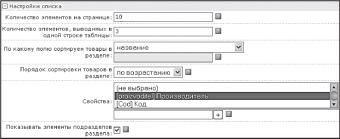
В каждом разделе выводятся свои элементы. В группе параметров Настройки списка (рис.
15.36) можно задать общие для всех разделов параметры вывода списка элементов.

Рис. 15.36. Настройки списка элементов
Первые два поля задают вид списка с помощью определения общего числа выводимых элементов и их размещения на странице. Если число элементов, заданных в поле Количество элементов на странице, меньше общего числа элементов, то система автоматически переходит к постраничной навигации согласно настройкам в группе параметров Настройки постраничной навигации.
¦ Задайте с помощью этих полей число выводимых элементов и число элементов в строке.
Сортировка элементов в поле По какому полю сортируем товары в разделе задаст принцип, по которому будет строиться список элементов. А поле Порядок сортировки товаров в разделе укажет направление этой сортировки.
¦ Укажите порядок и направление сортировки.
¦ В поле Свойства задайте дополнительно выводимые свойства товара в общем списке элементов.
Поле Показывать элементы подразделов раздела определяет, будут ли выводиться элементы вложенных в раздел подразделов. В нашем случае этот флажок можно не выставлять.
Детальный просмотр элемента
Группа параметров Настройки детального просмотра определяет, какие из созданных свойств инфоблока будут выводиться на странице товара. По умолчанию всегда выводится только информация из закладки Подробно созданного элемента. А вот параметры товара, заданные
через свойства в закладке Свойства инфоблока, могут выводиться, а могут и не выводиться.
¦ В списке Свойства задайте свойства, которые должны отображаться на странице товара.
¦ Теперь при открытии товара мы увидим все созданные, отмеченные для вывода и непустые свойства товара (рис. 15.37).
Главная Каталог Приманкм Вращающиеся блесна Blue Fox Vibrax Fluorescent BFF-2 BFR
Показ связанных элементов
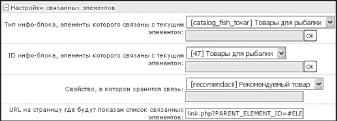
Группа параметров Настройки связанных элементов (рис. 15.38) определяет, какие инфоблоки будут выводиться при использовании свойства Привязка к элементам.

Рис. 15.38. Группа параметров Настройки связанных элементов
Все поля в этой группе вам уже знакомы. Нужно последовательно выбрать тип информационного блока, информационный блок и поле Свойства, в котором осуществляется указание на привязку к элементу. Дополнительные поля под соответствующими списками не используйте.
Поле URL на страницу, где будут показан список связанных элементов, не изменяйте.
После сохранения настроек и перехода на страницу с детальным описанием товара появятся ссылки на товары, указанные в свойстве элемента Рекомендуемый товар.
Постраничная навигация
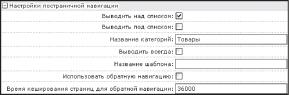
В группе Настройки постраничной навигации (рис. 15.39) производится настройка показа больших по количеству списков товара (напомним, что включение самой функции происходит автоматически при превышении числа элементов, указанного в поле Количество элементов на странице раздела Настройки списка).
Поля Выводить над списком и Выводить под списком определяют, где будет выводиться постраничная навигация: сверху или снизу. Вы можете поменять место вывода, вывести оба сразу, но нельзя отключать оба вывода одновременно.
В этом случае, после того как число элементов превысит число показываемых на одной странице, все остальные станут недоступны, так как не будут видны ссылки на последующие страницы.
Выберите нужное расположение постраничной навигации.

Рис. 15.39. Настройки постраничной навигации
Поле Название категорий будет определять названия элементов в постраничной навигации. Лучше дать обобщающее название.
Мы оставим название по умолчанию: Товары.
Поле Выводить всегда определяет, будет ли показываться постраничная навигация, если число элементов в списке меньше заданного в настройках списка. Иногда показ навигации в таких условиях имеет смысл, например, чтобы сохранить стилевое единство оформления каталога.
Поле Название шаблона определит выбор шаблона, по которому будет осуществляться вывод данных. По умолчанию используется шаблон default. Есть и другой шаблон: orange.
Если хотите применить его, введите имя в этом поле.
ЗАМЕЧАНИЕ
Наличие двух шаблонов не гарантирует соответствие выбранного шаблона навигации вашему дизайну. Чтобы постраничная навигация соответствовала конкретному дизайну, можно создать собственный шаблон и поместить его в папку \bitrix\components\bitrix\system.pagenavigation\ templates\.
После этого достаточно будет применять вновь созданный шаблон, прописав его имя в поле Название шаблона.
Одна из проблем динамических сайтов долгое время формирования динамической страницы. Решается эта проблема кешированием.
Для ускорения загрузки длинных списков товаров можно использовать пару последних полей.
Поле Использовать обратную навигацию позволяет увеличить время кеширования и, соответственно, скорость отдачи страниц пользователям. Правда, это будет работать только при таком выборе сортировки, когда новые элементы попадают наверх списка (скажем, при сортировке по дате добавления).
В таком случае все новые элементы будут появляться на первой странице, а остальные можно будет кешировать на длительный период времени. Этот период можно задать в последнем поле окна настроек параметров компонента Каталог Время кеширования.
На этом настройку отображения каталога можно закончить. Каталог мы создали, можно переходить к работе интернет-магазина.
Но перед этим мы познакомимся с созданием динамически формируемого меню каталога.
Динамическое меню
Тема меню бонусная тема. Она не касается непосредственно каталога, но имеет принципиальное значение в рамках повседневной работы с каталогом. Автоматическое построение меню из информационных блоков позволяет снять с контент-менеджера часть нагрузки по поддержке сайта.
Не нужно будет выполнять работу по актуализации меню в связи с новыми разделами и страницами. Рассмотрим, как такое автоматическое создание меню можно реализовать в рамках 1С-Битрикс: Управление сайтом.
¦ Перейдите на страницу Каталог в публичной части сайта Inet_mag.
ЗАМЕЧАНИЕ
Меню в 1С-Битрикс: Управление сайтом наследуется по иерархии, то есть если система не находит отдельно созданного меню для данного раздела, она автоматически выводит меню вышележащего раздела.
Мы увидим на этой странице обычное меню главной страницы. А нам нужно, чтобы в меню отображались ссылки на некоторые разделы сайта и, главное, разделы каталога.
¦ Перейдите на закладку Редактировать.
¦ В меню команд компонента Меню выберите Создать меню в текущем разделе. Откроется форма редактирования пунктов меню.
¦ Сохраните меню, не создавая ни одного пункта.
¦ Выполните команду Редактировать параметры компонента из
меню компонента Меню.
¦ В разделе Дополнительные настройки (рис. 15.40) установите флажок
в поле Подключать файлы с именами вида .тип_меню.menu_ext.php.

Рис. 15.40. Подключаем дополнительное меню
¦ Сохраните внесенные изменения.
¦ Перейдите в административную часть сайта.
¦ Перейдите в раздел Контент ^ Структура сайта ^ Файлы и папки ^ Имя_сайта ^ Catalog.
¦ Создайте пустой файл под именем .left.menu_ext.php.
ЗАМЕЧАНИЕ
Первая часть имени файла должна совпадать с названием меню, для которого применяется данный компонент. То есть для верхнего меню, например, первая часть будет называться .top.
Для нашего левого меню первая часть будет называться: .left.
¦ Откройте файл для редактирования в визуальном редакторе.
ЗАМЕЧАНИЕ
Не забудьте убрать из тела страницы текст, вставляемый по умолчанию: Text here...
¦ Добавьте в тело файла компонент Пункты меню (Компоненты 2.0 ^ Служебные ^ Навигация).
Теперь надо настроить параметры компонента.
ЗАМЕЧАНИЕ
Настроить параметры компонента можно не только в панели Свойства визуального редактора. Можно дважды щелкнуть по иконке компонента, который вы только что перенесли, откроется отдельное окно настроек параметров компонента.
В большом окне удобнее редактировать свойства.
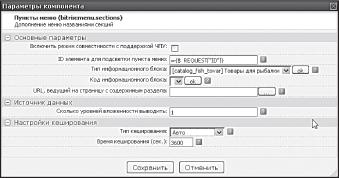
Мы будем редактировать параметры компонента именно так, как сказано в замечании (рис. 15.41).
¦ Выберите тип информационного блока и сам информационный блок.
¦ Установите любую глубину вложений больше 1.
¦ Сохраните внесенные изменения. Окно настроек параметров закроется, а система вернется к визуальному редактору.
¦ Сохраните внесенные изменения. Форма редактирования файла закро ется.

Рис. 15.41. Настраиваем компонент Пункты меню
¦ Вновь откройте файл для редактирования, но уже в режиме Редактировать как PHP (рис. 15.42).
Теперь нам надо сделать дополнения в коде файла. Будьте предельно внимательны, потому что вы не владеете программированием и, соответственно, не понимаете смысла команд.
Единственный способ не совершить ошибки точно скопировать приведенный ниже код.
¦ Допишите в файле код проверки включения кода из ядра:
?
if(!defined(B_PROLOG_INCLUDED) || B_PROLOG_ INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = $APPLICATION-IncludeComponent(...
¦ После вызова компонента допишите код подключения к меню:
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
Конечный код указанного файла должен быть примерно таким:
?
if(!defined(B_PROLOG_INCLUDED) || B_PROLOG_ INCLUDED!==true)die(); global $APPLICATION;
$aMenuLinksExt = $APPLICATION-IncludeComponent(
bitrix:menu.sections,
Array(
ID = $_REQUEST[ID],
IBLOCK_TYPE = books,
IBLOCK_ID = 5,
SECTION_URL = /catalog/phone/section.php?, DEPTH_LEVEL = 1,
CACHE_TYPE = A,
CACHE_TIME = 3600
)
);
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
?
¦ Сохраните внесенные изменения.
¦ Перейдите на закладку Просмотр страницы Каталог. Вы увидите новое меню (рис.
15.43).
ЗАМЕЧАНИЕ
Созданное меню самый простой из возможных вариантов. Оно обладает преимуществом динамического формирования, но его отображение требует дополнительной работы с шаблоном вывода.
В частности, желательно сделать отображение меню не просто по разделам, а с учетом вложенности разделов, с возможностью запоминать открытые разделы и т. д. Это вполне реализуемо обратитесь к документации по программе.

Рис. 15.43. Создано динамическое меню
Резюме
Вы познакомились с технологией создания каталога. Преимущества импорта элементов списком, думается, очевидны.
Осталось заметить, что технология создания каталога применяется не только для магазина, но и для любого каталога от статей и диссертаций до коллекций марок и игрушек.
Глава 16ИНТЕРНЕТ-МАГАЗИН
Теперь на основе созданного каталога нам нужно организовать торговлю товарами. Эта функция реализуется с помощью специального модуля Интернет-магазин.
В самом простом виде интернет-магазин должен реализовывать следующие функции:
- Обеспечить посетителям возможность отбора нужного товара в собственную корзину.
- Произвести расчет по отобранным товарам в соответствии с действующими ценами, скидками, акциями, используемыми валютами.
- Обеспечить процесс бронирования заказанного товара, подтверждения его оплаты заказчиком и доставку товара покупателю.
В таком простом виде мы и рассмотрим работу магазина. Реально работающий магазин, который вы будете создавать, скорее всего, будет отличаться от описанного в этой главе, поскольку рассмотренный базовый функционал интернет-магазина, как правило, только минимально достаточен.
Для удобства пользователей и сотрудников магазина навешиваются дополнительные возможности и сервисы. Часть этих возможностей реализуется штатными средствами 1С-Битрикс: Управление сайтом, часть требует программной доработки. О дополнительных возможностях вы можете узнать из документации к продукту или на форуме компании 1С-Битрикс.
Нам придется выполнить и некоторые действия покупателей интернет-магазина.
В дистрибутиве CMS есть Мастер настройки интернет-магазина. Однако он работает только с демо-данными и в нашем случае будет бесполезен (хотя в учебных целях можете его запустить и посмотреть, как он проводит настройку магазина). Все необходимые настройки магазина мы проведем вручную, но и демо-данные не пропадут часть из них можно будет использовать для нашего магазина.
Для простоты мы просто их перенастроим на свой тестовый сайт. При создании реального интернет-магазина лучше создать данные заново.
Создание новых данных не должно вызвать у вас затруднения, так как механизм создания типовой для программного продукта 1С-Битрикс: Управление сайтом, а значения всех полей форм приведены ниже.
Наш магазин будет оснащен минимально необходимыми функциями: оплата товара наличными через курьера при доставке физическому лицу; оплата через внутренний счет с доставкой товара по почте. Дополнительные способы оплаты (кредитная карта, электронные деньги) в данном издании рассматриваться не будут.
За разъяснениями по настройке этих форм оплаты обращайтесь к документации по CMS.
Настройка путей к папкам
Перед тем как начать осваивать магазин, необходимо внести несколько изменений. Первое изменение, не предусмотренное в штатной поставке 1С-Битрикс: Управление сайтом, становится необходимым, поскольку мы реализуем магазин в рамках многосайтовости, в то время как магазин в дистрибутиве это раздел основного сайта.
¦ Перенесите в папку inetmag сайта Inet_mag папку раздела personal
из корня сайта.
ЗАМЕЧАНИЕ
Папку можно и не переносить, но в этом случае к персональному разделу и корзине будет применяться шаблон для сайта Matchfishing. Если вы не переносите папку, необходимо применить к этим папкам шаблоны сайта Inet_mag.
Если папка не перенесена, то не нужны и исправления путей к ней, описанные ниже.
Однако теперь надо исправить пути, указанные по умолчанию в настройках компонентов, так как они прописаны относительно корня сайта. Мы не будем детально описывать этот процесс.
Просто при настройке каждого компонента и меню имейте в виду, что путь к самому персональному разделу, корзине и прочим папкам и файлам этого раздела теперь должен быть таким: /inetmag/personal/***.
Теперь наш каталог будет понимать все пути, прописанные в настройках компонентов.
Необходимо выполнить еще одно изменение путей, связанное с политикой обновления системы. По умолчанию в настройках компонента Каталог путь до корзины пользователя указан следующим образом: /personal/basket.php. Таким он был задан при создании системы.
С таким путем были созданы сотни и сотни сайтов. Потом, по мере развития системы, путь, в силу разных причин, был изменен на /personal/ cart. Однако в настройках дистрибутива по умолчанию был сохранен старый путь, чтобы не поломать работу этих сайтов.
Нам нужно прописать новый путь, иначе интернет-магазин не заработает. С учетом переноса папки персонального раздела путь будет таким: /inetmag/ personal/cart.
¦ Откройте для редактирования параметры компонента Каталог.
¦ В группе Шаблоны ссылок в поле параметра URL, ведущий на страницу с корзиной покупателя, измените путь с /personal/basket. php на /inetmag/personal/cart.
¦ Сохраните внесенные изменения.
Настройка модуля Интернет-магазин
Чтобы модуль заработал, его надо настроить.
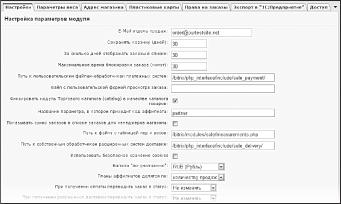
¦ Перейдите на страницу Настройки ^ Настройки продукта ^ Настройки модулей ^ Интернет-магазин. Откроется форма настройки интернет-магазина (рис.
16.1).

Рис. 16.1. Форма настройки Интернет-магазина
Поскольку наш магазин довольно прост, настройка всех полей в формах не потребуется. Поэтому мы упомянем только необходимые.
Неупомянутые поля оставьте без изменений.
¦ В поле E-Mail отдела продаж введите электронный адрес, на который будут получаться все сообщения, связанные с работой интернет-магазина.
В поле Фиксировать модуль Торгового каталога (catalog) в качестве каталога товаров должен стоять флажок его мы ставили, когда создавали каталог товаров. Просто проверьте его установку.
С закладкой Настройки мы разобрались.
¦ Перейдите на закладку Настройки веса.
Так как нам предстоит отправлять товары по почте, нужно указать настройки веса. Почта России ведет расчет стоимости в килограммах. По умолчанию именно эта величина и стоит в данной закладке.
Просто проверьте, мало ли что...
¦ Откройте закладку Адрес магазина (рис. 16.2).

Рис. 16.2. Настройки адреса магазина
¦ Введите в поле Индекс почтовый индекс отделения почты вашего магазина.
¦ В поле Местоположение в раскрывающемся списке выберите местоположение вашего магазина.
ЗАМЕЧАНИЕ
В дистрибутиве CMS уже загружены самые распространенные местоположения (как нашей страны, так и ближнего зарубежья). Если вы не нашли своего местоположения, его можно будет создать или загрузить на странице Магазин ^ Настройки магазина ^ Местоположение ^ Список местоположений.
Пропустите закладку Пластиковые карты, так как на данный момент не планируется оплата товара с пластиковых карт.
¦ Перейдите на закладку Права на заказы (рис. 16.3).
Здесь нам предстоит настроить группы пользователей, созданных на сайте, которые будут отвечать за обработку заказов интернет-магазина.
В строке сайта Inet_mag выполните следующие действия:
¦ В колонке Валюта выберите валюту интернет-магазина.
¦ В колонке Группы, имеющие доступ к заказам сайта, активируйте группы, которые должны отвечать за обработку заказов. По умолчанию это группа Администраторы интернет-магазина.
ЗАМЕЧАНИЕ
Не забудьте включить в эту группу пользователей, которые должны выполнять работу в магазине либо дать доступ к заказам группам, в которые уже включены эти люди.
Закладку Экспорт в 1С:Предприятие мы пока пропустим. Если в закладке Права на заказы вы дали права не группе по умолчанию, загляните на закладку Доступ, назначив полный доступ группе пользователей, управляющей заказами.
¦ Сохраните внесенные изменения.
Теперь можно приступать к настройкам самого интернет-магазина.
Настройка интернет-магазина
Для работы интернет-магазина нам надо перепривязать группы, имеющиеся в дистрибутиве, или вновь создать пять групп данных:
- Типы плательщиков.
- Скидки на заказ.
- Налоги.
- Службы доставки.
- Платежные системы.
Произведем поочередно операции со всеми этими данными.
Типы плательщиков
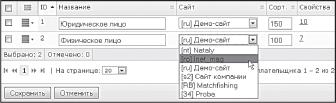
¦ Перейдите на страницу Магазин ^ Настройки магазина ^ Типы плательщиков. Откроется список имеющихся типов плательщиков.
¦ Отметьте оба типа плательщиков (физические и юридические лица)
и щелкните по кнопке Редактировать. Поля в списке Типы
плательщиков станут активными (рис. 16.4).

Рис. 16.4. Изменяем привязку списка Типы плательщиков
¦ Смените у обоих типов плательщиков привязку к сайту с демо-сайта на Inet_mag.
¦ Сохраните внесенные изменения.
Скидки на заказ
Изменение привязок группы Скидки осуществляется по аналогии с типами плательщиков. Поэтому мы не будем детально расписывать
действия, укажем только путь до страницы: Магазин ^ Настройки магазина ^ Скидки на заказ. Действия по изменению привязки осуществите самостоятельно.
Налоги
Изменение привязок группы Налоги осуществляется по аналогии с типами плательщиков. Поэтому мы не будем детально расписывать действия, указав только путь до страницы: Магазин ^ Настройки магазина ^ Налоги ^ Список налогов. Действия по изменению привязки осуществите самостоятельно.
Все остальные настройки в группе Налоги изменятся автоматически.
Службы доставки
Поменять привязку у служб доставки оптом не получится. Придется для каждой из нужных нам служб изменять привязку отдельно.
У нас есть два типа служб доставки: автоматизированные и настраиваемые. Разница в этих службах в том, что в автоматизированных службах доставки расчет стоимости доставки происходит не на сайте, а на серверах служб, и вы не можете влиять на стоимость доставки.
Вы можете только осуществить наценку на стоимость доставки, зато это можно сделать для каждого из интернет-магазинов, если у вас их несколько. Как правило, автоматизированные службы доставки это внешние системы международной или междугородней доставки типа DHL или Почта России.